
【projectItemRenamer.jsx】環境読込 42【開発記】
環境読込の続き🤤
環境確認
草案作成
UI構築
環境保存
環境読込 ←今ココ
準備処理
選択判定
候補処理
選択処理
改名処理
----備忘録
setData(argv1,argv2) → setData({argk1:argv1,argk2:argv2})
obj2strの文字列中エスケープ処理
→ prototype 汚染、ダメ、絶対 (直し忘れて酷い目に遭う)
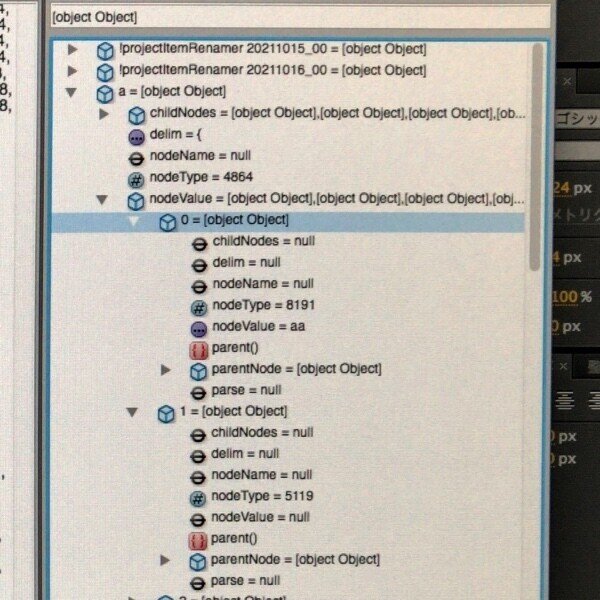
delim が空の原因
さてそれじゃ原因解明始めるよー🤪

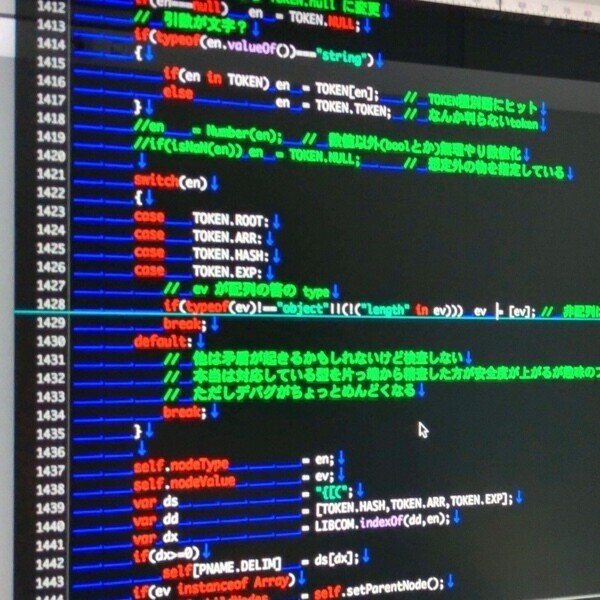
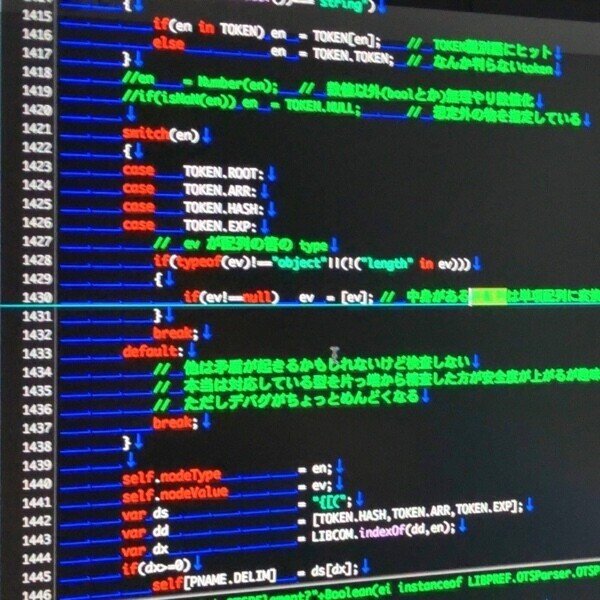
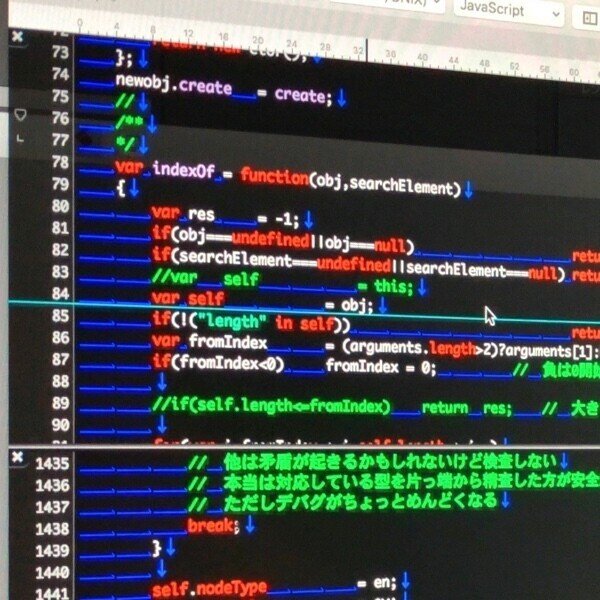
の前に(またか)配列の筈の単項要素を配列にしてるところをまず修正🤤
ここね、 null も処理できる判定式にしておいたんだけど、今の式だと null が先頭要素になっちゃうのよね🙄
なんで delim に値が入らないのか考えてたら nodeValue も非配列 type だと値が入らないよなって思ったり、そうすると単項配列に変換してるやつ null だとそいつが先頭要素になっちゃうなとか色々気付いて今回最初に修正🤤

一先ず値がある時だけ配列化して null は null のままになるように修正🤤
(後の nodeValue の処理をで都合が良くなる…筈)

…
…
…
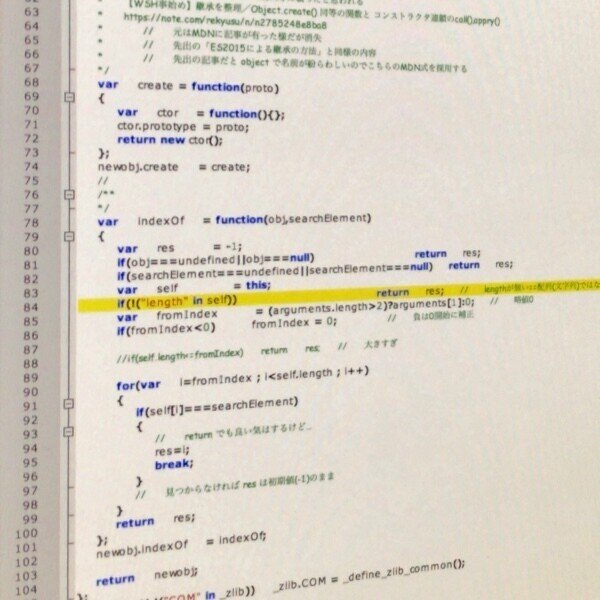
var self = this;🤔🤔🤔
Array.prototype.indexOf() から戻した時、ここを戻し忘れてるねこれw🤪


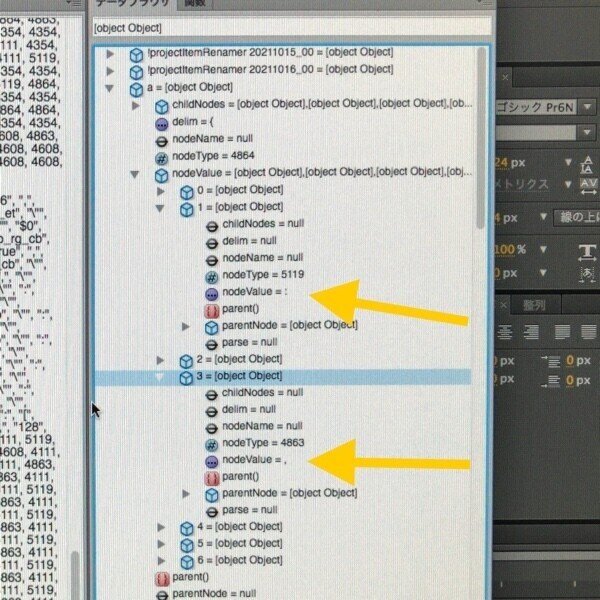
よし。ちゃんと delim に区切り文字入ってる☺️
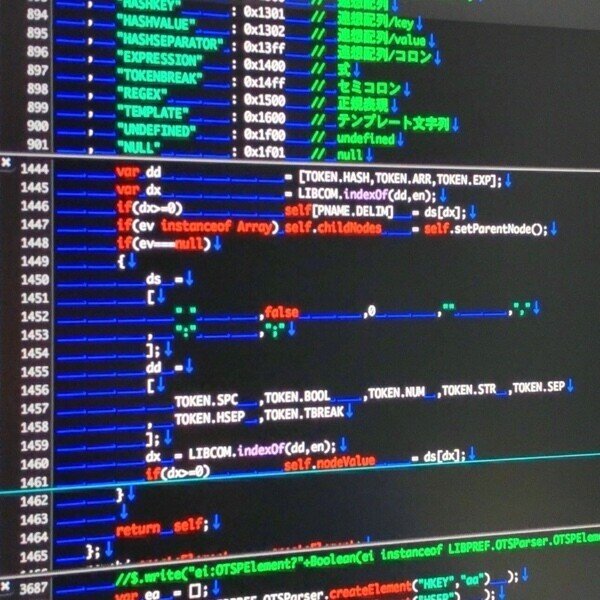
後は "," とか ":" だとかの文字が nodeValue に入れば大丈夫かな🤔

switch 書いても良いんだけど 辞書を作って引く方式🤤
JavaScript とか PHP 辺りの、変数にどの型ぶち込んでも良い使用の言語じゃないと許されないやり方w🤪

よし、ちゃんと nodeValue に (arguments で指定してないのに) 値が入るようになっただわさ🤤
次回は
ちょっと気が付いた事が有るのでそれを試そうかな🤪
この記事が気に入ったらサポートをしてみませんか?
