
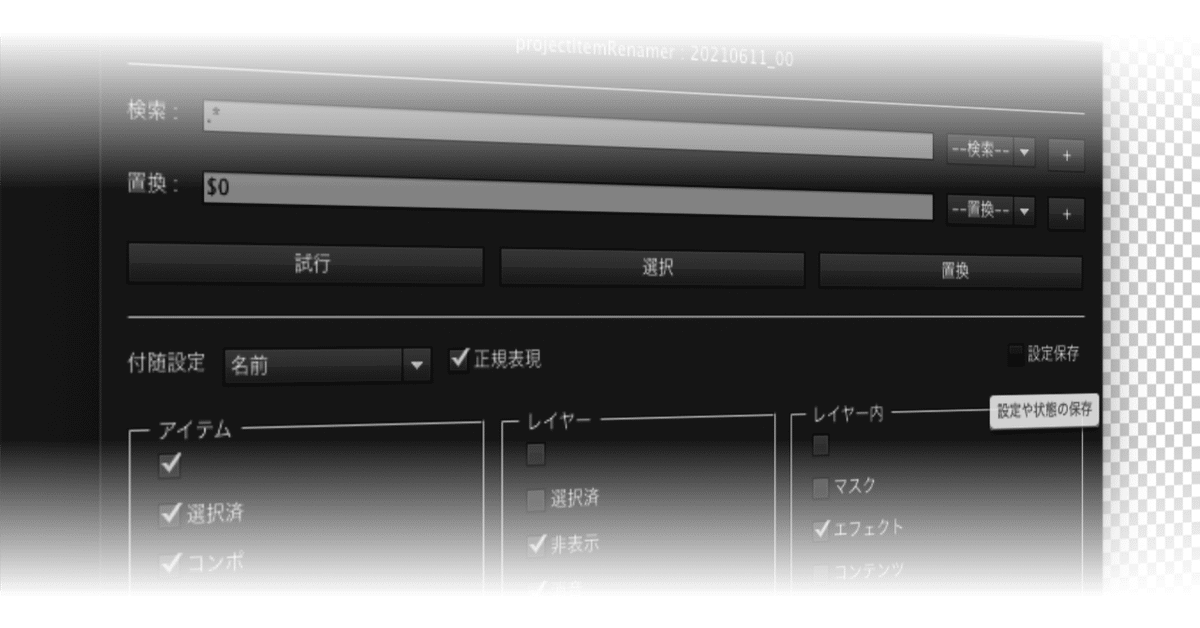
【projectItemRenamer.jsx】二次調整 30【開発記】
今回の概略
update は layout だと思ってたら window の機能だった😑
#jsx #開発記
#ExtendScript #AfterEffects
作業準備
忘却分実装
定義新式化
Event,EventTarget
ライブラリ調整
一次調整
UI 定義 obj 調整
UI 生成再構築
二次調整 ←今ココ
UI 追加
結果一覧 CSV
ラベル対応
第2層改装
ローカライズ対応
OTSParser 改
総合試験
最終調整
公開準備
----備忘録
optname と options をもっと上位で定義してその参照に置き換える
「いくない」(及び要修正)の排除
動作中の stat 更新✅
MAIN,EXE の配置再考
背面に送れない…?
plist を MAIN プロパティに足す
jsx 再実行で閉じれない
ボタン及びショートカットによる終了の実装
_debug とかのグローバル変数消す
UI オブジェクトの登録方法が忘れるとどうにもならないのでもう少し高級化したい
UI 生成方法の改善
環境読込でパネルを表示してから状態復帰する件
UI とかの app 固有は collect みたいな BridgeTalk の振り分け
BridgeTalk.appName をどこか共通で使える場所に確保( global 参照と関連)
global に定義した UI の参照いくない
nameReplacer が candidate を呼ぶ為の options 設定を UI 設定側と一元化
PrefsRestorater と NRHistories の連携が取りにくい
restoreList のクラス化
インスタンス参照可能にしている辞書を辞める
escapeDic のインスタンス参照廃止
tokenTypeDic のインスタンス参照廃止
FileState.errCode のインスタンス参照廃止
FileState.errDic のインスタンス参照廃止
所属ライブラリの調整
ファイル系は PREF から FILE へ
イベント駆動型でスコープ外変数の参照を減らす
ラベルカラー対応
第2層 3D レイヤー
ソロスイッチ
機能ボタン配置 ( ver 20230317_00 で断念した margine 問題)
第2層ラジオボタン化
listToCsv
ローカライズテキスト対応?
ローカライズの書式を一般的な物に修正したい
OTSParser 改
OTSPElement の property の幾つかが [PNAME.????] になってるので直値にする
全部やる必要は無いけど nodeValue とかは直の名前なので統一するという意図
UUI 整備が一段落したらここで全体の構成に手を入れようかな🤤
現在では jsx 用の、プロジェクト名変数に全部突っ込んで obj に参照を入れて賄っていたけれどオブジェクトとして new して走らせる形に変更🤔
このオブジェクトに _debug だとか _global の参照だとか BridgeTalk.appName だとかを持たせる、と🤤
所謂 main プロセス用オブジェクトかな🤔
それとは系譜を別として _zlib が有って2系統のオブジェクトやライブラリが有って _zlib は main は参照しない様に作る😑(当然ね
STAT,INFO のコールバック統合、イベント駆動型のスコープ外参照削減とかもここでできると良いかな🤤
題目は「二次調整」🤤
ここは一次調整よりも時間掛かると思う😑
前回の粗筋
global.obj よ、安らかに眠れ🤪
layout.update()
この jsx は macOS で開発してるんだけどリリース版を実践で使った事が有るのね?😑
その環境は Windows なんだけどどうやら Window の再描画について macOS とは違うらしくて execReplacer() を動作させてる時に STAT の更新がされなくて「ええ、 Windows ってそうなの…🙄」ってなって、そのうち直さなきゃなって思ってたんだけど今回それを直すお🤤

STAT と INFO の定義が纏めてあるからここに追加すれば両方修正されるかな🤤
纏めてあるとこういう時に有利🤪
………
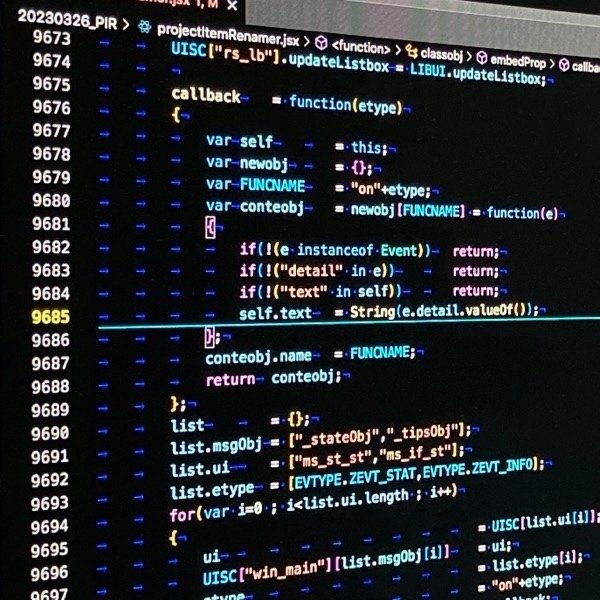
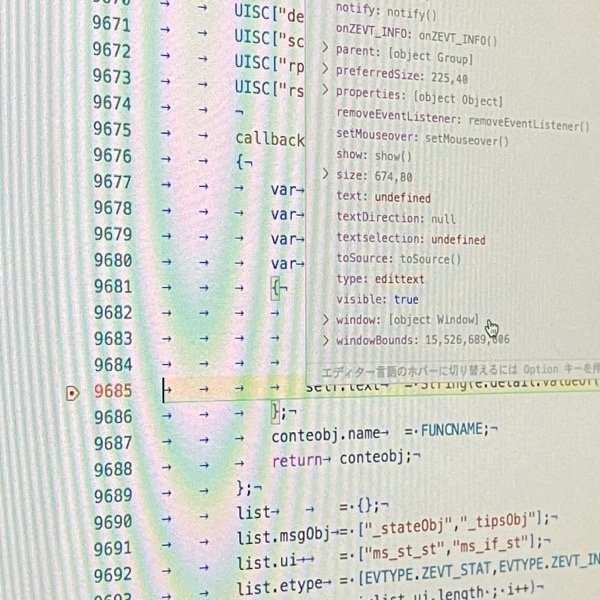
"JavaScript Tools Guide CS6.pdf" 見る限りだと layout.update じゃなく windowObj.update っぽい🙄
ええと確か window の参照が UI には有る筈でそこの update を呼べれば良いんだけど名前は window でいいんだっけ?🤪

window で合ってるっぽい🤤

これでヨシ🤤
ただ、これでうまく行くのかは Windows で動かしてみないとわからない上に Windows で今は確認できないので「対応はしたので多分大丈夫」くらいの感じ😞
MAIN
これはライブラリに登録する時 MAIN になってるのが他と被った時いくないから直そうかなって話🤤
でもまぁ… MAIN のままでいいかなって考え直したのでこれはこれでヨシ🤪🤛
次回は
まだ備忘録いっぱい有るからいけそうなのから見てこうかしらね🤤
この記事が気に入ったらサポートをしてみませんか?
