
Airs
現実世界と仮想世界をつなぎ、概念を知り、与えるツール。
JavaScript選手権作品。
チーム名 もっちりラジウム革命。
使ってみる
※カメラを使用します。
※撮影した画像は認識に使用しますが保存はされません
Airsとは
目に見えているものには、目に見えない情報がある。
例えば四葉のクローバー。幸運という意味があります。

でも、四葉のクローバーには幸運という文字は書いていません。
この、幸運というのは、皆さんの頭の中にある、共通認識であり、いわば、みんなで作った仮想世界の話。
この仮想世界、見てみたいと思いませんか。
みんなで作り上げた仮想世界が現実世界の様々なものに付いてる。
そう考えたら、面白いと思いませんか。
お店で売ってる1つのりんご。それには、目に見えないだけで、値札がついているかもしれないし、レビューがついてるかもしれない。隠されたメッセージがそこにあるかもしれない。
あなたの目の前にある、それ。一体どんな仮想世界になっているんでしょうか。
Airsは、現実世界にある「対象物」に隠れた仮想世界を見ることができる、いわば現実世界と仮想世界を繋ぐツールです。
Airsを使って現実世界の対象物を解析することで、対象物の仮想世界に入り、その情報を見ることができます。
仮想世界はみんなの共通認識によって出来上がるので、最初は何もありません。
皆さんが撮影した対象物に意味をつけて行くことで、その意味が共通認識となり、それがその対象物にとっての仮想世界となります。
私たちの周りにある空気、見えないけど、確かにそこにある。
仮想世界も、普段は見えないだけで、確かにそこにある。
使い方
エアーズを立ち上げるとホーム画面が表示されます。
画面をタップすると使い方画面へと進み、世界を覗くボタンを押すとカメラ画面が表示されます。
カメラを許可してご使用ください。
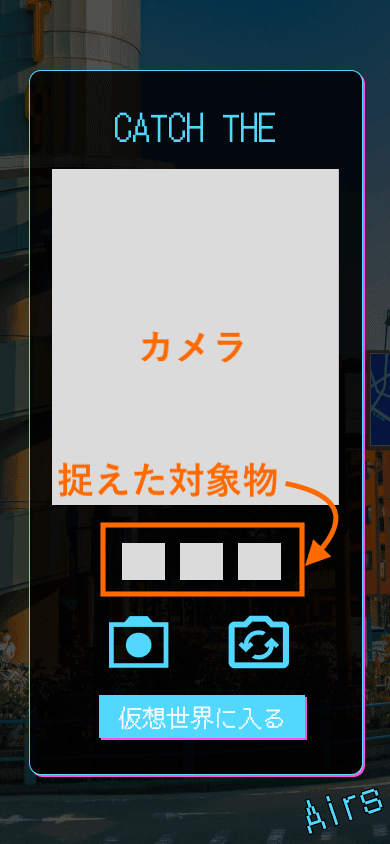
カメラで対象物を撮影します。
対象物を捉えることができると、解析が開始し、対象物の世界へ入ることができます。

仮想世界は掲示板のようになっていて、その対象物の意味や概念を知ることはもちろん、あなたの考えた意味や概念を付加することもできます。
また、カメラで捉える対象物は複数でも認識します。
この場合、対象物それぞれの世界ではなく、それらが組み合わさった世界の掲示板へ入ることができます。
例えば、天ぷらとスイカを一緒に撮影することで、天ぷらとスイカの食べ合わせはお腹を壊す。のような意味を知ることができるかもしれません。
仕組み
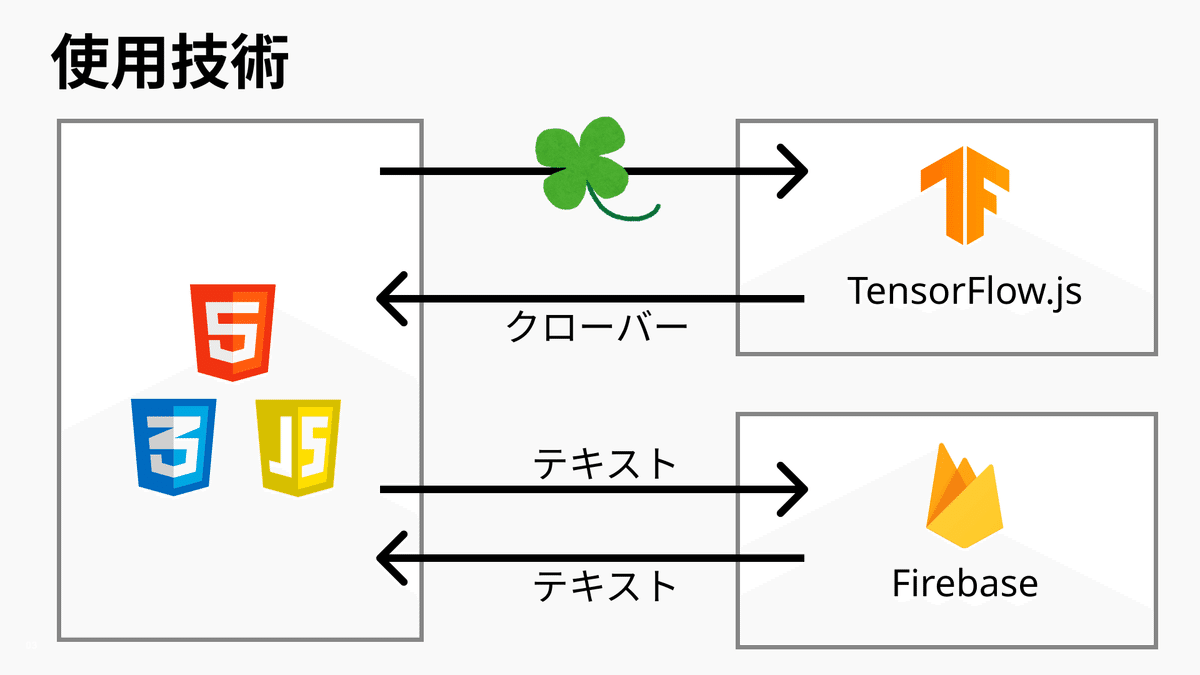
仕組みはシンプルです。撮影した画像を画像認識により、ラベルを取得し、ラベル名でfirebaseのドキュメントを作成、ドキュメントを掲示板のように扱います。

画像認識はTensorFlow.jsのオブジェクト認識(Coco SSD)と画像認識(MobileNet)を使用しています。
オブジェクト認識(Coco SSD)によって、対象物の範囲を切り取り、それらを画像認識(MobileNet)に渡します。
返ってきたラベルをつなぎ合わせて掲示板名とし、Firebaseへアクセスします。
開発エピソード
このプロダクトは、ジーズアカデミーのJavaScript選手権の作品。
3人チーム。
期限は8日。
初日は主にチーム名を考えた。
「もっちりラジウム革命」
カオス。
いろんな単語だして、3人がそれぞれ単語選んで組み合わせたらこうなった。
ラジウムは年齢を足し合わせたときの元素名だった。
チーム開発が始まったその日にチーム名決定と軽くブレインストーミング。いいアイディアが思い浮かばず、次の日に持ち越し。
次の日はGitHubにpushしたりして、Gitの勉強して、アイディアを出し合った。
3日目もアイディアを出し合い、方針が決まった。最小構成に必要なものを、3分割して、誰がとこを担当するかはランダム。5時間ぐらいで最低限の動きができあがった。3人で作るとめちゃくちゃ早くてびっくりしたのを覚えている。画面はごちゃごちゃだったけど、とにかく動いた。
次に必要な機能をissueとして発行して、ランダムに割り振って実装。
その次は大まかに、デザイン作成役、デザイン実装役、機能改善役に別れてとにかく作業を進めた。
仮想世界、説明では掲示板のような、と言っているが、
実は掲示板というよりチャットになっていて、同じアイテムを持った人同士がそのアイテムを通して集まり、リアルタイムにチャットができる。
発表1日前の夜に初めてチームのみんなで同じアイテムの世界に入り、チャットし合って、これは面白い。と思った。
一人じゃ絶対に思いつかないアイディアだったし、最小構成をすぐに作ることもできなかったと思う。一人じゃデザインを考えることも、実装する暇もなかったと思う。
約1週間という短さの中で、3人だからこそ遠くまで来れた。
この記事が気に入ったらサポートをしてみませんか?
