
45.株式会社ヒーコ サイトレビュー
クリエイティブスタジオ株式会社ヒーコのコーポレートサイト。コーポレートサイトも企業によって雰囲気が全く違うと思いますが、クリエイティブ系の企業は特におしゃれなサイトの企業が多いのでワクワクしてしまいますね。
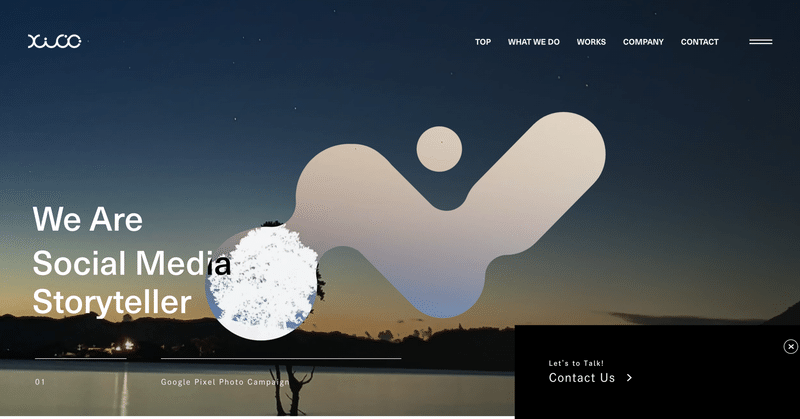
メインビジュアルから洗練していてすごくカッコいいサイトだなと思ったので、今回はこちらのサイトのレビューをしていきたいと思います。
目的
企業イメージの定着
クライアントへ企業の情報提供
ターゲット
・クリエイティブの依頼を行いたい企業
・SNSブランディングを行っていきたい企業
・カッコいいデザインを求めている企業
印象
カッコいい、洗練された、新しい、美しい、アート、シンプル
キャッチコピー
We Are Social Media Storyellar
特徴
余白
余白多め。余計な装飾を取り除いたシンプルなデザインで、コンテンツを目立たせる。
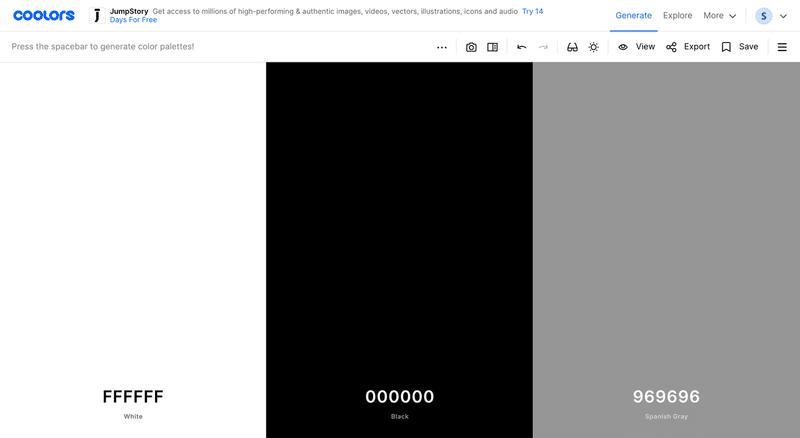
配色

配色は白黒灰のとてもシンプルな3色。使用している色がシンプルなので、カラーで配置されている制作実績が映えます。
白黒でカッコいいと思えるデザインはデザインとして成り立っているという話を聞いたことがあります。シンプルなデザインって一見作りやすそうに見えてしまいますが、必要な要素以外を取り除いた状態なので本当はすごく難しいですよね。
このサイトはすごく洗練されたデザインに感じられるので、シンプルなデザインのサイトを作りたい方にとても参考になるようなサイトだと思います。
フォント
dnp-shuei-gothic-kin-std 日本語ゴシック体
neue-haas-unica 英語サンセリフ体 GoogleFontsから使用
DNP 秀英角ゴシック金 Std
スタンダードなゴシック体のフォント。大日本印刷が制作したフォントで、親しみやすさや伸び伸びした印象が特徴のフォントです。このサイトは色味の影響でシンプルな印象が強いのですが、親しみやすさを感じられるフォントで、冷たい印象が緩和されているように思います。
neue-haas-unica
シンプルな印象のサンセリフ体。Helvetivaのような印象があります。
Linotypeが発表した2015年にリリースされたフォントの人気ランキング1位を獲得している人気フォントのようです。1980年に Haas 社からリリースされた Haas Unica を、日本人タイプデザイナー・大曲都市さんがリニューアルしたフォントだそう。(こちらの記事より引用)
レタースペーシング
このサイトは文字感が全体的に近く、作品タイトルには-0.05emを指定しています。レタースペーシングでマイナスの値をつけているサイトはあまり見かけないので少し驚きました。作品名が英文字で横幅が長くなってしまうことへの対処でしょうか。
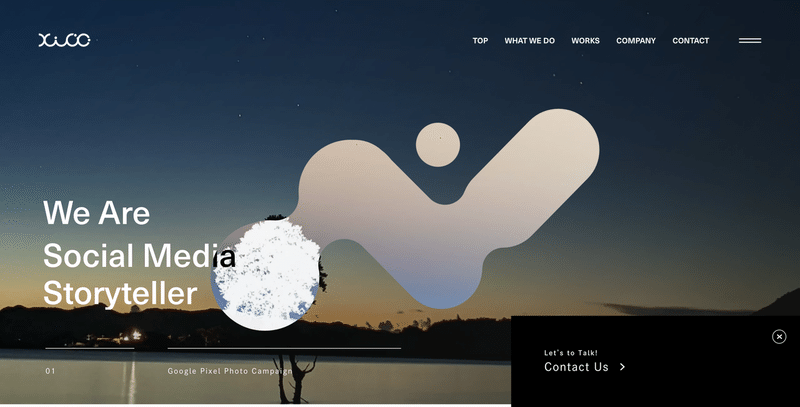
メインビジュアル

メインビジュアルすごくかっこいいですよね。ロゴマークが背景画像の補色になっています。以前レビューしたDeNAアスレティックスエリートのサイトでも同じようなデザインが見られましたが、背景の補色に切り抜くようなデザインは小さな違和感を与え、新しさを感じるような印象になります。
学んだポイント
・ハンバーガーメニューが2本線なのはなぜ?
→一般的にハンバーガーメニューは3本線が多いが、2本線だとスタイリッシュな印象に感じられる。またターゲット層もWEBサイトを見慣れている人が多いと予想されるので、2本線にしてもハンバーガーメニューだと認知されやすい。
・メインビジュアルのキャッチコピーが左下にあるのはなぜ?
→真ん中のロゴを囲むような配置にしてバランスを取っている。また人はZの形で視線を誘導するため、左にある言葉が目に入りやすい。
・白い背景の後ろを丸が移動しているのはなぜ?
→単純に背景が白だけだと寂しい印象になるから。あとはクリエイティブの精神など抽象的なイメージを表しているのではないか。
・作品画像をホバーすると小さくなるのはなぜ?
ホバーした時作品の大きさが小さくなるのと同時に画像が拡大するので、作品の世界とぎゅっと距離が縮まったような感覚になるから。
・作品のタイトルと説明の余白が大きいのはなぜ?
左右の余白が空いていることで、より作品画像に注目するから。またタイトルが長くなっても折り返すことができるから。
感想
今回は株式会社ヒーコのサイトレビューを行いました。とてもスタイリッシュでカッコいいサイトだったので、見ているだけでため息が出そうでした。余白感を上手く使っているところなど勉強になります。
久々にレビューができてとても楽しかったです!ご覧いただきありがとうございます^^
この記事が気に入ったらサポートをしてみませんか?
