
【projectItemRenamer.jsx】二次調整 69【開発記】
今回の概略
UIEvent じゃなく Event でやってるからかは分からないけれどイベント伝播の阻止は結局できなかった😞
#jsx #開発記
#ExtendScript #AfterEffects
#Event
作業準備
忘却分実装
定義新式化
Event,EventTarget
ライブラリ調整
一次調整
UI 定義 obj 調整
UI 生成再構築
二次調整 ←今ココ
UI 追加
結果一覧 CSV
ラベル対応
第2層改装
ローカライズ対応
OTSParser 改
総合試験
最終調整
公開準備
----備忘録
ラベルカラー対応
第2層 3D レイヤー
ソロスイッチ
機能ボタン配置 ( ver 20230317_00 で断念した margine 問題)
第2層ラジオボタン化
listToCsv
ローカライズテキスト対応?
ローカライズの書式を一般的な物に修正したい
OTSParser 改
OTSPElement の property の幾つかが [PNAME.????] になってるので直値にする
全部やる必要は無いけど nodeValue とかは直の名前なので統一するという意図
UUI 整備が一段落したらここで全体の構成に手を入れようかな🤤
現在では jsx 用の、プロジェクト名変数に全部突っ込んで obj に参照を入れて賄っていたけれどオブジェクトとして new して走らせる形に変更🤔
このオブジェクトに _debug だとか _global の参照だとか BridgeTalk.appName だとかを持たせる、と🤤
所謂 main プロセス用オブジェクトかな🤔
それとは系譜を別として _zlib が有って2系統のオブジェクトやライブラリが有って _zlib は main は参照しない様に作る😑(当然ね
STAT,INFO のコールバック統合、イベント駆動型のスコープ外参照削減とかもここでできると良いかな🤤
題目は「二次調整」🤤
ここは一次調整よりも時間掛かると思う😑
-Event を継承する方法は無いのか ( n 回目)
-有るなら detail を仕込めるようにしたい
-バブリングを停止して上位階層 UI の helpTip を有効化
前回の粗筋
UIEvent と Event 、どっちもちゃんと継承オブジェクト作れない上に親子関係に無いじゃん😞
Event
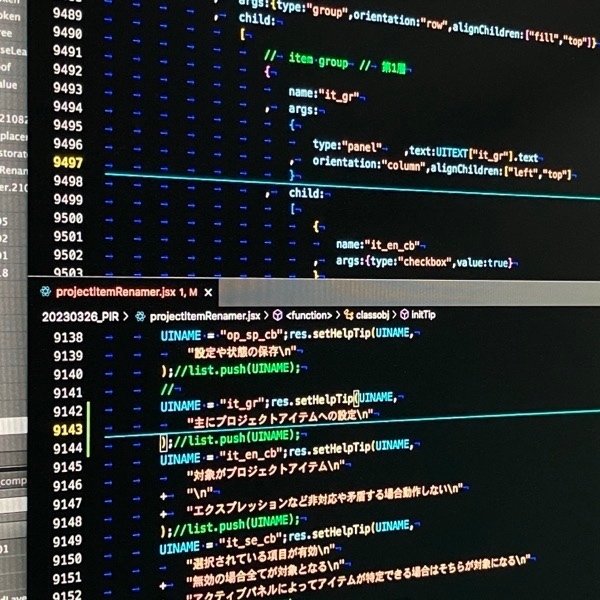
説明を textedit に設定できるようなら stopPropagation を実行してイベントのバブリングが止まるのかしら?🤤

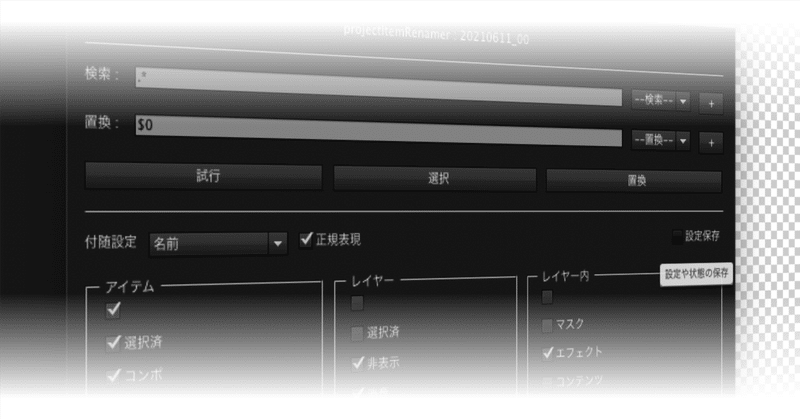
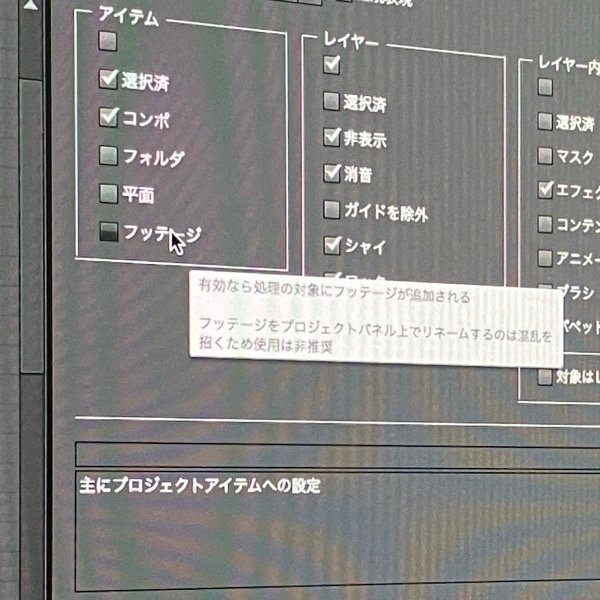
まず helpTip を追加🤤

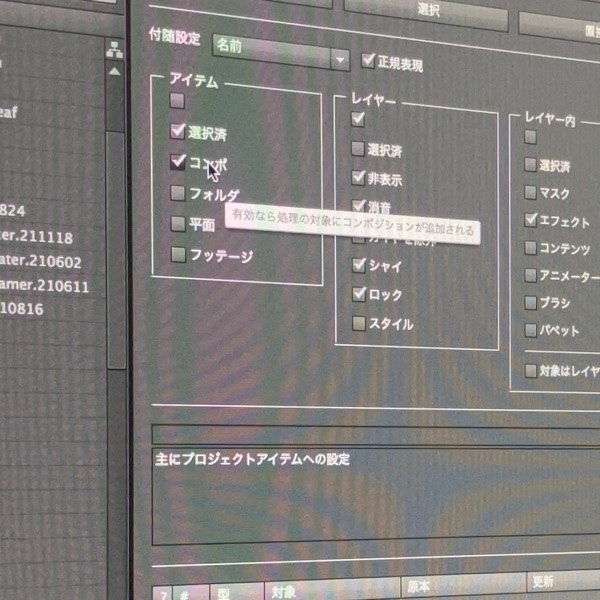
これで各チェックボックスの説明と it_gr の説明が別々に出れば勝利🤤
全部 it_gr なら「止められない」…に😑
では👇

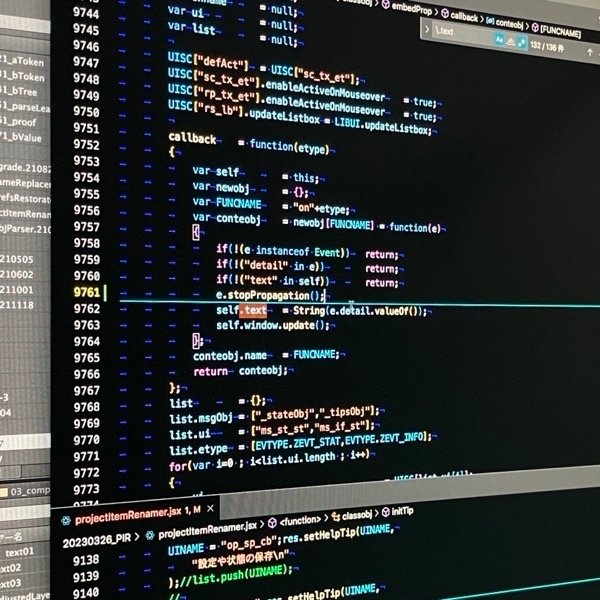
………😞

ここからステップ実行しても特に何か変わるワケでもなく…😞
Event: stopPropagation() メソッド
https://developer.mozilla.org/ja/docs/Web/API/Event/stopPropagation
stopPropagation() は Event インターフェイスのメソッドで、キャプチャおよびバブリング段階において現在のイベントのさらなる伝播を阻止します。しかし、これは既定の動作の発生を妨げるものではありません。例えば、リンクのクリックはまだ処理されます。これらの動作を止めたい場合は、preventDefault() メソッドを参照してください。また、現在の要素における他のイベントハンドラーへの伝搬も防げません。それらを止めたい場合は、stopImmediatePropagation() を参照してください。
これだけだと止まらない、と読めるんだけど…😑


………😞
うーん…これはまぁ「できたらイイナ🤤」くらいのモノなので「対応できなかった」で良いかな…😑
できないものはできない😞
次回は
今度こそ動作確認するぽ🤤
この記事が気に入ったらサポートをしてみませんか?
