
【projectItemRenamer.jsx】環境読込 44【開発記】
環境読込の続き🤤
環境確認
草案作成
UI構築
環境保存
環境読込 ←今ココ
準備処理
選択判定
候補処理
選択処理
改名処理
----備忘録
setData(argv1,argv2) → setData({argk1:argv1,argk2:argv2})
obj2strの文字列中エスケープ処理
→理詰めだけで終わる…🤪
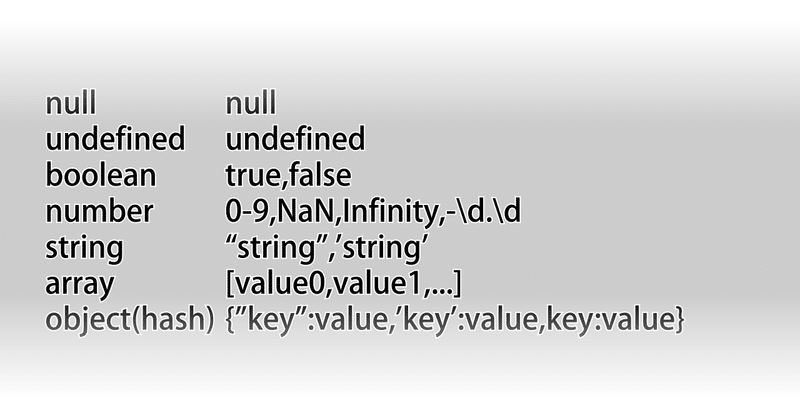
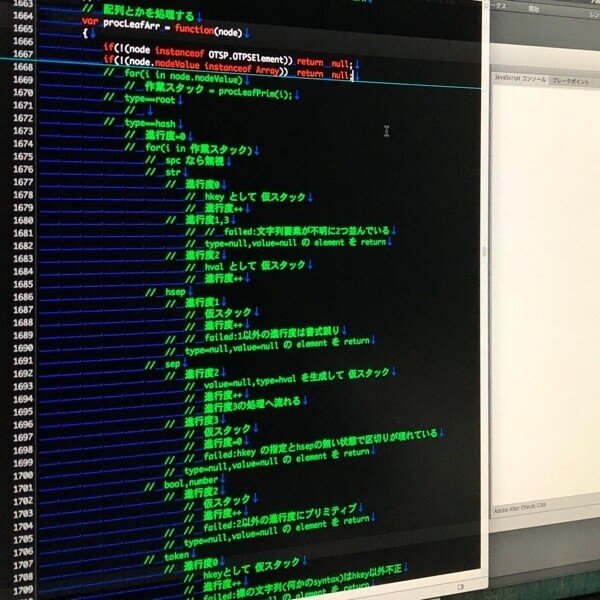
葉の parse
それじゃ葉の parse 再開よー🤤

前回は hash の部分だけ流れを書いて終わってた🤤
ここの「 element を return 」に前回までやってた createElement 改を使おうという算段なわけ🤪

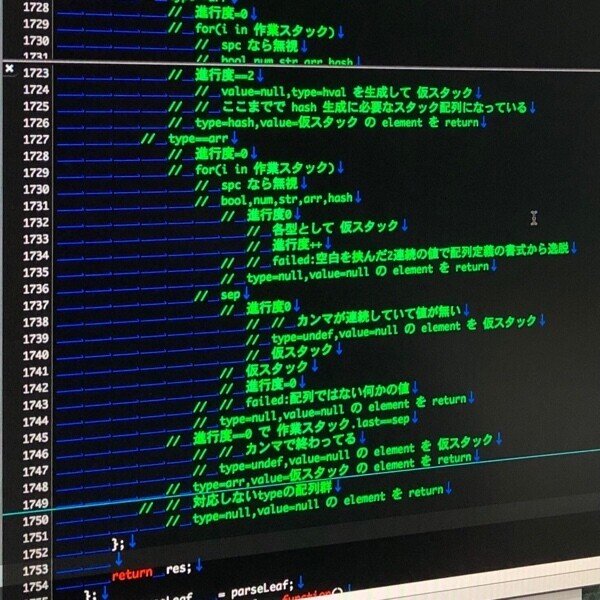
arr は割と簡単かな🤔
値かカンマかを見るだけ🤤
カンマが連続したりカンマで終わってたら undef を挟み込む… null でも良いんだけどね🤪
undef で突っ込むから最期の phase で配列生成する時は push ではなくわざわざ添え字付きで入れる事になるかな🤔

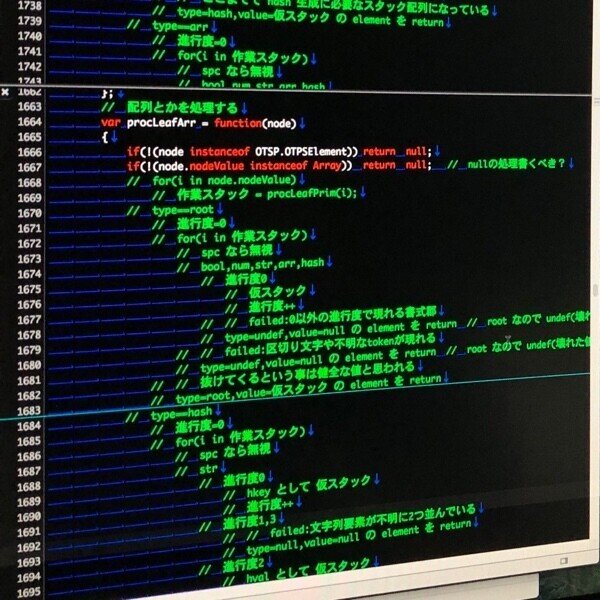
root の場合は何が来るかわからないけど値になるべき type しか無い筈なのでそれ以外が来たらもうなんもかんも undef 🤤
ほんとなら script が書かれてたりとか function とか書いてあったりする筈だけど「値の羅列されたデータファイル」から読み取ってる筈なので JSON みたいな parse はしないのよね。ここでは☺️
式とかまるごと null か undefine 変換🤪
次回は
流れをコードにしようね🤤
この記事が気に入ったらサポートをしてみませんか?
