
サイト分析 #10
株式会社タカタレムノスさん
https://www.lemnos.jp/

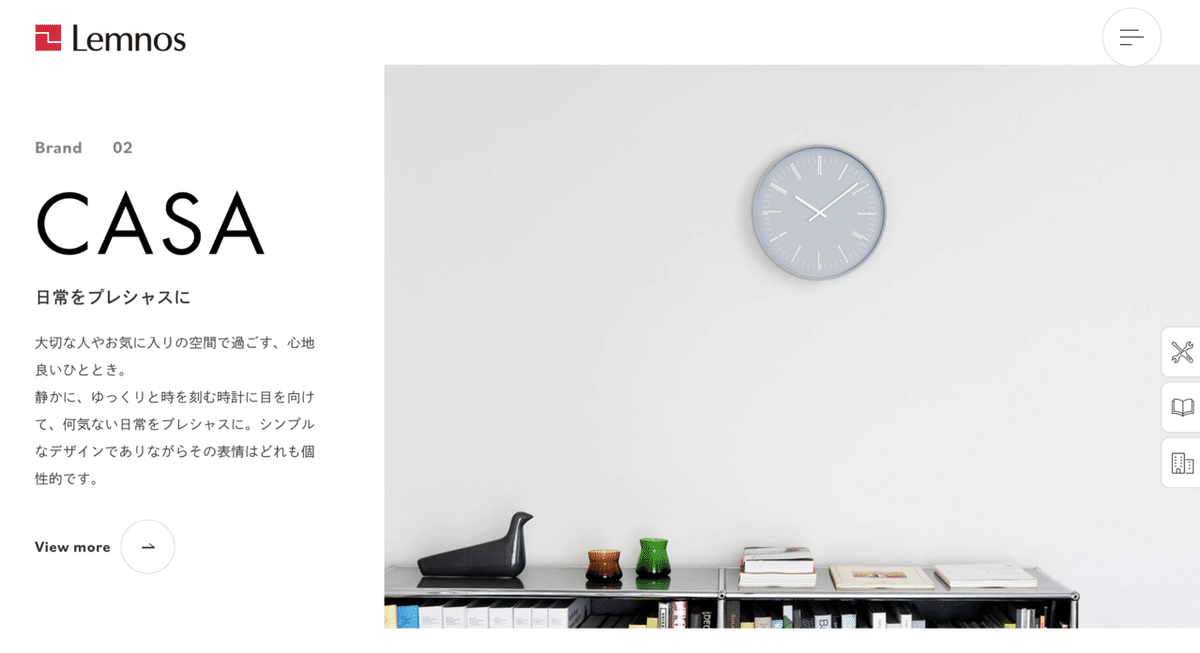
ファーストビジュアルでは時計に向かってゆっくりズームインし、6枚の写真が切り替わる。時計にスポットライトがあたり、ていねいに時計が作られている印象が伝わる。
右端にスライドが何枚目なのかが明確にわかるので、「全部見てみようかな」という気持ちが掻き立てられる。

若干、写真のトーンが落とされているのか、視認性が高いもの・低いものと交互にスライドされているためか、ナビが白文字でスタイリッシュな印象にも関わらず存在感がある。ハンバーガーメニューも設置されており、万が一ナビを見落としたとしてもこちらで補助ができる。通常のハンバーガーメニューより70×70で少し大きい印象。

言語の切り替えができることから海外のお客様も多い。ランダムな長さのバーは、ホバーをすると一度全て消え、上から順に3本の長さが揃う仕様。

画面の右側中央には、「サポート」「カタログ」「法人向けページ」のリンクがあることから、ターゲットは購入後の修理などのサポートでの訪問・購入を検討するための訪問(法人含む)がメインだとわかる。

スクロールするとメインビジュアルの写真が背景となり薄くなり消えていく。写真について詳細を案内するというのをユーザーの体験を通して伝えている。引き込まれる印象があった。

文と写真がズレているためまず写真が目に入り、テキストへ目が移る。ブランドによってタイトルで使用しているフォントが異なるためそこで印象を伝え、求めているページへ入って行きやすい工夫。
写真とテキストからの印象
01:モダンでありあそび心がある印象
02:シンプルで上品な印象

交互に高さが調節されている、スクロールに合わせて表示された。ホバーするとデザイナーの名前が表示される。spでは名前表示されない。

タイトルやボタンのあしらいが、”時計の針”になっており、さりげないけれどブランドらしさが出ている。
ホバー
全体的に激しい変化はなく、さりげない変化であり上品でやわらかい印象を与えられている。

文字にホバーするとあしらいの色が反転し、大きくなる。

ホバーすると線が引かれる動き。

ホバーで色が左から右へ色が濃くなる


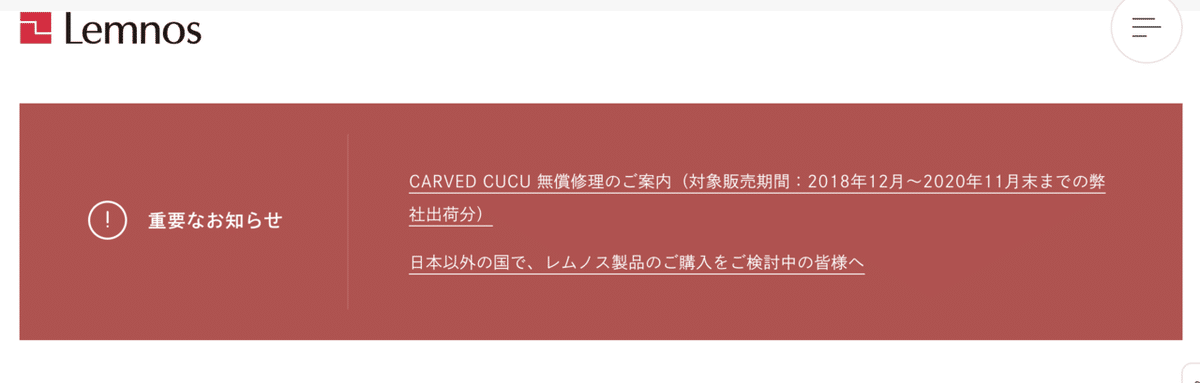
ロゴはトーンの高い赤だけれど、サイト内ではくすんだ赤を利用しロゴがより際立って目立っている。

下層ページのメインビジュアルは左揃えとなり、余白を多くとっており上品な印象を与えている。


footerはサイトマップのように並べられており、わかりやすい。sp版はすっきりとロゴとSNSアカウントのみとなるが、横で追従していた3つのボタンが下で常に表示されており、訪問した際に直接ページを開くことができ親切。
