
【projectItemRenamer.jsx】二次調整 24【開発記】
今回の概略
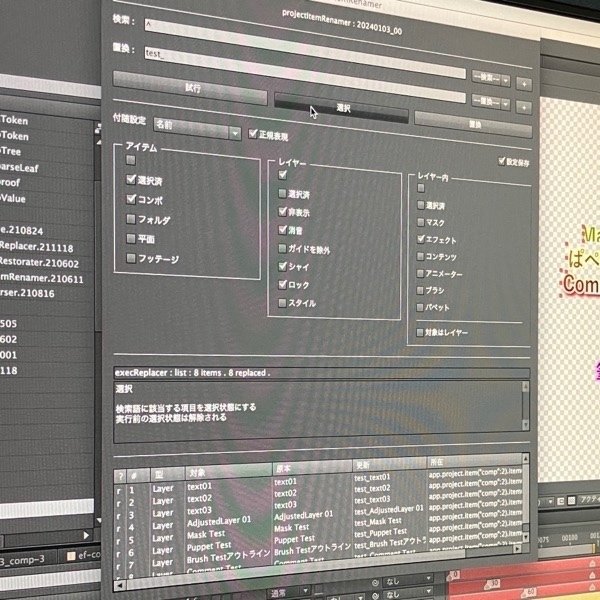
動作試験したら2回実行された😑
#jsx #開発記
#ExtendScript #AfterEffects
作業準備
忘却分実装
定義新式化
Event,EventTarget
ライブラリ調整
一次調整
UI 定義 obj 調整
UI 生成再構築
二次調整 ←今ココ
UI 追加
結果一覧 CSV
ラベル対応
第2層改装
ローカライズ対応
OTSParser 改
総合試験
最終調整
公開準備
----備忘録
optname と options をもっと上位で定義してその参照に置き換える
「いくない」(及び要修正)の排除
動作中の stat 更新
MAIN,EXE の配置再考
背面に送れない…?
plist を MAIN プロパティに足す
jsx 再実行で閉じれない
ボタン及びショートカットによる終了の実装
_debug とかのグローバル変数消す
obj の参照方法をやめたい
obj.tmp.prop は想定通りの動作をしているが余り美しい定義構成になっていない(むしろ混線(スパゲティ)型で危険
UI オブジェクトの登録方法が忘れるとどうにもならないのでもう少し高級化したい
UI 生成方法の改善
環境読込でパネルを表示してから状態復帰する件
UI とかの app 固有は collect みたいな BridgeTalk の振り分け
BridgeTalk.appName をどこか共通で使える場所に確保( global 参照と関連)
global に定義した UI の参照いくない
nameReplacer が candidate を呼ぶ為の options 設定を UI 設定側と一元化
PrefsRestorater と NRHistories の連携が取りにくい
restoreList のクラス化
インスタンス参照可能にしている辞書を辞める
escapeDic のインスタンス参照廃止
tokenTypeDic のインスタンス参照廃止
FileState.errCode のインスタンス参照廃止
FileState.errDic のインスタンス参照廃止
所属ライブラリの調整
ファイル系は PREF から FILE へ
obj.tmp.prop 系は Node へ
STAT,INFO のテキストコールバック生成の統合
イベント駆動型でスコープ外変数の参照を減らす
ラベルカラー対応
第2層 3D レイヤー
ソロスイッチ
機能ボタン配置 ( ver 20230317_00 で断念した margine 問題)
第2層ラジオボタン化
listToCsv
ローカライズテキスト対応?
ローカライズの書式を一般的な物に修正したい
OTSParser 改
OTSPElement の property の幾つかが [PNAME.????] になってるので直値にする
全部やる必要は無いけど nodeValue とかは直の名前なので統一するという意図
UUI 整備が一段落したらここで全体の構成に手を入れようかな🤤
現在では jsx 用の、プロジェクト名変数に全部突っ込んで obj に参照を入れて賄っていたけれどオブジェクトとして new して走らせる形に変更🤔
このオブジェクトに _debug だとか _global の参照だとか BridgeTalk.appName だとかを持たせる、と🤤
所謂 main プロセス用オブジェクトかな🤔
それとは系譜を別として _zlib が有って2系統のオブジェクトやライブラリが有って _zlib は main は参照しない様に作る😑(当然ね
STAT,INFO のコールバック統合、イベント駆動型のスコープ外参照削減とかもここでできると良いかな🤤
題目は「二次調整」🤤
ここは一次調整よりも時間掛かると思う😑
onClick で実行に obj 渡し
└ PNRNameReplacer(obj) → collect,candidate
└ここの obj の参照がややこしくなってるので整理したい
└設定保存用リストオブジェクト plist
└パネル設定保存読込用の参照プロパティ名辞書✅
└ plist 作成をこの辞書参照へ変更
└環境読込を設計図設定に反映できる位置を変更
└読込を可能な限り先に持ってくる?
└設計図と読込が終わってから突き合わせする?
obj,prop,val を設定できる
その情報の塊を作る static method を持つ
その情報塊を名前で記録する class
名前束を渡すと名前とプロパティ値の組の辞書を返す method
前回の粗筋
plist 用の辞書を作る方向に転換😑
の前に
次に移る前に前回の修正で動作を阻害しないかだけ確認するぽ🤤

パっと見、大丈夫そうに見えるけど2回実行されててダメなやつ😞

………
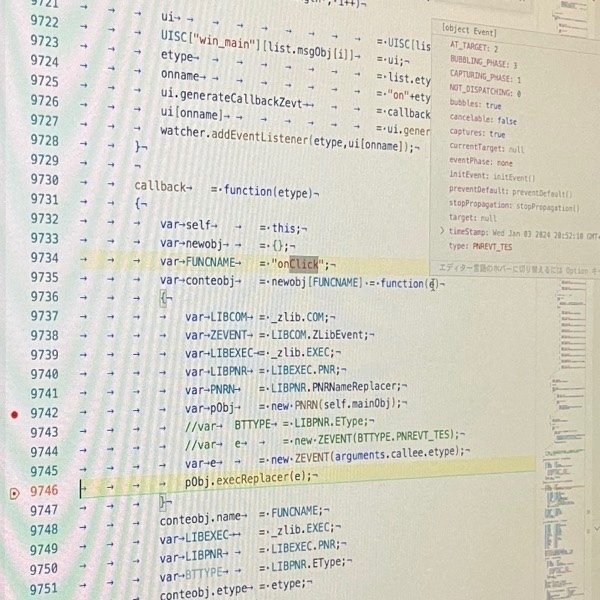
原因ではないけど引数が e でイベント生成も e だとちょっと危ないから名前被らないようにした方が良いかな🤔
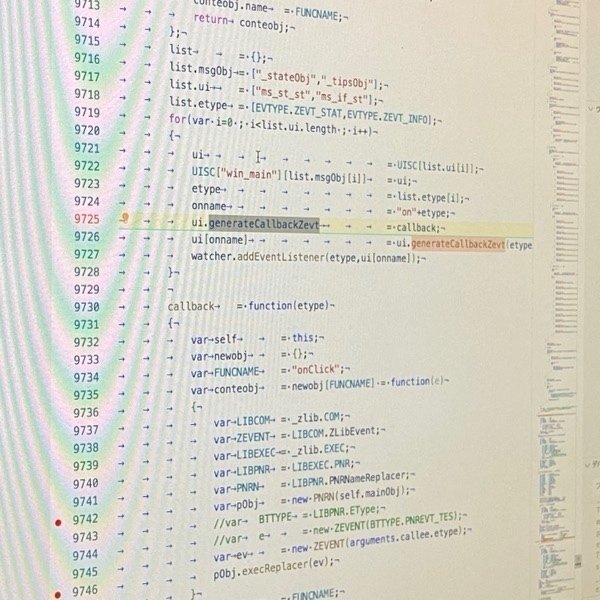
onClick が2回呼ばれてるから登録する時か間違えて2回登録してる…?😑

確認すると callback で呼んでる部分と generateCallback で別の登録が見えるお…🙄
多分古いパネル生成の generateCallback と新しいパネル生成のブレイクポイントが有る方の callback で重複してるのかな?🤔
でも呼ばれるのは callback の方が2回なのよね…😑
頭回らないけどこの辺りが怪しそうだから調査はこの辺りかな🤤
次回は
引き続き重複実行の謎を追う😑
この記事が気に入ったらサポートをしてみませんか?
