
REACT 【react-router-domでルーティング】
webサイト制作では必須とも言えるルーティングの実装を行います。
今回はreact-router-domバージョン6で実装します。他のバージョンだとうまくできない可能性があるので気をつけてください。
ではさっそく、Vscodeなどのエディタを立ち上げて、ターミナルを開きます。
そこで下記のコードを
npx create-react-app my-app
cd my-app
npm startの順で実行していきます。
そこで、こんな感じの画面が出たら初期アプリの立ち上げは成功です。

さて、Reactのプロジェクトをつくるとデフォルトで色々ファイルがつくられますが、srcフォルダ内の
App.css
index.css
App.test.js
reportWebVitals.js
setupTest.js
logo.svg
は使わないので消去してください。
また、これらに関わるimport文も消去します。
消し忘れると先ほどの画面にエラー文がでますが、よくエラー文を読んで対処すれば大丈夫です。
次にreact-router-domをダウンロードしなければいけないので
npm install react-router-dom@6と実行するとインストールが始まると思います。
インストールが終わったら、実際にコードを書き換えていきます。
まずindex.jsを下のように書き換えてください。
import React from 'react';
import App from './App';
import {BrowserRouter} from 'react-router-dom';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<BrowserRouter>
<App />
</BrowserRouter>
);BrowserRouterをreact-router-domからインポートして、
<App />を<BrowserRouter></BrowserRouter>で挟みます。
次にApp.jsも下のように書き換えます。
import Homepage from "./Homepage"
import About from "./About";
import {Routes, Route, Link} from 'react-router-dom';
function App() {
return (
<div className="App">
<nav className='nav'>
<Link to='/' className="nav-item">Homepage</Link>
<p> </p>
<Link to='/about' className="nav-item">About</Link>
</nav>
<Routes>
<Route path="/" element={<Homepage />} />
<Route path="/about" element={<About />} />
</Routes>
</div>
);
}
export default App;いくつか注意する点を挙げると
Link, Routes, Routeをreact-router-domからインポートします(意外と忘れがち)
<div className="App">の中は大きく<nav>と<Routes>に分かれています。
<nav>は、実際に表示される画面です。
<nav>の中で<Link>を使うのは、<a>の代わりと思って貰うと良いです。実際htmlでは<a>として認識されます。
<Routes>は、ルーティング(ざっくり言うと、どのボタンを押したらどのコンポーネントを読み込むかを決める)部分であり、画面には表示されない部分です。
<Routes>の中では、<Route>が使われており、<Homepage />と直接コンポーネントをレンダーする代わりにelement={<Homepage/>}としています。
さて、index.jsとApp.jsの実装が終わったら、新たに二つファイルを作成します。ファイル名とコードは下記の通りです。
Homepage.js
import React from 'react'
function Homepage() {
return (
<h1>Welcome Home</h1>
)
}
export default HomepageAbout.js
import React from 'react'
function About() {
return (
<h1>About the page</h1>
)
}
export default Aboutこれでルーティングの準備ができました。
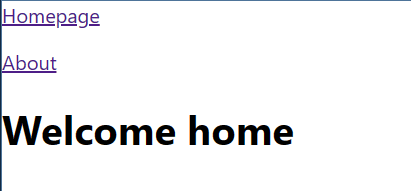
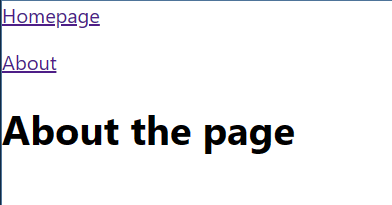
改めて画面を確認すると、プレビューは以下のようになります。


"Homepage"をクリックすると「Welcome home」が現れ、"About"をクリックすると「About the page」が表示されます。
同時に、urlが変わっていることも確認してください。
実装は以上です。ルーティングはグローバルナビゲーションを作るときによく使うので、手順を理解しておきましょう。
この記事が気に入ったらサポートをしてみませんか?
