
25.Birdman サイトレビュー
株式会社Birdmanはブランディングや事業、プロダクト、アプリケーション開発、広告などを幅広く手がける企業です。先日TheNorenのレビューを書きましたが、このサイトを手がけたのもBirdmanでした!
Birdmanのサイトは、フォントごとにサイトがカテゴライズされた81-web.comというギャラリーサイトから見つけました。サイトレビューをしていて、DINを使っているサイト意外と見かけないなあと思ったので、DINを使ったサイトのレビューをしたいと思い、選びました^^
フォントに注目しながら見ていきたいと思います!
目的
・顧客に企業を知ってもらい、契約を促す
・中途採用応募者の入社意欲を増やす
ターゲット
・クリエイティブ領域で仕事を任せたい企業や人
印象
新しい、かっこいい、スタイリッシュ
キャッチコピー
Strategy&Crazy
特徴
余白
余白は少なめな印象。要素の感覚が近いため、活気があるイメージがあります。
配色
#C8102E メインカラー 赤
#272727 文字色 白
コーポレートカラーの赤色が使われています。赤はかなり目を引く色なので、使い所に注意しなければなりません。このサイトでは大きめのタイトルや、ホバー時のボタン、フッターの背景色など効果的に使用されています。
フォント
noto-sans-cjk-jp 日本語
din-condensed 英語
letter-spancing:0.25rem(本文)
din-condensed
幾何学的な印象で人気フォントのDIN。サイトレビューを始めてから見てなかったので、今回はDINを使っているサイトを選びました。
このサイトではDINの中でもCondensedが使われていて、よりスタイリッシュな印象に仕上がっています。長い英単語でも塊感がでて視認しやすいと感じました。
DIN以外使われている英語フォントはロゴと同じでオリジナルフォントだと思います。セリフ体でおしゃれな印象になります。
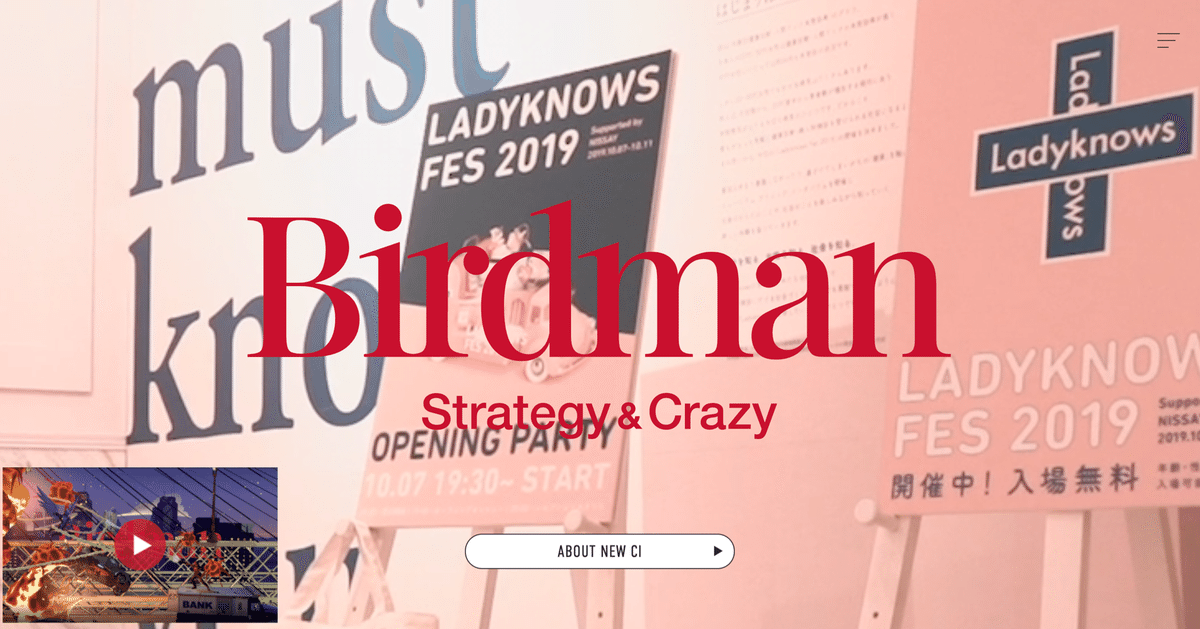
メインビジュアル

メインビジュアルは今までの制作実績の画像を動画にしてみせています。とておワクワクするような映像です。縦横に動くので、動きがある程度予測できてみやすいです。
中心には大きく企業ロゴとキャッチコピー。Birdmanは最近社名を変更したみたいなので、ロゴで印象付けたいという思いを感じます。ロゴの下にあるボタンからコーポレートアイデンティティを見るページへ飛ぶことができます。左の動画はBirdmanのイメージビデオみたいなものでしょうか。あまりこういう映像を載せている企業はないので面白いなあと思いました。
気づいたポイント
・ロゴで使用しているオリジナルフォントがタイトルとして使われている。
→企業イメージの定着につながる。
・サイトのどのあたりを見ているのかグラフで表示されている。
→戻りたいところに戻りやすいので親切。サイトページの量がある時に使うといい。
・コンテンツ幅が広く、大きくのびのびした印象がある。
・強調したい文字の背景をベタ塗り
→フォントサイズを大きくするだけでなく、背景をベタ塗りすることで目立たせることもできる。スタイリッシュなイメージのサイトに使えそう。カッコいい表現が英語より難しい日本語でも、手軽にカッコいいを作れる。
・ホバーすると矢印が右に現れる使用。このサイトはヘッダーでも右から現れるなど、横を意識した動きが使用されている。
・サービス紹介では+を押すことで詳しい説明が見られる。
→Q&Aでよく見かける配置。このサイトのように表示したい内容が多いが、細かい情報は見たい人だけ見られるようにしたいコンテンツで有効。ビジュアル的にはあまり美しくないこと、ユーザーが戻すのが面倒臭いことが欠点。
・制作実績では文字と比べて写真の横幅が大きい。
→写真と文字を半分にしたい時、配置に迷ってしまうので参考にしたい。
感想
今回はBirdmanのコーポレートサイトをレビューさせていただきました。とてもカッコいいサイトで勉強になることが多かったです。サイト制作にも取り組んでいる企業なので、WEBサイトもカッコよくて素敵でした✨最初の目的であったDINもカッコよく使われていました!
余談ですが、私が好きなポルノグラフィティのライブの演出も担当していると知り嬉しかったです。笑
この記事が気に入ったらサポートをしてみませんか?
