
29.&Post サイトレビュー
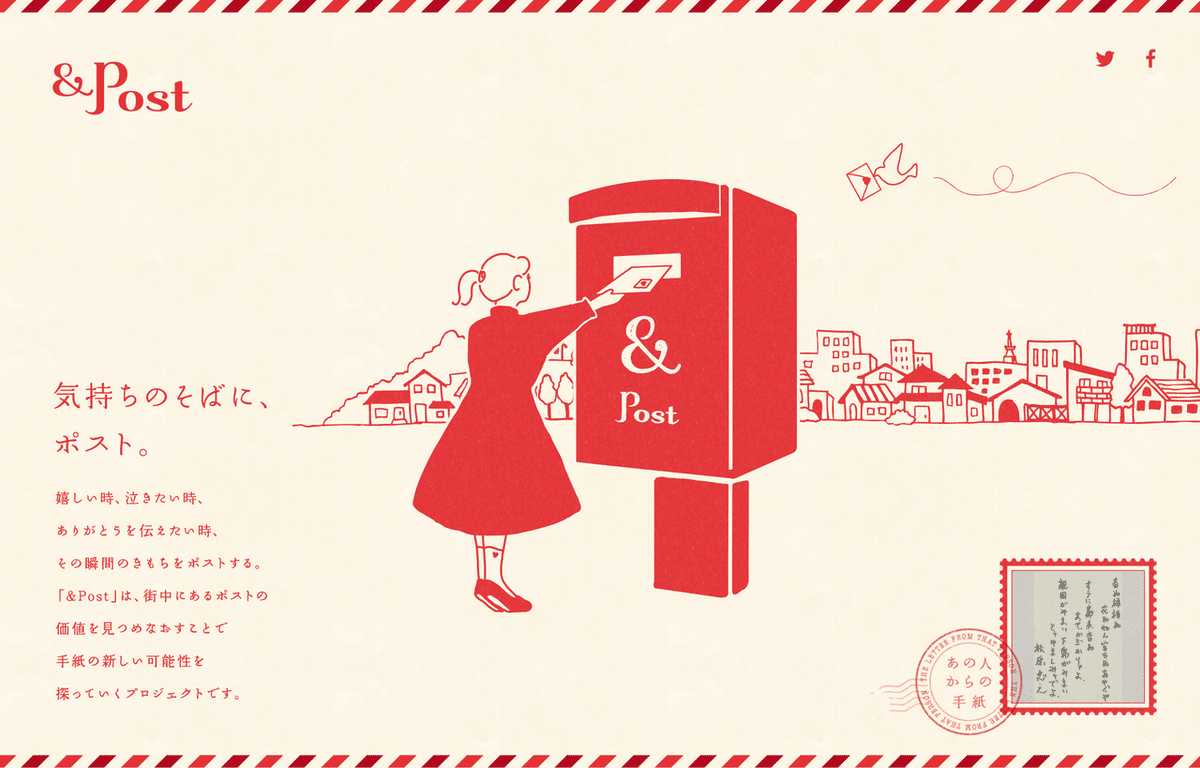
&Postは街中にあるポストの価値を見つめ直すことで新しい手紙の可能性を探っていくプロジェクト。メインビジュアルから可愛過ぎて、何時間でも見ていられそうなサイトです。手紙を模倣したスキューモーフィズム的デザインで、世界観が明覚に伝わってくるところが魅力的。
目的
・手紙を書きたいと思ってもらう
・ラジオなどを聞いてもらう
ターゲット
・30代〜
・女性
印象
かわいい、優しい、暖かい
キャッチコピー
気持ちのそばに、ポスト。
特徴
余白
縦50px。あまり余白はない。
配色
#FEF6E9 ベースカラー クリーム色
#E33339 メインカラー 赤
#333333 文字色 黒
#888888 文字色 灰
本物の手紙のような暖かさを感じられるカラー。
フォント
Kokoro 日本語・英語
letter-spacing: -0.1em
Kokoro
明朝体のフォントですが、手書き感があり可愛らしく見えます。Kokoroという名前もこのサイトにぴったりですね。縦に長いフォントなので、文字がたくさん入るところも便利。
letter-spancingの値はマイナスにして字間を詰めています。
メインビジュアル

お手紙みたいなメインビジュアルでとても可愛らしいです。上下にある斜めの装飾が手紙感を強めています。右下に切手風に写真を配置しているところも見せ方が上手だなあと勉強になります。SNSアイコンもスタンプみたいに見えて、とても愛らしく感じます。
グリッド

コンテンツはグリッド上に配置されています。すべての項目を満遍なく見せたいような場合にこの配置は有効だなあと感じました。イラストをところどころ入れていたり、コンテンツを区切る線を鉛筆のようにすこし掠れさせたりしているところでうまく世界観を統一させています。
真似したいポイント
・ホバーするとモノクロに色が変わるところがおしゃれ。
・「手紙」の質感にこだわるために細部のフォントや細部の装飾にこだわり、背景もテクスチャにしている。囲み線もクレヨン風の色合いにしている。
・リロードする時に手紙を開封するようなアニメーション。
・スクロールするとヘッダーがでてくる。メインのナビが真ん中にあり可愛らしい印象になる。
・背景の上にさらに背景を使うときは、違う髪質の背景を持ってきている。
・目立たせたいところは思い切って背景を赤の塗りにしている。
・フッターも手紙のように斜線が引かれていてとても可愛い。
感想
今回は&Postのサイトレビューを行いました。すごく個性的で、一度見たら忘れない世界観がしっかりと作られたサイトだと思います。私はこのサイトが大好きで、いつかはこんなサイトがつくりたいと目標にしているサイトの一つなので、今回レビューすることができてとてもよかったです。
この記事が気に入ったらサポートをしてみませんか?
