
5.ISHIZAKA GROUP RECRUIT 2021 サイトレビュー
仕事のロマンが込められている
リサイクル事業及び廃棄物処理事業を行っている石坂グループ様の新卒採用サイトです。
ギャラリーサイトのMUUUUU.ORGで参考にしたいサイトを探していた時、素敵なだと強く印象に残ったサイトです。
概要
リサイクル事業及び廃棄物処理事業を行っている石坂グループ様の新卒採用サイトです。
企業の採用サイトでは、就活生にとって人生を決めるとても大切なもの。
こちらのWEBサイトではコンテンツの内容はもちろんですが、働く人の様子が生き生きと描かれていて、思わず入社したいと思ってしまうサイトになっています。
目的
・就活生に対して自社の情報を提供する
・魅力的なデザインで就活生へ興味を持ってもらう
ターゲット
・新卒の学生
特徴
余白
一つ一つのコンテンツが大きく、余白は少ない。その分わくわくするような印象がある。
配色
#FF5851 メインカラーのサーモンピンク
#000000 文字色
配色はほとんどこの2色でとてもシンプル。一つ一つのコンテンツが大きいことや写真が多く配置されていることもあり、あまり気になりません。
フォント
"Noto Sans JP" 日本語 Google Fontで利用可
"Noto Serif JP" 日本語 Google Fontで利用可
"Poppins" 英語 Google Fontで利用可
PC:50px(h2),25px(タイトル大),16px(タイトル小),16px(本文大),15px(本文小,ヘッダーnav)
SP:35px(本文大)20px(タイトル大),14px(タイトル小),14px(本文大)
"Noto Sans JP"
"Noto Serif JP"
この2つのフォントは定番ですね。企業ページなどしっかりとした印象を作りたい時に似合うフォントだと思います。
"Poppins"
結構スタンダードな印象のフォントじゃないでしょうか。少し丸っぽいので可愛い感じにも使えそうなフォントですね。
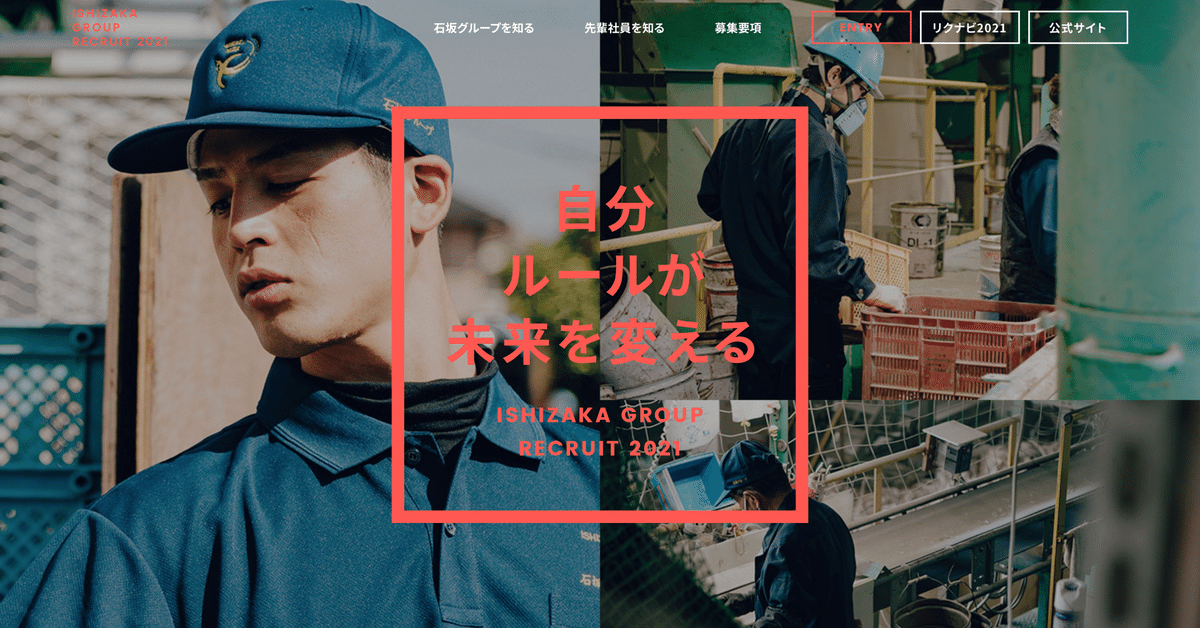
メインビジュアル

このメインビジュアル、パッとみてすごくカッコイイと印象に残ったことを覚えています。
背景にひたむきにお仕事に取り組む社員の方の写真があって、その上に縁取られたキャッチコピーが書かれていて、インパクトがあります。SP表示だと左一つの写真のみになります。
ヘッダーはエントリーと外部サイトに遷移するものだけ縁取られているところが親切だと思いました。
ホバーで色づく写真

ホバーするとモノクロだった写真に色がつく仕組みです。先輩社員紹介ページのが画像で使われています。
モノクロだった写真に色がつくところは思わずワクワクしてしまいますし、期待感も高まりクリックしたくなります。
この方法はいろんなWEBサイトで活用できそうです。
真似したいポイント
・全体的な要素に要素が大きいとワクワク感が強い印象に。
・写真が多い時は色数を少なくすると締まる(使う色は印象的なものにしたい)。
・メインビジュアルの写真を複数入れた時、水平に区切ってみる。
・ヘッダーで外部サイトに飛ぶものは装飾を変える。
・ロゴを大きく配置しなければいけない場合は、ヘッダーの大きさも大きめに配置して良い。
・メインビジュアルではスクロールしてからヘッダーが出る実装にするとメインビジュアルの最初の印象が損なわれずに済む。
・ただの単色の背景で寂しい場合は、マスクした画像を下に背景としておく。
・写真ホバー時にワクワク感を出したい時は、モノクロ→カラーに。
・背景が寂しい場合は薄い色の文字を装飾代わりに使う。
・日本語見出しに一工夫したい場合は下に小さめに英語文字を入れる。
・見せたい写真はおおきく配置しても良い。
感想
今回はISHIZAKA GROUP RECRUIT 2021 のサイトについて考えました。
印象的なメインカラーやそれに負けない働く方々の真摯な姿が見えるようなサイトでした。
このサイトはWEBデザインを学習し始めた最初の頃から好きだったサイトなので、今回素敵なところを改めて考えることができてよかったです。
この記事が気に入ったらサポートをしてみませんか?
