
33.KALPA サイトレビュー
輪島のカフェKALPAのWEBサイト。とてもおしゃれで、空間の雰囲気が伝わるような素敵なサイトです。
最近カフェのサイトってすごく難しいなと感じます。おしゃれな雰囲気だけではなく、差別化や商品の見せ方など考える部分が多いと思います。私はWEBデザインの勉強を始めて最初の方はおしゃれなサイトが作りたくてカフェのサイトとかばかり作っていましたが、なかなか難易度が高いジャンルだと思いました。
このサイトはカフェのサイトを作る時お手本にしたくなるようなサイトなので、ぜひご覧頂きたいです^^
目的
・カフェのお客さんを増やす
・工芸品を購入してもらう
・カフェの情報を提供する
ターゲット
・30代〜
・男女
・輪島に観光旅行に来た人
印象
落ち着いた、大人っぽい、かっこいい、おしゃれ、伝統
特徴
余白
余白は少し広め。
配色

カラーは柔らかい黒、ベージュ、白を貴重にした落ち着いた配色。アクセントカラーとして使われているプラチナ色もすごくおしゃれで、かわいい。ベージュと相性が良いです。
フォント
Yu Gothic 日本語
Righteous 英語 Google Fontsから使用
Righteousは日本語だと「正義」の意味を持ちますが、想像するようなかっこいいサイトとは違いフォントは個性的で可愛らしいです。ゲームで使用されていそうでもあり、もっちりとした感じもしますが、どこかおしゃれな印象のある不思議なフォント。
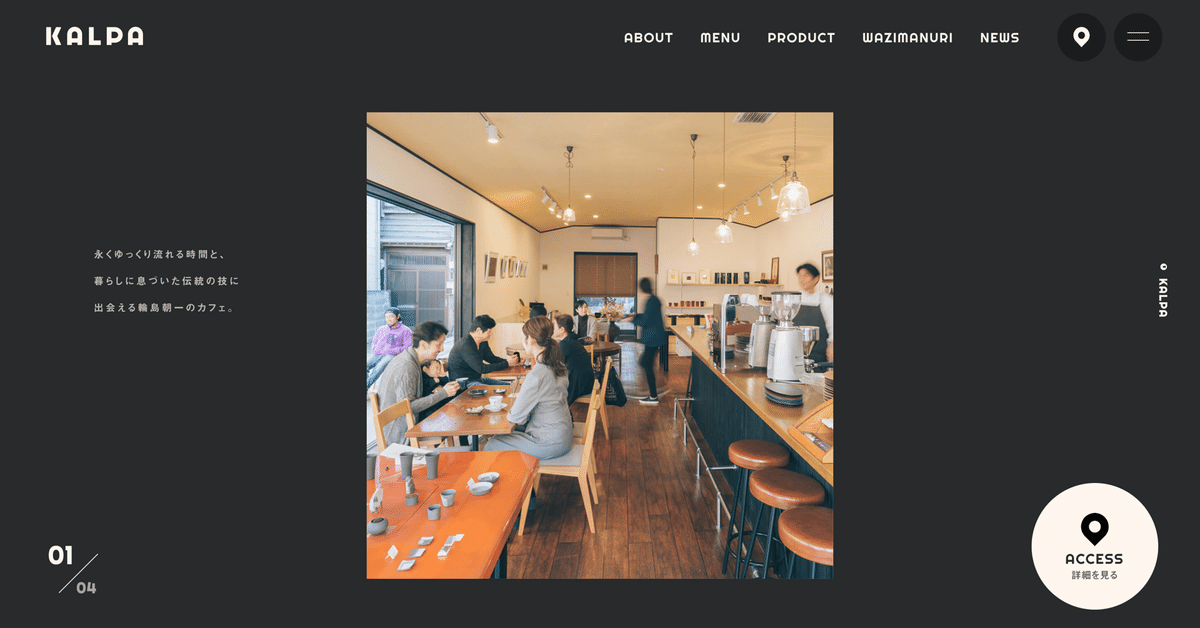
メインビジュアル

メインビジュアルは柔らかい黒の背景に、写真とキャッチコピーが切り替わるもの。写真は斜めに切り替わるので、スタイリッシュでおしゃれな印象になっています。写真の視点を移動することで、動画のように見せているところも素敵な工夫です。
キャッチコピーのフォントは小さいのですが、周りに余白がない分目立っています。本の帯のように感じられて素敵です。
観光地なこともあり、左側に大きなアクセスナビが目立ちます。白丸で囲うことで可愛らしい印象を出しつつ上手に目立たせてあります。
真似したいポイント
・四角を重ねることで、複雑でおしゃれな印象を作り出している。
→おしゃれさを出したい時、背景を作ることで全面の要素を目立たせたい時に使えそう。
・全体的に本文のフォントサイズが小さく、たくさんの文字を記載できている。
→文字をたくさん記載したい時や、雑誌のようなサイトにしたい時に有効。
・メインビジュアルのキャッチコピーや、ハンバーガーメニューなど、左から右にふわっと切り替わる動作で統一されている。おしゃれな印象の動作。
・丸をホバーすると大きくなったり、丸近くの写真が小さくなったりする。
→控えめだけれどユニークに感じる動作なので、いろいろな場面で使えそう。
・Learn moreのボタンをホバーするとくるっと回る動作が新しい印象。
・メニューではデザインを反復しているため、同じコンテンツだと分かりやすい。
・一つのメニューでも大きく一枚見せて、補足として2枚小さく違う写真を見せている。
→作る過程など、さらに見せたい要素がある時に使えそう。ただメニューを並べるより、メニューをいくつか絞り、詳しく説明する方が魅力的に感じる。
感想
今回このサイトをレビューしてみて、詳しく見れば見るほど完成度の高いサイトだなあとほれぼれしてしまいました。またサイトの中で雑誌のようなデザインだなと感じる部分も多かったです。
余白を大きく見せてゆとりを感じるようなデザインだからかなと思うのですが、また雑誌のデザインとWEBのデザインの違いについても考えてみたいなと思いました。
あと久々にカフェのサイトも作ってみたいです^^m
この記事が気に入ったらサポートをしてみませんか?
