
6.PLATFORM サイトレビュー
飲食店×IT
飲食店のためのモバイルオーダー運用ソリューション、PLATFORM。
以前にギャラリーサイトのMUUUUU.ORGでメインビジュアルに惹かれて、記憶に残っていたサイトです。
概要
飲食店のモバイルオーダーサービスのWEBサイト。
飲食店×ITという特徴から、サイト自体も新しさを感じられるような工夫がされていて見どころがたくさんあります!
目的
・サービスについて興味を持ってもらう
ターゲット
・飲食店の経営者
特徴
余白
余白は縦120pxほど。一般的なのかなと思います。
配色
##f9ca24 メインカラーの黄色
#1a1a1a 太文字黒 #4c4d55 細文字黒(背景灰) #701d07 ニュース茶
#f5f7f8 背景灰薄 #eef0f1 背景灰濃
タイトルなどで使用する太文字と本文の細い文字で同じ黒でも色を少し変えています。また同じ細い文字でも、背景が黄色の時は#1a1a1aの濃い色が使用されています。こだわりがすごい!!
フォント
"Noto Sans JP" Google Fontで利用可
PC:43.75px(h1)27px(タイトル)14.4px(本文)
SP:40px(h1)25px(タイトル)14px(本文)
"Noto Sans JP"
日本語だけではなく、英語、数字ともにNoto Sansが使われていました。他のサイトでは英語は違うフォントを使っているサイトがほとんどだったので、少し驚きました。画像としてタイトルに使われているフォントだけ違うフォントです。
フォントの指定では、PCのフォントがすごく細かい値で指定されていたことが気になりました。なぜなのでしょう。気になります。
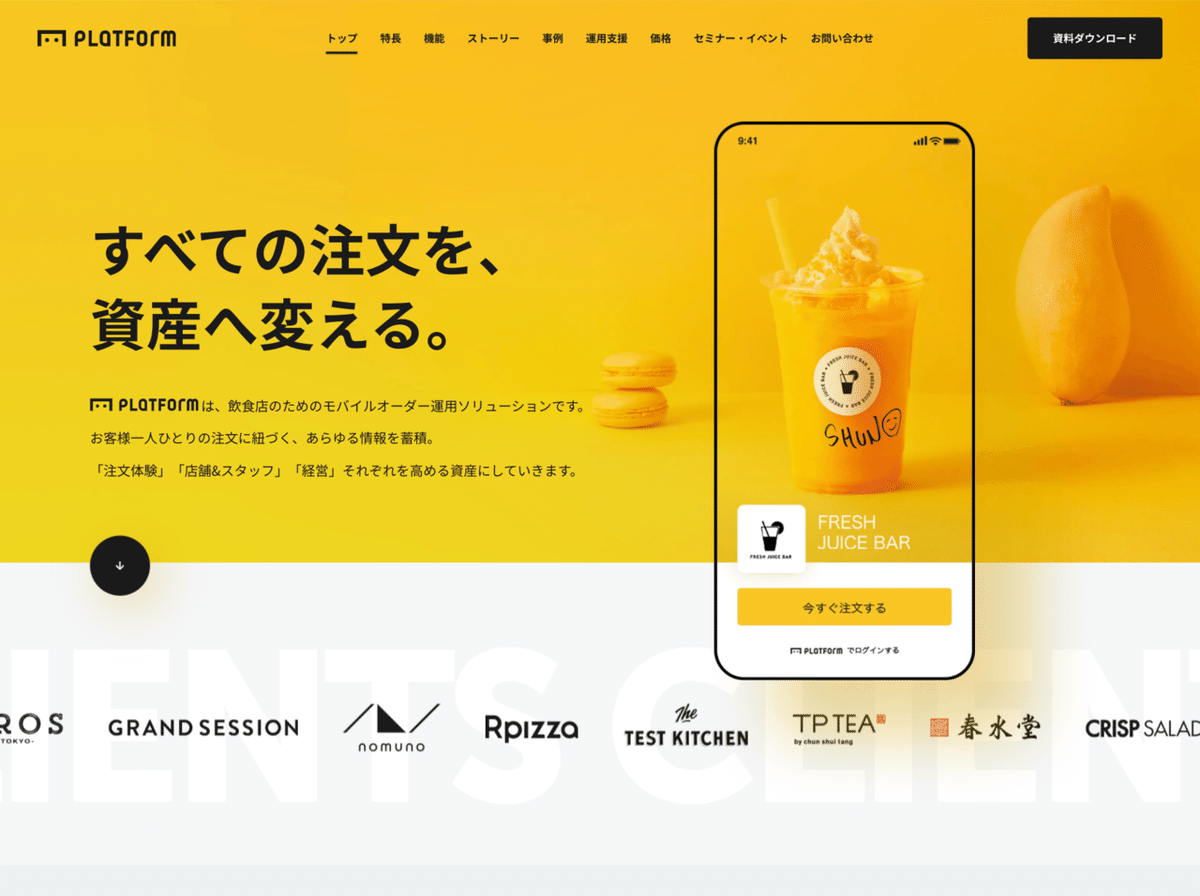
メインビジュアル

とても好きなメインビジュアル。
ドリンクをスマホのフレームで囲むことで、サービスの特徴の飲食×モバイルを一発で理解することができるアイデアがすごいです。
サイトの背景とフッターの位置を合わせているところもバランスいいなと思いました。
メインビジュアルの文字は全体のバランスを考えて少し下に寄っています。
最初にサイトを訪れた時、スマホのフレームが現れ、その後スタバみたいな可愛いサインが描かれていくところも面白いです。
使い方の視覚化

実際に使うところを画像で見せる工夫が素敵だなと思いました。
サービス上、飲食店にモバイルを取り入れるとなった時、実際のサービスが初めのうちは想像しにくいと思うので、こんな風にPCでグラフ化できるのかとサービスへの理解度が高まります。
ネット上で作ったものを見せる場合にモックアップ載せるのは有効ですね!
真似したいポイント
・画面が大きく見えるように上スクロールした時にヘッダーが表示される。
・ヘッダーnavをホバーするとnavが上に跳ねてアンダーバーがつく。
・クライアントをたくさん見せる時に、自然とスクロールするようになっている。
・ボタンをホバーすると上に少し浮いて矢印がぐるっと一周する。
・モバイルの画面色に合わせて薄くグラデーションが付いていて、発光を表現している。
・背景が少し寂しいので縦に文字を入れている。
・詳しい事例を紹介することで、信頼感がある。
・事例はヘッダーと同じようにホバーすると上に跳ねる。
・写真はホバーすると黒マスク+中央寄り。
・導入のアイコンはホバーすると一周するような感じに。あまり見かけない。
感想
今回はPLATFORMのサイトについて考えました。
飲食店×ITの分野を視覚化している面白いサイトでした。
このサイトはたくさんの工夫が詰まっているので、見ていてとても楽しいですし、吸収したいところがたくさんあるなあと改めて感じました。
この記事が気に入ったらサポートをしてみませんか?
