
MagicPodの結果を毎日確認できるSlack Botを作った
この記事は、Showcase Gig Advent Calendar 2021 16日目の記事です。
SETエンジニアの坂口です。テスト自動化を日々頑張っています💪
ふと自動テストの整備自体を自動化したらどうなるのかなと思いましたが、結局そのツールの保守は人がやるんですよね。今度はそのツールも自動テストによって品質担保したくなってきますね。そうするとやはりそのツールへ自動テストを(以下略)
......本題へ。
Showcase GigではリグレッションテストツールにMagicPodを利用しています。MagicPodを採用して1年ほど経ち、だいたいのプロダクトはMagicPodで毎日リグレッションテストできるようになりました。毎日テストをすることでQAやSETでも気付かない変更も気付くことができます。
しかしプロダクトが多くなってくるとどのテストが成功してどのテストが失敗したかを毎回確認しにいくのは大変です。一応MagicPodではテスト結果をメールで通知してくれる機能があるのですが、メールでは一覧性にちょっと乏しい......。ということで、Slackにテスト結果一覧を表示するBotを作ってみました。

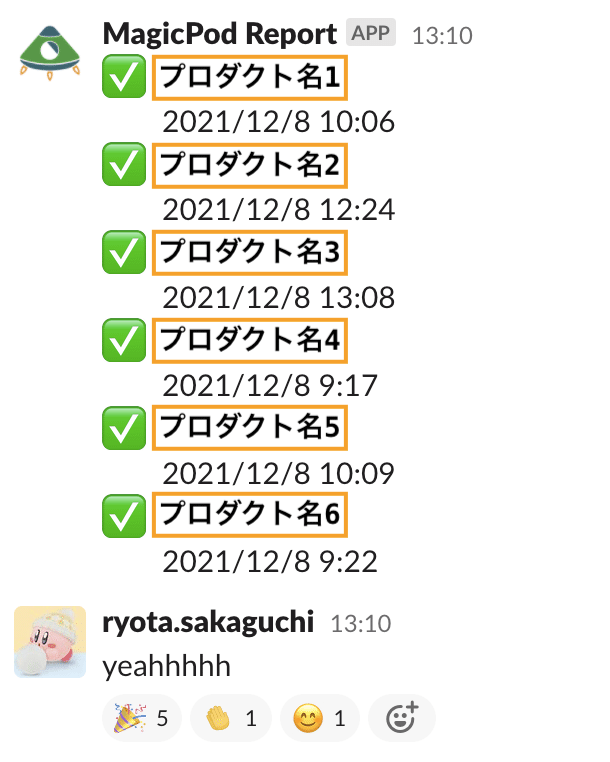
こんな感じで各プロダクトの一覧とテスト結果が表示されます! ちなみに✅はテスト成功です!全テスト成功はとてもうれしいので私も舞い上がっています。

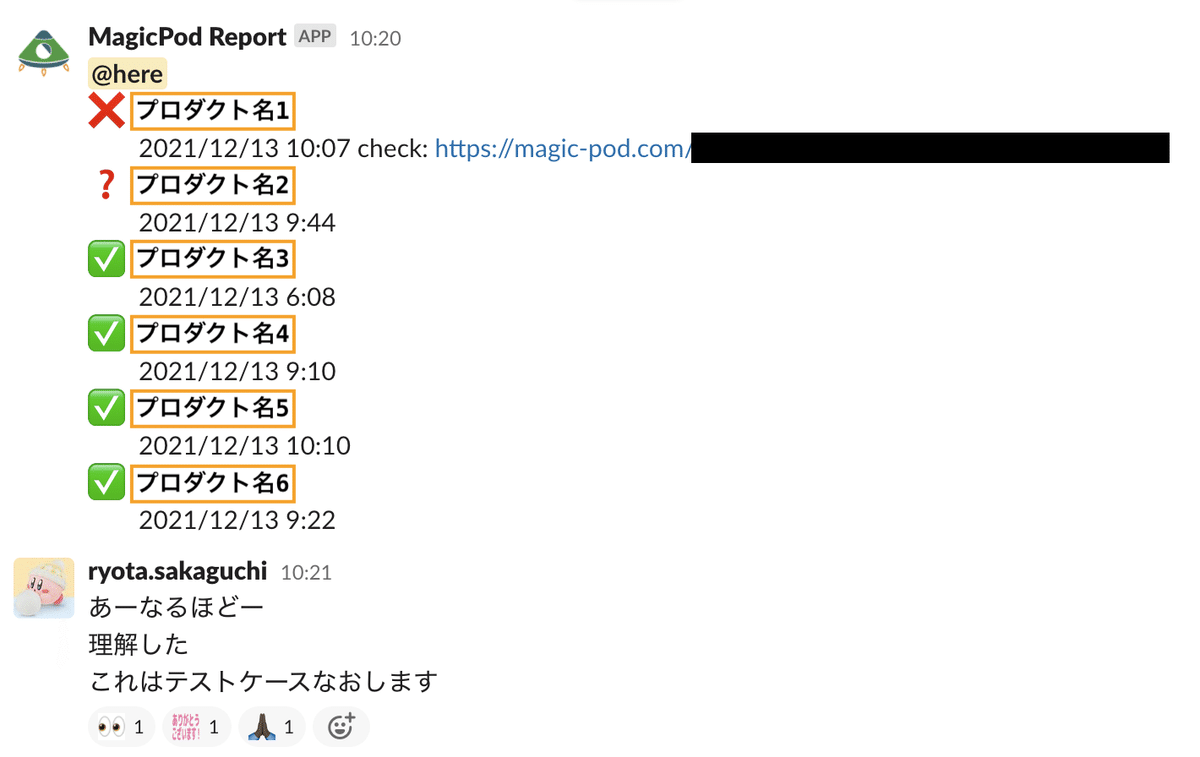
そしてこちらが失敗してしまった時です。
失敗した時は @here をつけているのですぐに気付くことができます。
使っている記号は以下を用意しました。
✅ テスト成功
❌ テスト失敗
⏸ テスト手動中断
🏃️ テスト実行中
❓ 要確認(画像の差分が出たり、AIによる自動修復が行われた場合)
もしテストが失敗した場合、すぐに確認できるようURLが表示されるようにしているのが個人的イチオシポイントです!
また✅でも実行した日付が古ければ意味がないので実行日時も同時に表示しています。
ざっくりBOTの中身
Bot自体はAWS Lambda上で動いており、CloudWatch Eventsを使って平日朝に集計してSlackに通知しています。
MagicPodのテスト結果を取得するにはMagicPodが公開しているAPIにアクセスして取得できます。それにはAPIトークンが必要です。これはMagicPodにログインできるユーザーであれば以下のURLから取得できます。
https://magic-pod.com/accounts/api-token/
またSlackに通知するためのWebhook URLも事前に準備しておきましょう。
MagicPodから最新のテスト結果を取得するには以下のURLをGETします。
https://magic-pod.com/api/v1.0/${ORG_NAME}/${PROJECT_NAME}/batch-runs/
得られたJSONをパースしてSlackに投稿するようにフォーマットした後、Slackに投稿するだけというシンプルなフローで動いています。これをプロダクトの数だけループさせています。
以下にLambdaのスクリプトの全文を紹介します。
const fetch = require('node-fetch');
exports.handler = async (event) => {
const MAGICPOD_API_TOKEN = process.env.MAGICPOD_API_TOKEN;
const SLACK_WEBHOOK_URL = process.env.SLACK_WEBHOOK_URL;
const ORG_NAME = process.env.ORG_NAME;
// 通知するプロジェクトのキー一覧です。必要に応じて追加・削除してください。
const projects = ['プロダクト', '一覧'];
const reports = [];
for (const project of projects) {
// MagicPodからテスト一括実行の結果を取得します。
const testResponse = await fetch(`https://magic-pod.com/api/v1.0/${ORG_NAME}/${project}/batch-runs/?count=1`, {
headers: { 'Authorization': `Token ${MAGICPOD_API_TOKEN}` }
});
const res = await testResponse.json();
// 最新の1件を取得します。1件もなければスルーします
if (res.batch_runs.length > 0) {
const run = res.batch_runs[0];
console.log(JSON.stringify(run));
reports.push({
name: project,
status: run.status,
finished_at: convertJSTString(run.finished_at),
url: `https://magic-pod.com/${ORG_NAME}/${project}/batch-run/${run.batch_run_number}` });
}
}
// failedがあった場合は@hereで通知します
const atHereIfFailed = (reports.filter(r => r.status === 'failed').length > 0) ? '<!here>\n' : '';
// 結果を絵文字でわかりやすく見れるようにします
const displayText = reports.map((report) => {
const emoji = ((status) => {
switch(status) {
case 'succeeded': return '✅';
case 'failed': return '❌';
case 'aborted': return '⏸';
case 'running': return '🏃️';
default: return '❓';
}
})(report.status);
// 成功でない場合はURLを表示してすぐ確認できるようにします
const urlIfFaild = emoji !== '❌' ? '' : ` check: ${report.url}`;
return `${emoji} ${report.name}\n ${report.finished_at}${urlIfFaild}`;
});
// Slackに送信します
const slackResponse = await fetch(SLACK_WEBHOOK_URL, {
method: 'POST',
headers: { 'Content-Type': 'application/json' },
body: JSON.stringify({ text: atHereIfFailed + displayText.join('\n') })
});
// 送信したらLambdaを終了します
return {
statusCode: 200,
body: await slackResponse.text(),
};
};
function convertJSTString(time) {
if (time !== '') {
const d = new Date(time);
d.setHours(d.getHours() + 9);
return d.toLocaleString("ja").slice(0, -3); // 秒数まではいらない
} else {
return '';
}
}まとめ
QAがよく使うツールはQAしか確認しないといったことがあるやもしれませんが、結果をSlackに通知することで誰でもすぐに、そして失敗時のみすぐ確認できるしくみを作成できました。プロダクトの品質を上げるという仕事もとても重要なのですが、こういった気の利くBOTやツールを作ってみるというのもたまには良いのではないでしょうか。
