
13.ソウゾウするやさしい展 サイトレビュー
やさしさと面白さ
「やさしさ」をアイデアや形ににするコンテストを行い、そこで集まった作品を展示しているオンライン展覧会。
なかなか外出もしにくい現状ですが、オンラインで参加できる楽しいイベントを発見して心が温まりました。
投稿できるものは大きく分けて3つで、Twitterで「やさしい大喜利」、noteで「やさしい物語」、AWRDで「やさしさのカタチ」を募集していました。(現在は募集終了しています)
こちらはギャラリーサイトSANKOU!から見つけたWEBサイト。
目的
・やさしい作品を集めて、オンラインを盛り上げる
・主催者のパナソニックに興味を抱いてもらう
ターゲット
・ツイッターを利用している人
・noteを利用している人
・クリエイター
・募金に興味がある人
・新しい、面白い取り組みが好きな人
・年代は幅広い
印象
かわいい、面白い、個性的、親しみやすい
特徴
余白
広い。塊ごとがはっきり分かれている印象があります。letter-spancingはnormalなのも関係していると思います。
配色
#F9F9F9 ベースカラー 白
#EEEEEE ベースカラー 灰色
#9900FF メインカラー 紫
#F4F062 アクセントカラー 黄色
#9900FF アクセントカラー ピンク
#ADE495 アクセントカラー 緑
#95EBFD アクセントカラー 水色
#64BEF5 ツイッターカラー
#70D1BB noteカラー
#1E2D37 文字色 黒
グレー系の背景×紫の組み合わせ。紫は高貴さや不思議さをイメージさせる色としても知られていますが、今回では想像力を高める色や、個性的な色として使われていると感じました。
薄い灰色の背景が入っているので、コンテンツごとの違いがわかりやすいところも真似したいです。
アクセントカラーとして使われている4色は、それぞれ時間ごとに色が変化します。アクセントカラーは柔らかい色が使われていて、「やさしい」世界観が表現されています。
フォント
YuGothic 日本語
Inter 英語 Google Fontから使用可
YuGothicとInterはどちらもベーシックで使いやすいフォントです。
InterはRobotoみたいで使いやすそうだと思っていましたが、こちらの記事に解説がありました。
記事によるとInterは下記の特徴があるようです。
・Robotoと比べて文字同士にゆとりがある
→小さい文字でも読みやすい
・エックスハイト(小文字の上の部分あたり)がキャピタルハイト(大文字の上の部 分)の4分の1。HelveticaやRobotoは同じくらいで、Gill SansやBaskervillはこれよりややスペースが広い。
ソウゾウするやさしい展はTwitterを通した取り組みも行われているので、スマホから閲覧するユーザーが多いと予想され、小さい文字でも可読性が高いInterと相性がよいと感じました。小さい英文字を入れたい時に積極的に使っていきたいです。
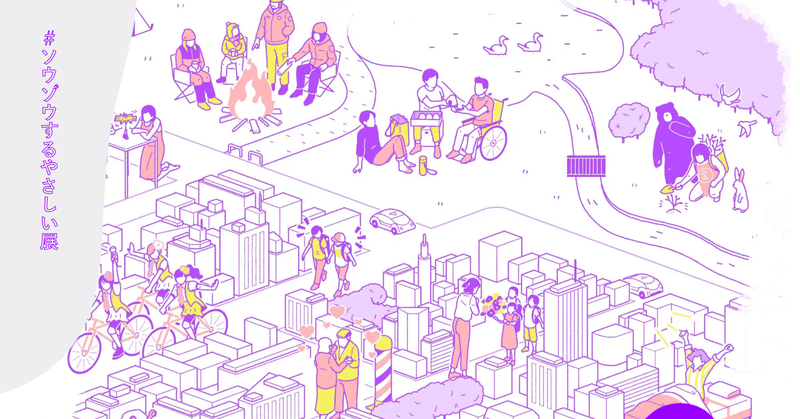
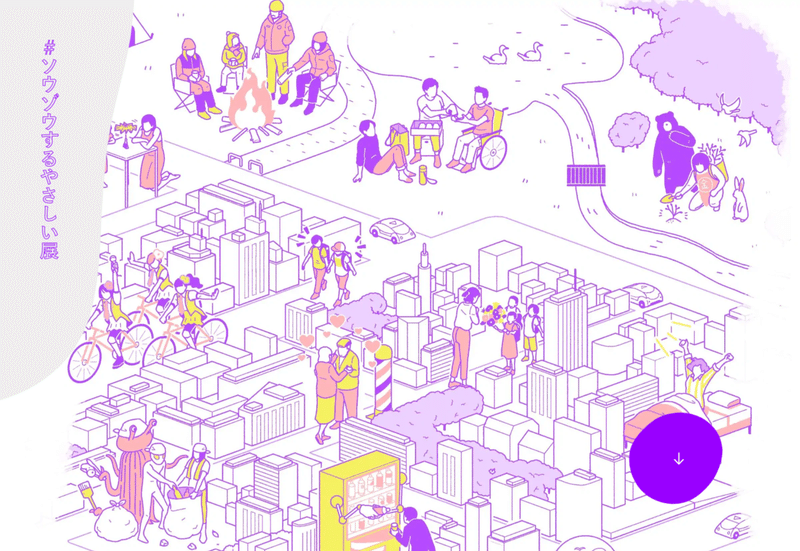
メインビジュアル

メインビジュアルでは募集している応募にちなんだイラストが使われています。
個人的な話ですがアイソメトリックなイラストが大好きなので、かわいいなあとガン見しちゃいました。
アイソメトリックなイラストは今とても流行っていて、色んなWEBサイトで見かけます。とても可愛らしく、私自身大好きなのですが、トレンドな分流行が終わった時には、少し時代遅れのサイトになってしまう恐れがあります。
そのため一時的に公開するキャンペーンサイトや、メインビジュアルをいつでも変更できるくらいの余裕がある場合に使うのが良さそうです。
境界線は曲線

このサイトでは境界線がすべて緩やかな曲線で形成されています。やさしさやユーモアを曲線で入れることで表現されています。イラストやその背景は常にふわふわと揺れていて、より柔らかい質感を感じます。100円ビーンズみたいで可愛らしい。
この揺れはclipPathプロパティを使用して作られているみたいなのですが、まだ私にJavaScriptの知識がないため、作り方をちゃんと理解出ていません。JSをマスターしたら、取り入れたいなあと思う動作の一つです。ボタンはcanvassプロパティで作られています。
真似したいポイント
・コンテンツ
メインビジュアル→ABOUT→ツイッターの取り組み→noteの取り組み
→AWRDの取り組み→EPILOGUE→フッター
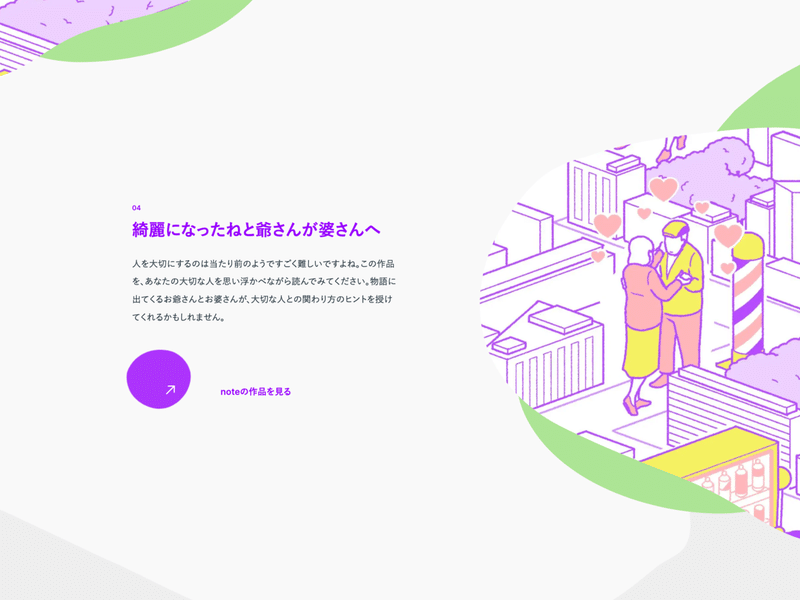
・縁取りされた文字
→ロゴや大きめのタイトルに使用。重要度の違うタイトルがあるので、縁取り文字を使用することで区別できている。
・背景色を少し変えることで、コンテンツごとの差別化につながる。
・字間が狭くコンテンツごとがぎゅっと固まっている印象。
・コンテンツの番号は少し濃い灰色を使用。フォントサイズ大きい。
→目立たせすぎたくなくない番号は大きく+少し色を濃くでバランスが取れる。
・ボタンの矢印を右上にしている
→全く違うページに移りそうだなとユーザーが予想しやすい。
・ボタンはホバーすると曲線が揺らぐ+どのページに遷移するか記載されている。
・メインカラー濃い紫+アクセントカラー柔らかい色 でユニークさとやさしさのバランスをとっている。
感想
今回はソウゾウする優しい展のレビューでした!!
ユニークな取り組みと、それをそのまま表したような楽しいWEBサイトでした。トレンドのアイソメトリックや曲線が使われていているところや、配色のバランスなど取り入れていきたいと感じました。
最近可愛い感じのサイトばかりレビューしてしまっているので、そろそろかっこいい感じのサイトもレビューしていこうと思います^^
この記事が気に入ったらサポートをしてみませんか?
