
【projectItemRenamer.jsx】履歴操作 18【開発記】
検索置換語の履歴保持の話🤤
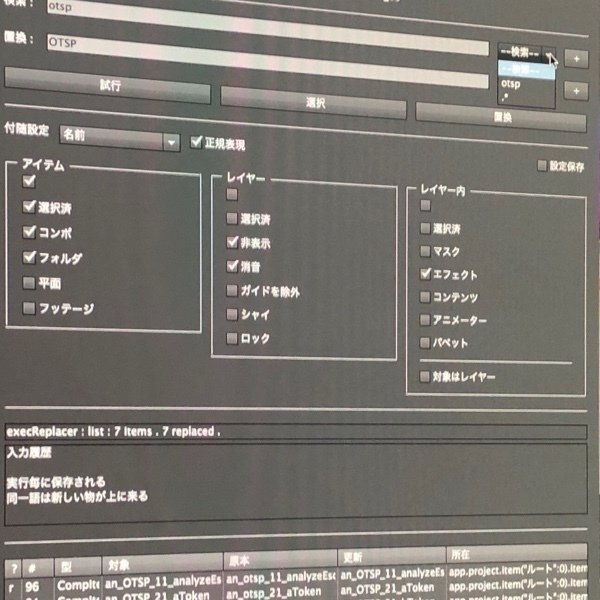
環境確認
草案作成
UI構築
環境保存
環境読込
準備処理
選択判定
候補処理
置換機能
履歴操作 ←今ココ
→反応しなかったのは instanceof による検査を Window のままにしてたのが原因🙄
→この修正で想定動作となったのでバブリングによる永久呼び出しだった事が確定🤤
【projectItemRenamer.jsx】準備処理 5【開発記】
https://note.com/sayka/n/nfbd8f3223e02?magazine_key=m6fe2eca247a3
{remove:string[],dups:number,append:primitive}
_zlib.PREF.HistoryStackManager.prototype.updateStack(primitive arg);
// 空の値を渡されたら古い履歴を削るデバグ
機能ボタンでの履歴更新不具合の原因探るぽ🙄
+ボタンも反応しないから完全にどこかでヤラカシになってると思うけど…😞
……… attachHistoryUI() が途中で打ち切られてる🙄

おっとしまった、 Window から御手製 EventTarget に切り替えたんだった🤤
Window や Panel で instanceof 取ってたら永遠に false だわさ🤪

少なくとも+ボタンは動作するようになってくれる筈…🤤
イベント駆動型の良い所は登録ミスっても無視されるだけってトコロ?🤔
関数はハンドラ直呼びだと対象が null とかだとエラーが起きる😑


+ボタンはヨシ🤤


ヨシ!👈🤪
次回は
履歴更新もログ吐き対応するぽ🤤
ログ吐き足すだけなのか継承からかはわからんけど😑
この記事が気に入ったらサポートをしてみませんか?
