
【projectItemRenamer.jsx】環境読込 50【開発記】
環境読込の続き🤤
環境確認
草案作成
UI構築
環境保存
環境読込 ←今ココ
準備処理
選択判定
候補処理
選択処理
改名処理
----備忘録
setData(argv1,argv2) → setData({argk1:argv1,argk2:argv2})
obj2strの文字列中エスケープ処理
→なんとなく判っていたけど校正と構成が同じ🤪
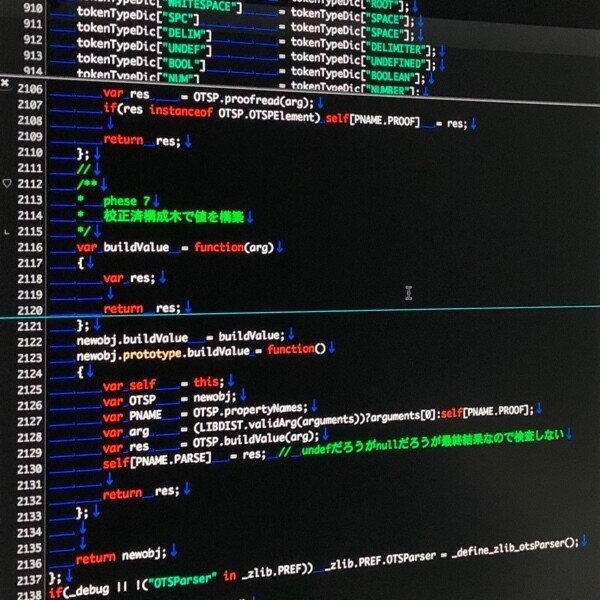
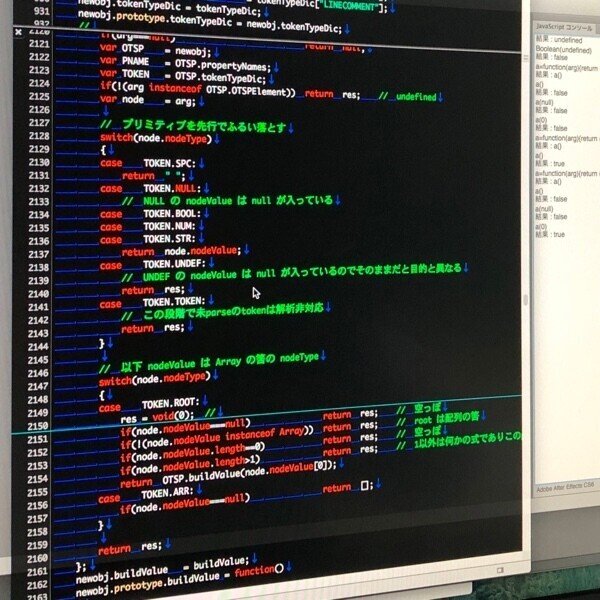
最終的な値の生成
さていよいよ parse 処理も大詰めよー🤤
の前に(いつもソレね

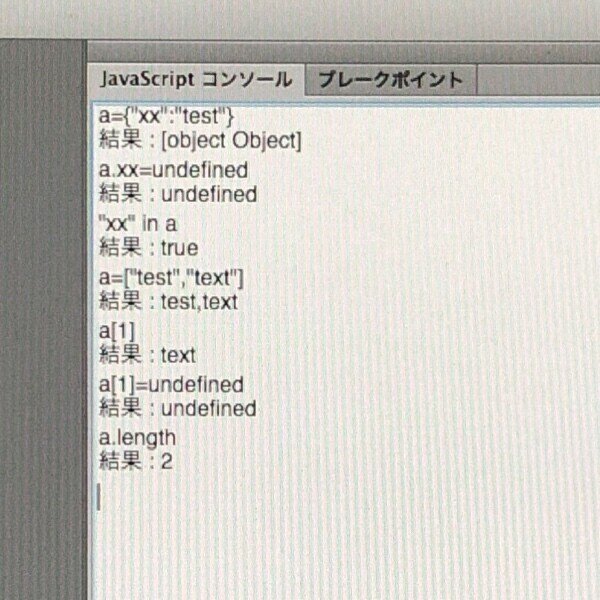
いや何ね、 undefined を代入しても「宣言は残る」筈だよなって思って試しておいた🤤
undefined の代入が発生するので確認しとかないとね🙄
前回 undefined が入って項目がデータブラウザから消えていたやつもコンソールで確認すれば枠だけは有るのが確認できるのよね、つまりは☺️
完全にこれを無かった事にするには undefined を入れるのではなく delete 演算子を使うのねん🤤

気を取り直して枠の準備🤤
これが毎回めんどくさい🤪


流れはだいたい校正と同じ構成で進行🤪
無駄な事をしてると言えばそうなんだけど phase は分けると決めたので致し方なし🤤
次回は
動作確認かな🤤
長かった parse 処理もいよいよ出来上がりも目の前(バグが無ければ今の段階で出来上がり🤪
この記事が気に入ったらサポートをしてみませんか?
