
サイトレビュー#5
最後のサイトレビューから3ヶ月経過しておりました、反省です。
できない理由を考えるのは簡単なんですよね。最近、意識的に見ないと制作へ時間を注いでしまうことや言語化があまり得意ではないことを感じていたので、再開していきたい所存ですヽ(*^ω^*)ノ
■サイト名
八木鋼材株式会社さん
https://www.yagi-kozai.co.jp/company/outline/
■サイトの目的
コーポレートサイト
・会社の魅力を訴求
・認知度の向上
・人材採用
■想定できるターゲット
・建設会社の方(鉄筋工事関連)
・鋼材を作るメーカーの方
・建設業界に入りたい就活生
■メインビジュアル・印象

・画面左半分に不透明の大きなロゴマークがあり作業している映像が流れる
・ img全体にブルーオーバーレイがかかっている
・コピー「challenge for the future」未来を見据え、挑戦する心
→3点から未来に向かって挑戦する会社、会社のイメージカラーはブルーであることがわかる。またコピーが手書きである点も、親しみ感がありお客様に寄り添ってくれそうな前向きな印象を抱いた。
■ナビ pc/sp
事業内容|実績|会社情報|採用情報|お問い合わせ
pc
![]()
ホバーすると↓

項目とともに写真が表示されるのでリンク先のイメージがつきやすい
sp

四角ハンバーガー
開くと↓

(黒背景になるのは意外だった!)
簡潔にまとまっていてわかりやすい。2ヶ国語切り替えボタンの存在感があることから、海外のユーザーが多いのかもしれない。お問い合わせボタンは幅100%なので迷いにくくわかりやすい。
■ヘッダー 高さ
120px
・左右50pxずつpaddingで調節し中央に寄るようになっていた(space-between)
■ブレイクポイント
・max-width: 767px
■ボタン
・全体的に色が反転し、変化が明確
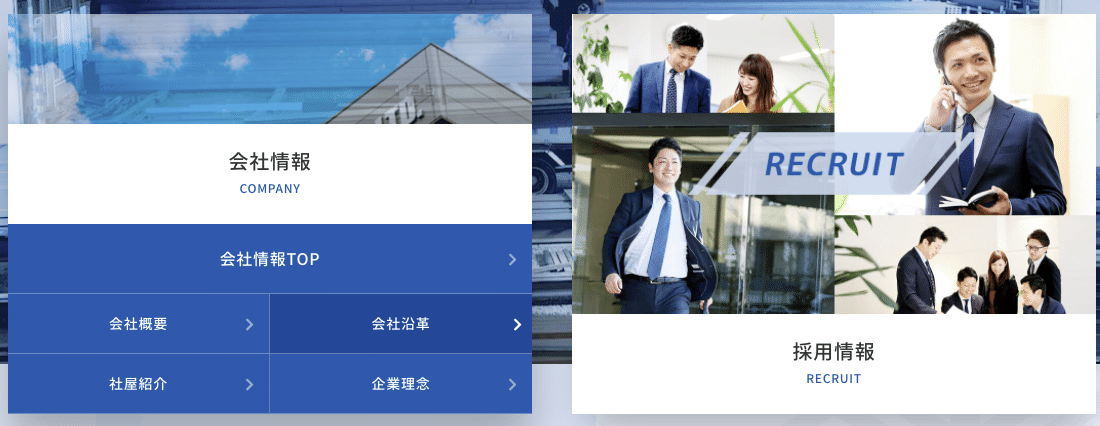
・背景が暗い箇所は白にして背景に馴染まない様なっている
![]()
![]()

■気付いた点・参考にしたい点
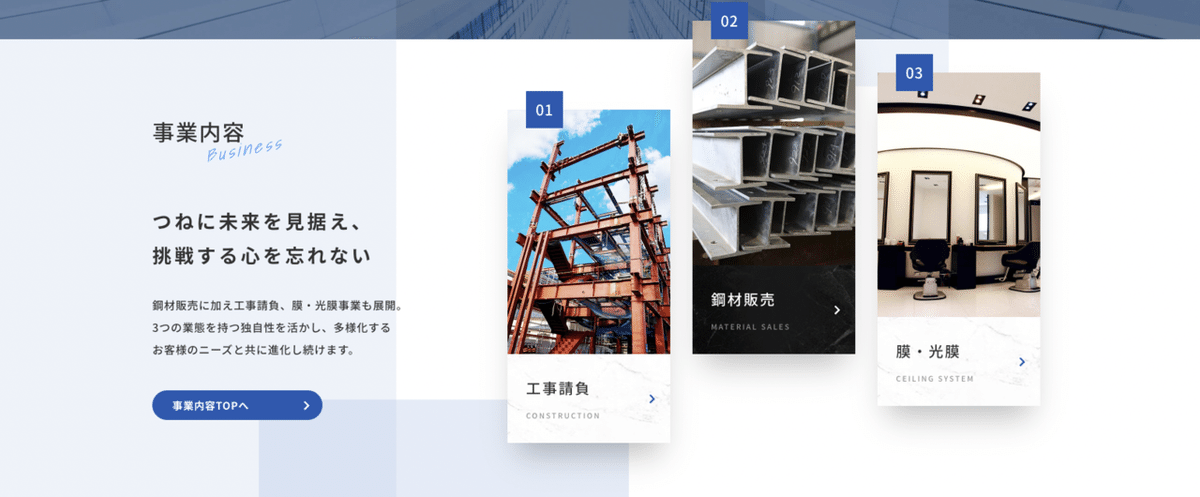
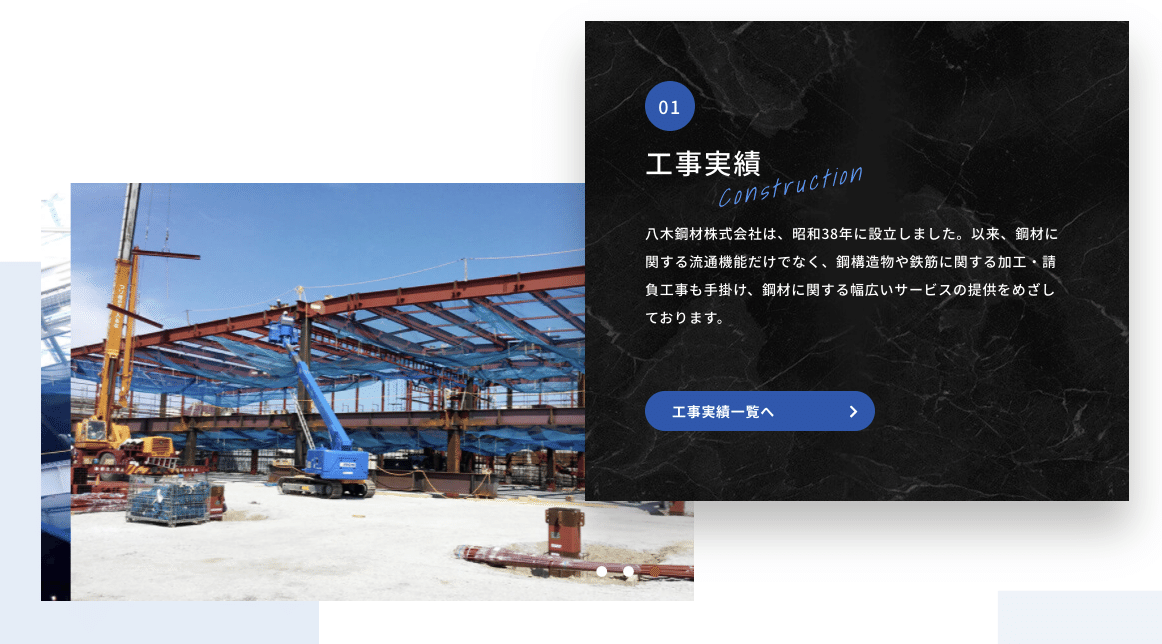
・ずらしのレイアウトがきれいにまとまっている
あえてずらしを作ることで目がとまりやすい気がした。ずらしを削るときれいなボックスになる。



・ホバーの工夫
ホバーするとロゴだった背景が動画になる。写真が上に上がるミニナビが出てくる。


■感想・メモ
守・破・離の守を大切にしていて、なかなか「破」ができないわたしにとってとても勉強となりました。わたしだったら絶対に整列させていただであろう点をあえて、ずらす。ずらすことで人が直感的に感じる違和感をうまく利用しているのかな?さらっと流してしまいがちなところを、ずらしを作ることで1回止まって、じっくり見返す感覚があった。
あとホバーが工夫されていると、なんだか押してみたい衝動にかられた気がしました。
