
【projectItemRenamer.jsx】最終調整 8【開発記】
環境確認
草案作成
UI構築
環境保存
環境読込
準備処理
選択判定
候補処理
置換機能
履歴操作
不足追加
総合試験
最終調整 ←今ココ
----備忘録
機能ボタン配置❎
概略
パネルの配置は HTML と親和性が高いなら CSS 的な手法とも親和性が高いのでは?🤔
と思ってやってみたけど駄目だった😞
忘れていたリリース時の設定での動作も試験
前回の粗筋
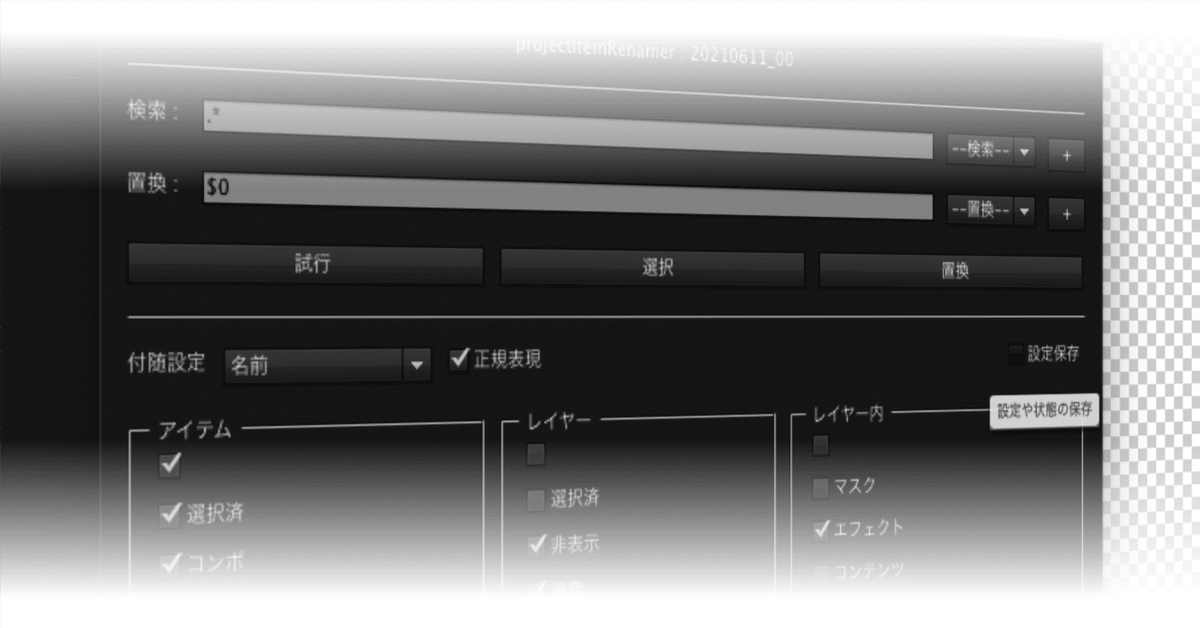
ボタンの配置を変更しようと試みるも余白を詰める方法が見つからず諦めたのだが…😞
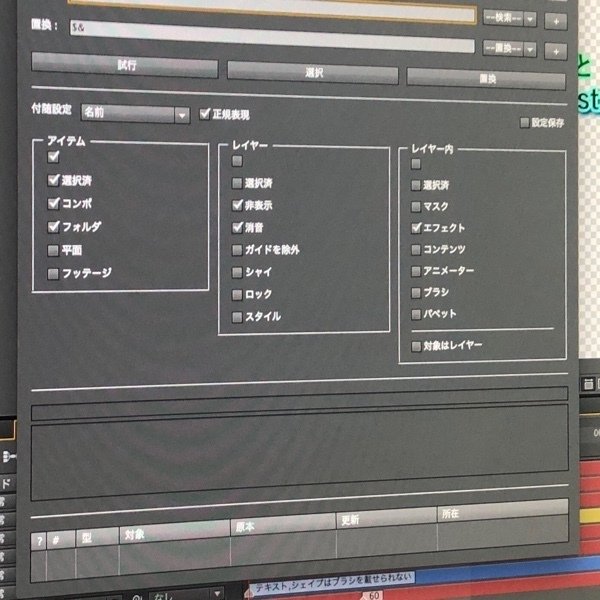
機能ボタン配置
所謂ひとつの悪あがき🤪
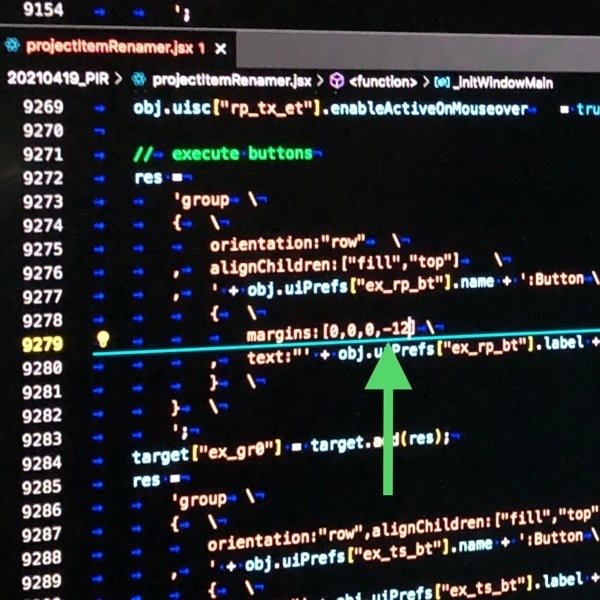
前回記事を書いた夜寝る直前に閃いてしまったのでやるしかない🤪
ES は JS の系譜で、今主眼にしてる CS6 ではまだスクリプトでしかパネルを生成できないけれど HTML の要素を基礎に作れるのよね🤔
CC 2014 からは HTML5 によるパネル生成が可能になり、親和性どころか中身はもう HTML レンダリングエンジン使用になってると言っても良い🤤
て事は CSS の技法も可能なのかな?と🤔


はい、残念でした😞
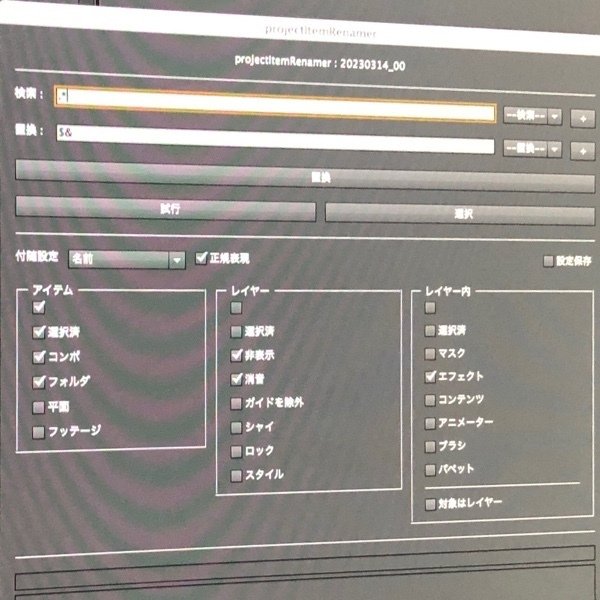
今度こそ諦め🙄
いやまぁ、やろうと思えばできるんだけどかなり大きく修正が要るので今回はやんないって事で🤤
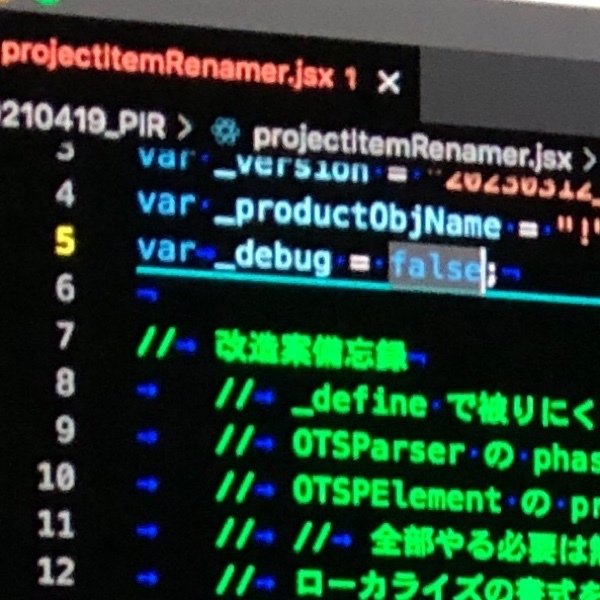
リリース動作
完全に忘れてた動作テストするぽ🤤

_人人人人人人人人人_
> _debug = false <
 ̄Y^Y^Y^Y^Y^Y^Y^Y^ ̄
とうとうここまで来たお🤤
では👇



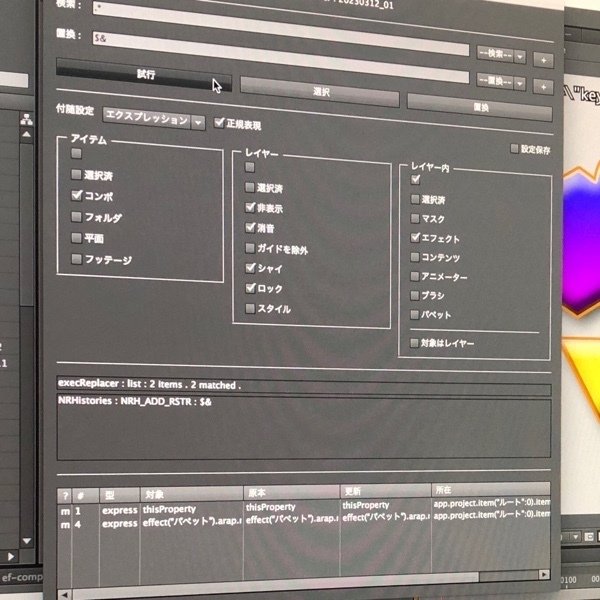
コンソールへ出力しなくなって処理が高速に🤤
というか時間かかる筈のエクスプレッションがすぐ終わるとか $.write の負荷どんだけよ🙄
次回は
今度こそコメント整理するぽ🤤
この記事が気に入ったらサポートをしてみませんか?
