
【projectItemRenamer.jsx】選択判定 48【開発記】
選択判定とか書かれてる他の人にわかりにくい機能の続き🤤
環境確認
草案作成
UI構築
環境保存
環境読込
準備処理
選択判定 ←今ココ
候補処理
選択処理
改名処理
----備忘録
file にも addEventListener
→カスタムイベントの起動設定は自分で
→設定だけして動作試験は次回へ🤪
#jsx #開発記
#AfterEffects #addEventListener #CustomEvent
イベントの紐付け
まだオブジェクトを使う部分が出来上がってないので仮付になるけど準備みたいな感じになるかな?🤔
EditText
↓ addEventListener
Window(jsx mainPanel)
↑ 紐付け
(宣言処理群)
↑ dispatchEvent
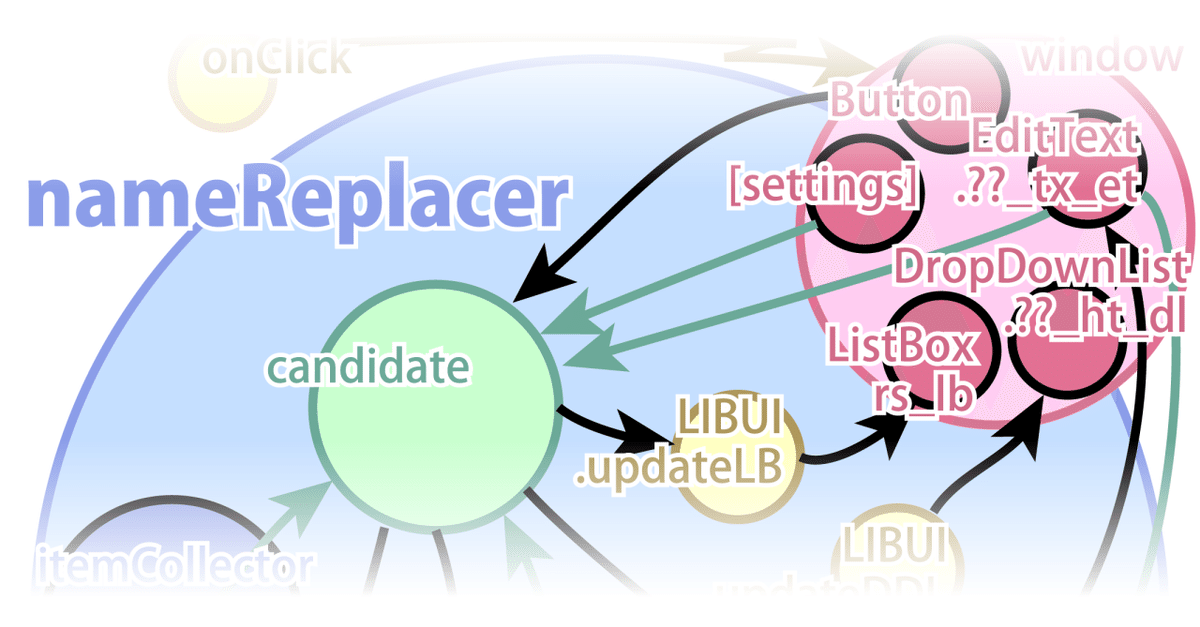
nameReplacer
↓ addEventListener
PICItemCollector
こんな感じで最初の宣言のとこで結びつける事になるんだけど nameReplacer を使う部分がまだできてないのでボタンにある試験で直接くっつける🤤
namerReplacer と Window をそれぞれ可能なとこまで準備したら良い…かな、多分🤔

目的のオブジェクト名確認してたら info だと思ってたのに status だったので慌てて追加修正するの図🤪

カスタムイベントは標準で onXxxxx というのを持っていないので自分で作って自分で起動できる状態にしないとならない🤤
ラムダが使えればこんな書き方しなくて済むんだけどなぁ…😞
あ、これ onZevtStat で onZevtStat 返すとややこしいから createOnZevtStat とかに変えとこ🤤
次回は
ボタンの試験動作で紐付けて収集側に試しに1つ入れてみようね🤤
時間有ったら更に仕込む🤪🚩
この記事が気に入ったらサポートをしてみませんか?
