
業務で役立ったFigma plugin 5選
Figmaのplugin使ってますか?
今、チーム内でfigma plugin開発の流れがきているで、車輪の再発明をしないように一旦あるものを片っ端から触ってみました!その中から業務フローに組み込めたものを紹介します!
そもそも業務って何してるの?
オンラインプログラミングサービス「Progate」の教材スライドを作っています。プログラミング初学者にも分かるようにプレゼン資料を作っているイメージです。
詳しくは下記の記事を参照ください。
それでは、プラグイン5選を紹介していきます!
1. Similayer
選択しているレイヤーと似ている(similar)レイヤー(layer)を検索することができるプラグインです。とにかく汎用性が高く、あらゆる修正作業で役に立ちます。
例えば下記のようなことをしたい時どうすれば良いでしょうか?
・特定のフォントを使ったテキストを 別のフォントに置き換えたい
・非表示のオブジェクトを 削除したい
・同じサイズのオブジェクトを Exportの対象にしたい
これらの操作をするには、まず太字部分に該当するオブジェクトを1つずつ選択しないといけません。この作業はすごく手間で漏れが発生することが目に見えますね...。
Similayerを使うと、下図のように選択したオブジェクトのプロパティと同じプロパティ値のオブジェクトを全て選択することができます。
▽選択したテキストと同じ「Font size」と「Font family」のオブジェクトを探す時

Limit selection within root frameのチェックを外しておけばPage全体から検索することができます。
デザインルールを一発で合わせることができるため、レビュー後の修正が爆速になります。プラグインの中にはフォント置き換えるものや非表示オブジェクトを削除するものなど特化したものもあるのですが、Similayerさえあれば大体事足りてしまいます。
2. Find and Replace
テキストの検索と置換のプラグインです。教材はより正しく、分かりやすい表現が求めらるため、制作過程で間違った文章表現や表記ブレの修正が頻繁に行われます。そんな時に重宝するのがこのプラグインです。
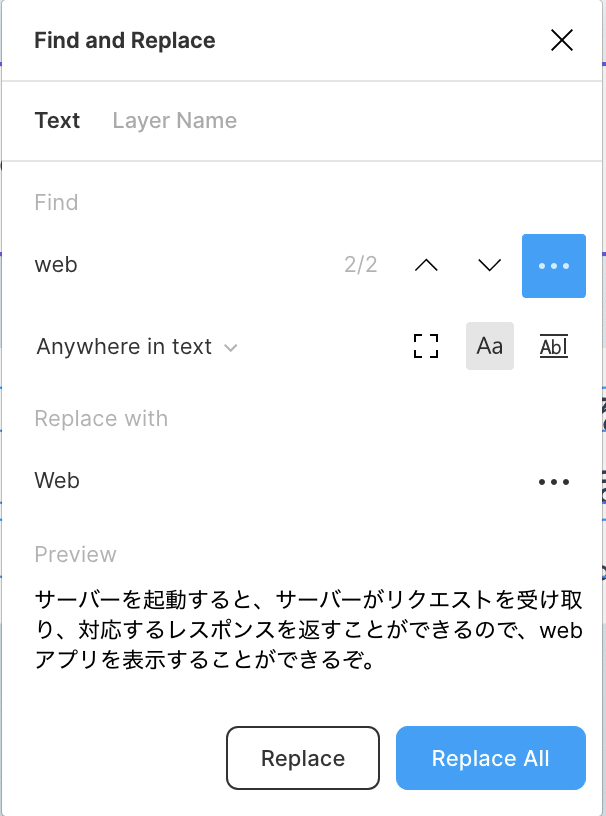
例えば「web」と「Web」の表記ブレがあるとします。これをWebに統一したいときは以下のように操作します。

文章は何度もレビューを重ねて推敲しています。その分修正量も頻度も多くなります。このプラグインのおかげで同じ言葉を探す手間が減り、本質的な部分を考える時間が増えたなぁと実感するほど重宝しています。
3. Rename It
全てのスライドとExportする画像のフレームには固有の名前をつけています。1つの演習には約30枚ほどのスライドがあり、画像は40枚ほど存在します。その物量を以下のように名前をつけていくだけでも地味に時間がかかります。
▽Page6のスライドに名前をつける場合

この作業をしておかないと名前が被ってしまうため、Exportが実行できなくなってしまいます。Rename Itを使うと、一発とはいかないまでも効率化することができます。
▽6-0◯で名前をつける場合

Keywordsがとても便利で、「1 から連番を振る」「親の名前を参照する」といったことができます。Previewがあるので直感的に操作ができます。
便利なのですが、現状のフローにベストなプラグインでは無いので専用プラグインを開発したいなぁと思っています。
4. Sorter
左上に並んでいるものから順番にレイヤーを並べたくないですか?(圧)
データを美しく保ちたいのはもちろんなのですが、レイヤーが順番に並んでいないとExport前のチェック時に困ったことになります。
▽レイヤーが揃っていないとき

ご覧の通り、順番がバラバラになります。これはExport windowの並び順がレイヤー順となっているからです。これでは過不足をチェックするのが大変です。そこでSorterの出番です。
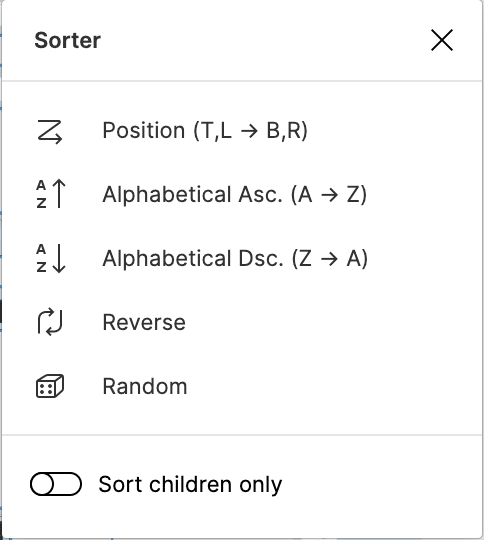
▽Positionで並び替えてExportする


キレイに並びました。他にもソート機能を備えたプラグインはあるのですが、simple is bestでSoeterを使っています。
5. Pixcel Perfect
端数は滅すべし。
これは完全にこだわりの作業です。Exportする画像は2倍で書き出した後に、ユーザーのブラウザのwindowサイズで縮尺が変わるためpixcelで合わせても意味はないのかもしれません。でもワンボタンならとりあえずやっとこうと思えてきませんか?
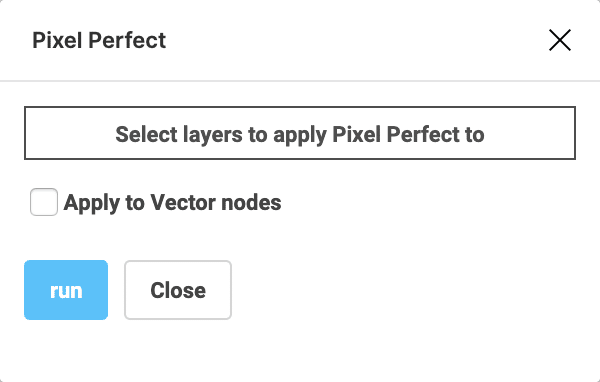
▽runが成功するとApplied! になる


複雑なイラストに実行してしまうと崩れたり、横線のようなheight 0pxの要素があるとエラーになって止まるバグがあったりと使い勝手はそこまで高くありません。しかし、データをキレイに保ちたい人には刺さりまくるプラグインではないでしょうか。
より効率を求めるなら開発しよう
色々調べると、もっとこうなると良いのになぁ。というアイデアがでてきます。これからはそれを形にすべく、開発を進めていきたいと思います!
▽ QiitaでFigmaプラグインのAdvent Calenderチャレンジ中です!参加お待ちしてます!
最後まで読んでいただきありがとうございます!
