
【projectItemRenamer.jsx】UI 追加 11【開発記】
今回の概略
とこぞをクリックしたら helpTip を表示してる EditText を消す機能を付けようとするもスクリプト上で再描画できず…🙄
#jsx #開発記
#ExtendScript #AfterEffects
作業準備
UI 追加
結果一覧 CSV ←今ココ
ラベル対応
第2層改装
ローカライズ対応
OTSParser 改
総合試験
最終調整
公開準備
----備忘録
hide info❎
ラベルカラー対応
カメラやライトレイヤー
他の未対応第2層スイッチ
第2層ラジオボタン化
ローカライズテキスト対応?
ローカライズの書式を一般的な物に修正したい
OTSParser 改
OTSPElement の property の幾つかが [PNAME.????] になってるので直値にする
全部やる必要は無いけど nodeValue とかは直の名前なので統一するという意図
ここまで整備が終われば新機能追加が可能かな🤔
でもまず前作で実現しなかった「置換ボタンを上に置いて下にできる隙間をどうにかする」をなんとかしたいね🤤
まぁそれを含めて新機能用の UI を一括で追加しようかな🤤
題目は「 UI 追加」
前回の粗筋
イベント無指定時の値が目的の値になってなくて動作してなかった😞
追加機能
という事で hide info に手を付けるお🤤
手順としては
・ `visible = false` で group 内が全部消えるのか
・消える場合に他の UI で詰まってくれるのかレイアウトの挙動
・詰まってくれるなら初回の `show()` の直前に `visible = false` は有効なのか
・有効なら `show()` 後に `visible = true` で元々のレイアウトに戻るのか
を先行で調べるお🤤
UI の部分非表示
CSS で言う `display:none` の実現の可否を調べる初手なんだけど果たして効くのかどうか…😑

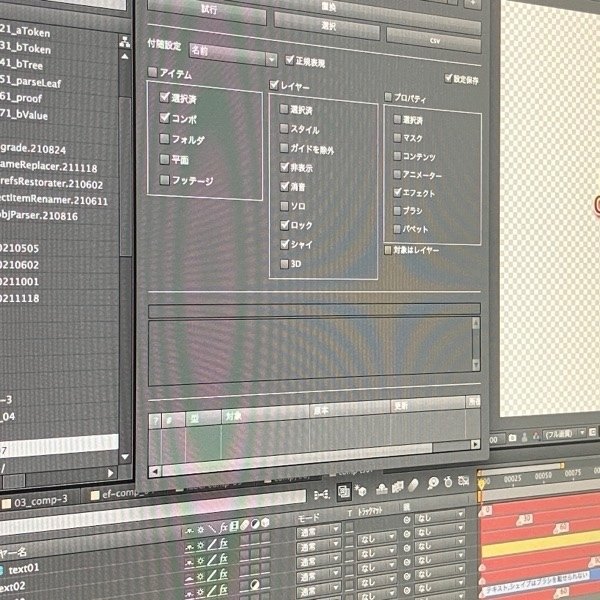
まずはこの状態から🤤

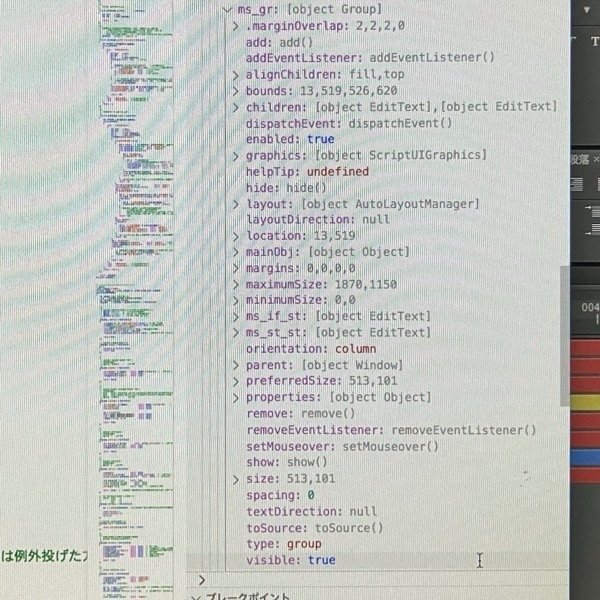
目的の group を見ると visible の他に show() と hide() がちゃんと有るのよね🤔
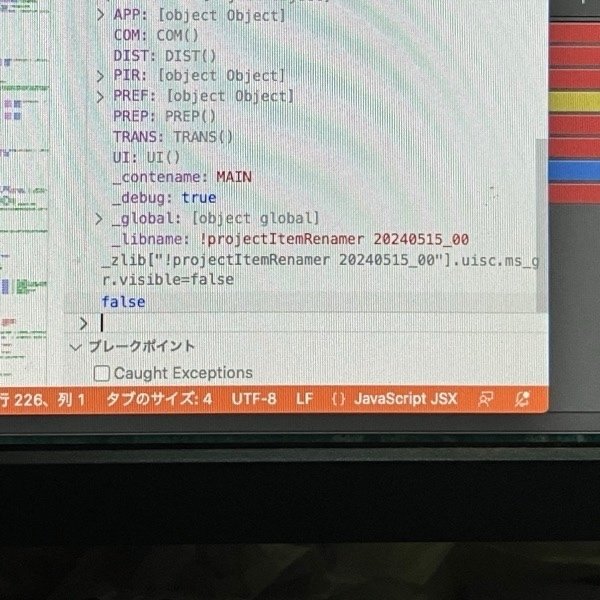
まぁとりあえず visible を直操作してみるぽ👇


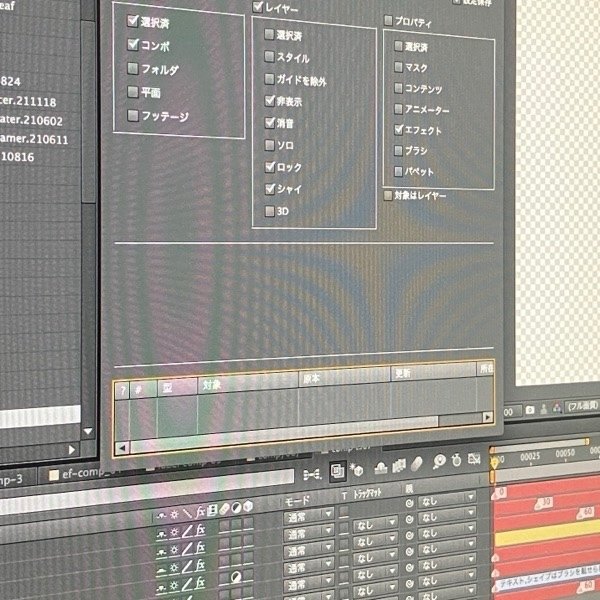
直操作は許されたけど空間は残ってるお…😞
でもまぁこれで resize() してみるぽ🤤

win じゃなく wim って打ってた🤪

まぁ、そんな都合良くは行かないワケで…😑
………
特に資料は出てこないお…😞
それじゃ height を 0 にしてみるぽ🤤

結果が変わらないのでパネルの写真省略😞

preferredSize の方もいじってみたけど変わらなくてって思ってサイズ摘んだら想定通りになった件に関して🙄
resize だけじゃなくて update も要るっぽ?🤔
どこから?😑
ひとまず visible から順番にやりなおしてみるお🤤
……… visible の場合は特に変わらず…😑
……… size.height の場合は update は効かないけど摘むと ListBox がシュって上に広がるから visible じゃなく size.height を弄るだけでできそう🤤
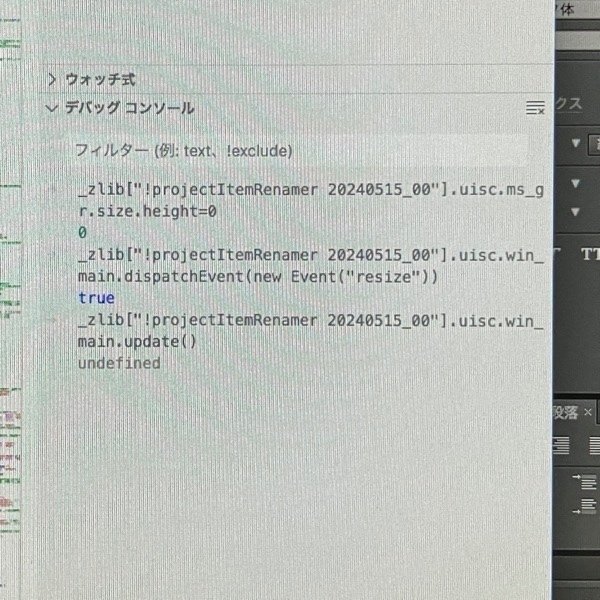
ただ Window.layout.resize() も Window.update も効いてくれないのよね…🤔
dispatchEvent で resize 投げてみる…?😑

結果が(略😞
惜しいとこまでは来てる筈なんだけど🙄
………あ、バブリングだから下層である ListBox に update とか resize 投げたらイケるかしら🤔
………そもそも下層の UI オブジェクトには AutoLayoutManager が無いぽ…😞
どうやら無理っぽい🤪
次回は
ラベル対応に取り掛かるぽ🤤
この記事が気に入ったらサポートをしてみませんか?
