
Googleアナリティクスってなんだ?初心者編|ホームページを解析すると役立ついろんなこと|(^^vol.031
😎ある日の昼食
ファミリーレストランに1人で行きました
私の隣に後から来た親子が2人
かしこそうな子どもと
お母さんが話をしています
子ども推定年齢3〜4歳

話の節々に
ガキの頃の自分と比較して
はるかに上品な言葉づかいが聞こえてきます
注文を取りに来たファミレスの定員が
「ご注文は何になさいますか?」
と問います
当然お母さんが注文するかと思いきや
お母さんでなく子どもがこう言いました
「お子様ランチプレートを1つ下さい。
そしてデザートに
バニラアイスクリームをお願いします。
ドリンクバーもお願いします」
滑舌が良く元気なその子の注文に
ついつい うっとりしてしまいました
そして店員の
「ドリンクバーはご自由にご利用下さい」
の声に子どもは喜んで
ドリンクバーの方へ走って行きます
そして子ども用と思われる
かわいい絵柄の書いたマグカップをとり
オレンジジュースのサーバーの出口に置きます

すぐ上のボタンを押すと
オレンジジュースが出てくる仕組みのやつです
子どもの身長でなんとかボタンまで届き
押すところまでは良かったのですが
子どもの目線からは
どこまでオレンジジュースが入ってるのか見えません
大人目線であればぜんぜん見やすく
グラスのどこまで入っているか一目瞭然ですが
子どもの目線は下から見上げるため
マグカップのどこまで
ドリンクが入っているのか確認できません
さすがのファミレスも
子ども目線にはなれなかったようです
「そりゃしょうがねーわ….」
と飯を食いながらつぶやく私
なんとかドリンクを入れ終わった子どもは
私の横の席に戻り
恐るべき一言を発言するのです
「子ども用のコップも透明になったらいいのにね」
私は思わず
口に入っていた塩サバを
吹きそうになりました
この子すごくないですか!!!
お客様目線になってないのは
ファミレスや私たちの方で
気づきづらいと思いますが
透明なカップであれば
どこまで入ったか子どもでも見えるわけです
こんな簡単なことで
子どものストレスがなくなる…..
私も自分自身に置き換え
ユーザ目線を考え直しました
本当に必要なニーズをリサーチできたら….
仕事柄ホームページのリサーチの
話になりますが
私たちが日常で使っている道具の一つに
Googleアナリティクスというものがあります
あなたの当たり前のホームページに
「誰が」「いつ」「どこから」
「どれぐらい」「どこへ」
普通なら見えない動向が見えると
どうな役に立つか…..
そんなお話です
私ロックス・カンパニーの
久保田サトシです
よろしくお願いします
01
リアルな店舗と
バーチャルなホームページ店舗を比べる
まずは物売りをしている
リアルな「店舗」を想像してください
商店街の中にある1階の30坪ぐらいの
店舗と仮定します
取り扱っている商品は「衣類」
約300アイテムあります
実店舗であればお客様の行動が
見た目でわかります
・40代くらいの女性
・○月○日0:00ごろ入店・退店
・入り口近くのTシャツコーナーに行き
・セール中のワゴンには気づかず…泣
・ズボンのコーナーで少し物色し
・レジ近くのコーナーで靴下を買う
お客様全てのデータを
まとめあげるのは大変ですが
確認することができます

上記の「セール中のワゴンには気づかず」
のお客様が多いことがわかれば
店長であるあなたはきっと
目立つところにワゴンを移動するはずです
こうして自分の理想通りの導線を
店の中に作るでしょう
一方ホームページではどうでしょうか?
ホームページ来場者の動向がわからず
・何人来たか?
・何が売れたか?
ぐらいしかわかりません
・どんな人物像がいつ?
・どこから来て?
・トップページから
・どのページに行って
・何分滞在して?
など詳しい情報を知る術がありません
それらを解析・分析できるサービス
「Google Analytics(アナリティクス)」です
02
Googleアナリティクスをもう少し解説

どんなホームページにも活用ができる
解析ツール「Googleアナリティクス」
(長いんでここから「GA」と略します)
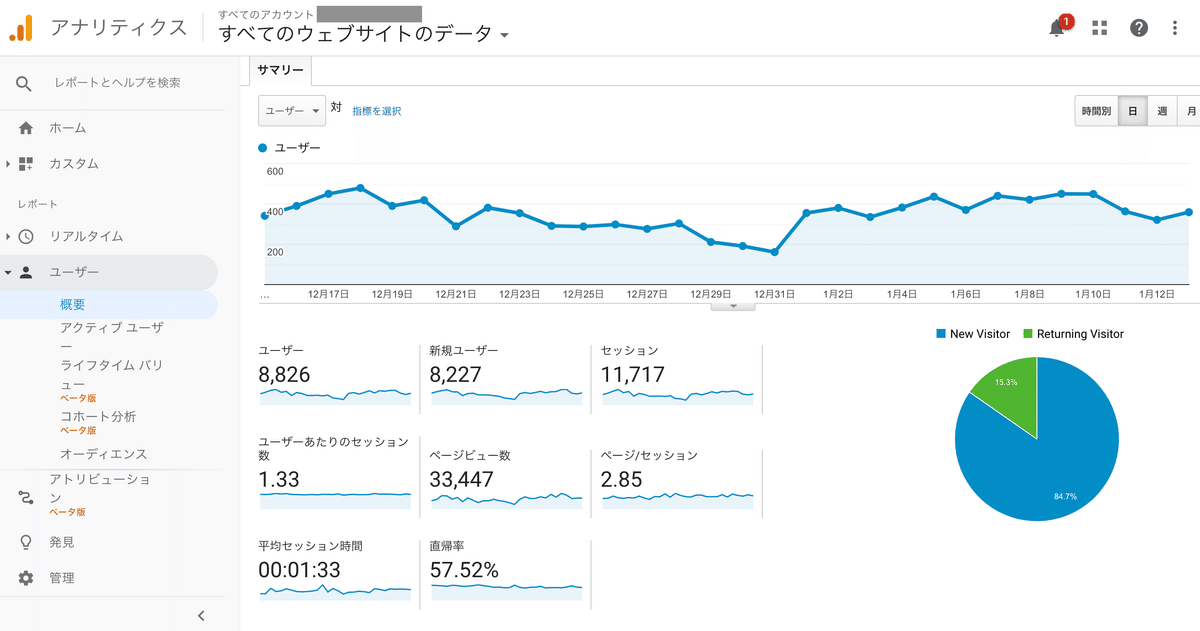
上の図のような解析結果を
ブラウザで表示してくれます
誰でも使えますし
全て無料です😎👍
基本的になにがわかるか?ですが
機能が多いので大きな役割だけを解説します
1、指定した期間の概要
▶︎来ページ数
▶︎見られたページの合計数
▶︎平均滞在時間
▶︎トップページで次ページへ行かず
すぐ帰った人数(直帰した数)
▶︎日本のどこの地域からきたか
▶︎スマフォとパソコンとタブレットの割合
2、ホームページへどこから来たのか?
▶︎検索して来た人数
▶︎検索ワードで人気は何だったのか
▶︎SNSから来た人数
▶︎ネットCMをやっている
場合の来た人数
▶︎Lineやブログから来た人数
3、トップページからの行動分析
▶︎どのページに渡りどう行動したのか
▶︎どのページが見られてるのか
▶︎ページが重たくないか
▶︎理想通りの行動をしているか
4、目標設定
▶︎お問い合わせの件数
▶︎資料ダウンロードの件数
▶︎売れた金額など目標設定した数値
以上
これらはほんの一部ですが
これだけわかれば次のようなことが
対策できるようになります
03
ホームページの理想の導線設計
まずはその前にホームページの
役目についてお話します
「あなたはホームページの成果はなんですか?」
・飯も食わず
・文句も言わず
・24時間365日不眠不休
これがホームページです
そんなホームページに
成果を与えるとすると
例えば。。。。。
・仕事の問い合わせをとる
・ものを売る
・資料請求
・サンプル請求
一般的な成果はこれらではないでしょうか
もしホームページ来場数はそこそこあるのに
成果が上がっていなければ
あなたならどうしますか?
リアルなお店の場合
お客さんは来るのにモノが売れない
この場合
思うように売れる店にするために
お客様のニーズを動向を見ながら
店舗のレイアウトを変えたりしますよね
ホームページも同じです
顧客のニーズを解析し
改良することで成果につながります
具体的にはこうです

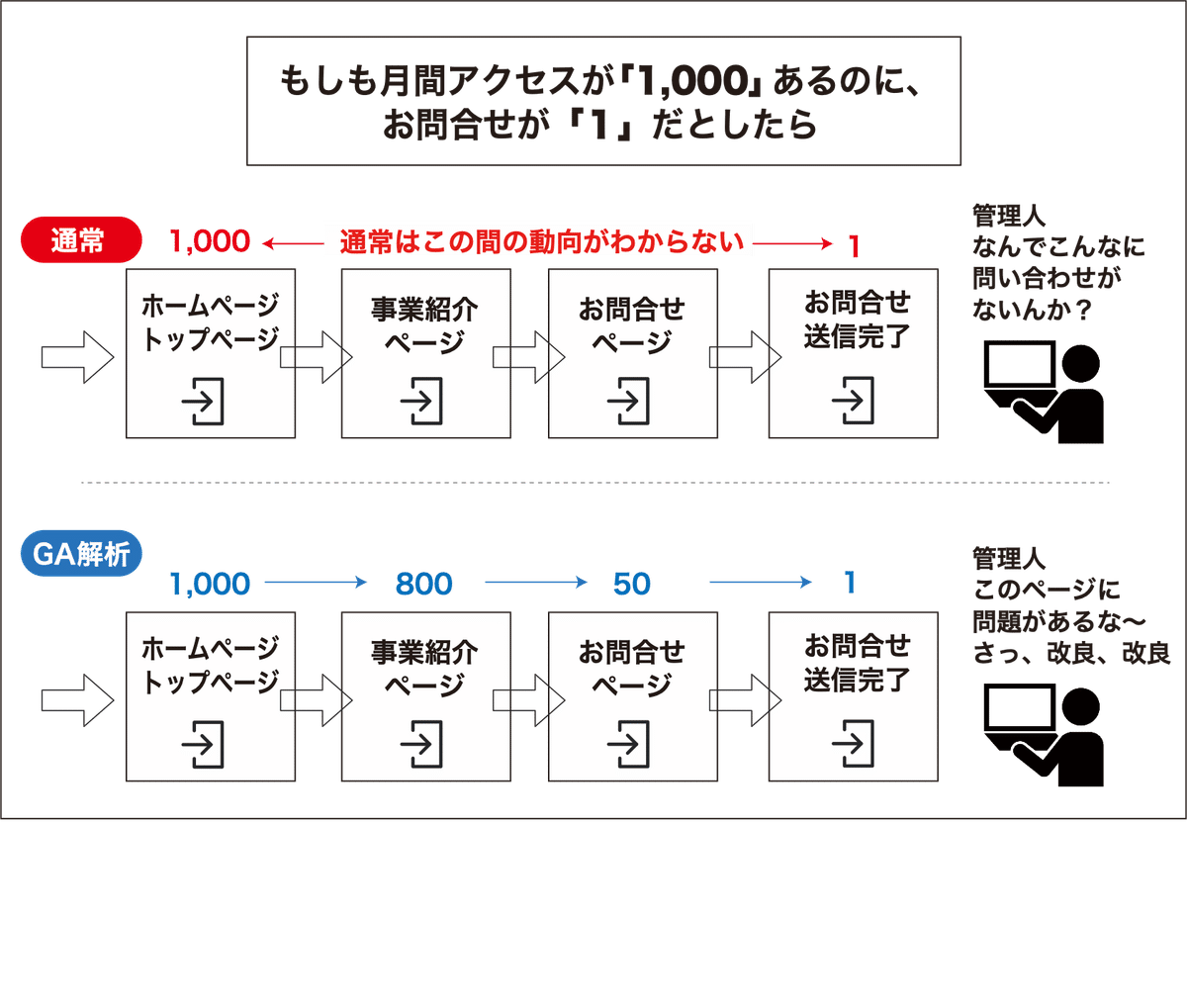
トップページに1000人閲覧者がきました
わざわざユーザー自身で調べてきてるわけです
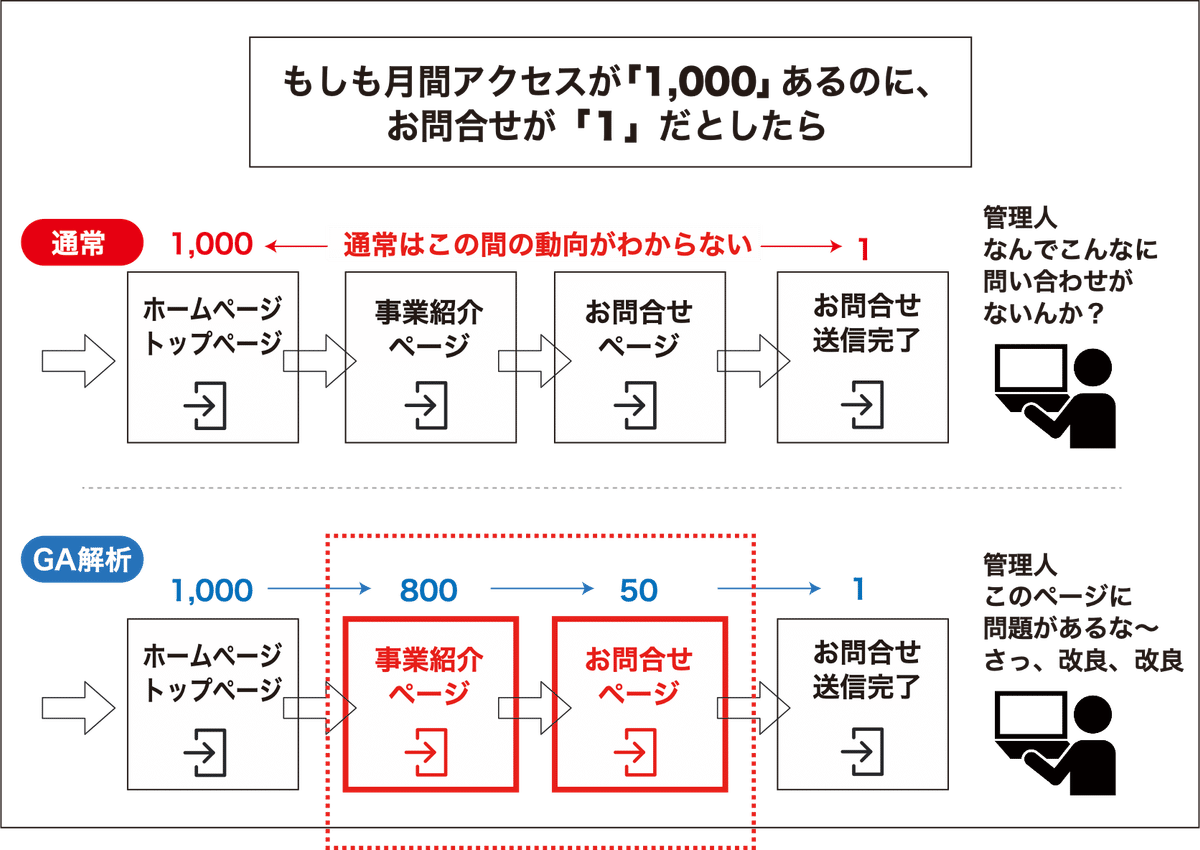
そして問い合わせには1件しかつながりませんでした
通常であればあなたには
「入口の1000人」と
「出口の1件」しか見えません
どこが悪いのか対処のしようがありません
そこでGAを活用すると
入り口から出口のまでの「あいだ」
が確認できます
つまりホームページ来場者が
トップページで何人離脱し
次のページで何人離脱し
という離脱の数が分かります
つまりあなたが理想とする
ホームページの導線の
どこに原因がありそうなのか
がわかるわけです
再度図を表示します

この場合
・「トップページ」から「事業紹介ページへ」
200人が離脱(20%離脱)
・「事業紹介ページ」から「お問合せページ」
750人が離脱(93%離脱)
・「お問合せページ」から「送信完了」
49人が離脱(98%離脱)
となっています
私であればこんな仮説を唱えます
仮説1「事業紹介ページ」について
・「お問合せはこちら」など
「お問合せページ」への
入り口が見つけにくいのかな
・入り口ボタンがわかりにくいのかな?
仮説2「お問合せページ」について
・お問合せまで来ているのに離脱するのは
個人情報など入力する項目が多くて
面倒くさがられているのかな?
・入力フォームのデザインかな?
つまり改良のヒントが手に入り
ホームページの改良することで
離脱していく人が減れば
ホームページのアクセスは増えなくても
もっと「お問合せ送信完了」が
増えていくことになります
そんなことに使えるのが
Googleの無料サービス
Googleアナリティクスです
まだまだGAについては
話し足りないのですが
今日は初心者向けに少しだけ
お話させていただきました
理解すれば誰でも簡単に使えます
ぜひチャレンジしてみませんか?
今後もGAについては
たびたびお話しさせていただこうかと
思っています
お楽しみに
それでは今日はこの辺で✋
この記事が気に入ったらサポートをしてみませんか?
