
53.おやつなおやさい SLOW MUFFIN(スローマフィン)MOGSURU サイトレビュー
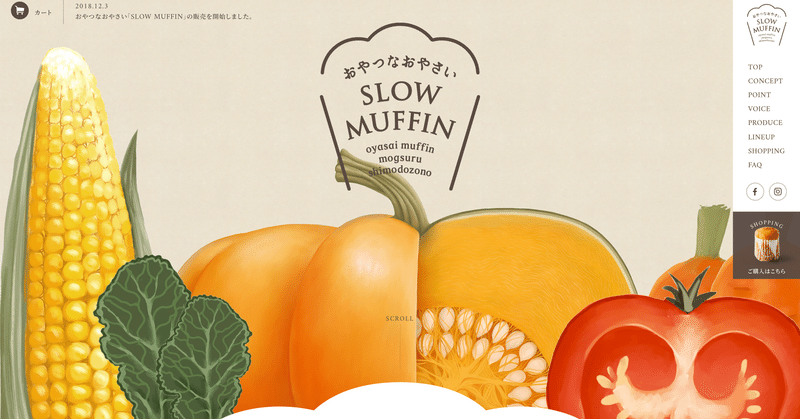
今回サイトレビューしていくのは、おやさいの甘みがおいしいマフィンのECサイトです。とても温かみのあるデザインで、見ているだけで優しい気持ちになれるようなWEBサイトです。メインビジュアルに使用されているイラストもとても素敵です。
このサイトは優しい雰囲気作りがとても上手なサイトだと感じたので、作った方のこだわりに気付けるようにレビューしていきたいと思います。
目的
SLOW MUFFIN(スローマフィン)MOGSURUの販売促進
ターゲット
・子供に健康的なおやつを食べて欲しい親御さん
・20〜30代女性
印象
優しい、温かい、上品、健康的、落ち着いた
キャッチコピー
おやさいが モグモグおいしい 魔法のおやつ。
特徴
余白
右側にヘッダーナビが配置されているので、コンテンツ幅は広めに感じられます。余白はキャッチコピーのように特に目立たせたい部分は大きく、エピソードや商品ラインナップなど文章量が多い部分では文字も小さいので、その分余白も少なくなっています。
配色

配色はベージュや茶色で統一された優しい色合いの配色。商品であるマフィンをイメージするような色です。
上記の色だけになると少し落ち着きすぎな印象になってしまいそうですが、写真やイラストで食材や実際に食べているお子さんの様子など、カラフルな色が加わることで、サイト全体の配色が丁度よくまとまっています。
フォント
"Noto Serif CJK JP" 日本語明朝体
"Noto Sans CJK JP" 日本語ゴシック体
"Amiri" 英語セリフ体 GoogleFontsから使用可
"lemon_tuesday" 英語スクリプト体 FontMemeから使用可
"Amiri"
上品で女性的なセリフ体。このサイトで始めて知ったフォントですが、高級感が感じられるような美しさと視認性を兼ね備えた素敵なフォントです。GoogleFontsからもダウンロードできるので、これからどんどん使っていきたいです。
"lemon_tuesday"
チョークで黒板にささっと書かれたような、少し掠れた感じのスクリプト体。ラフでおしゃれな雰囲気がありカフェのサイトの装飾としても使えそうです。無料で商用利用できるので、ぜひチェックしてみてください。
レタースペーシング
見出しの部分では柔らかい空気感を感じられるように、レタースペーシングは広めにとられています。周りに余白をつけてゆったり見せる文章が多いので、レタースペーシングが広く取られている部分が多いです。文章量が多い部分ではレタースペーシングは少し狭めです。
メインビジュアル

メインビジュアルは素敵なイラストを大胆に使ったデザイン。左上にカートとニュースがある配置は少し珍しい感じがします。1p構成ですが内容が濃く長いので、右側にナビがあることで後々助かります。
最初にページを表示する時に、縁取りのロゴに塗りがつき、その後イラストの野菜たちが下から浮かび上がってくる動作がすごく面白いなと夢中になりました。ロゴが手書きのようにすることで、手作り感が伝わりますし、野菜も勢いよく伸び上がってくるところが生き生きしていて、魅力的なメインビジュアルだと思いました。
学んだポイント
・子供と親御さんの写真を最初に載せているのはなぜ?
マフィンだけだと子供向けというのが伝わらない。サイトは文章を飛ばして読まれることも多いので、さらっと呼んでも子供向けの商品だと理解してもらえるようにする。
・マフィンの材料をスライドで見せているのはなぜ?
スライドで見せることで、ただ写真を配置するだけより目立つから。子供のための健康的なマフィンが売りの商品なので、原材料を知ってもらうことは大切で目立たせたかったのではないか。またスライドでぽんぽん移り変わる野菜を見るとわくわくしてより美味しそうに見える。
・マフィンの写真を大きく一面で見せているのはなぜ?
美味しそうに見せるため、質感を感じてもらえるように。食べ物のサイトでは一面写真で埋め尽くされるサイトをよく見る。着物とか品質に自信があるようなサイトでも使えそうなテクニック。
・商品を見せるときに、材料のイラストを挟んでいるのはなぜ?
イラストを挟むことで、文字だけよりもイメージがしやすくなるから。また文章量が多く、少し読みづらさも感じさせてしまいそうなところなので、イラストを入れることで少し文字の多さが緩和される。
・メインビジュアルの下の部分を切り抜いているのはなぜ?
ロゴと同じマフィンの上部をイメージさせるような切り抜きにしている。直線だと冷たい印象になりがちなので、保育園など可愛いサイトではあまり直線を使わないようなサイトが多い。またメインビジュアルの切り抜きでもサイトのオリジナリティを出すことができる。
感想
今回はおやつなおやさい SLOW MUFFIN(スローマフィン)MOGSURUのサイトレビューを行いました。おしゃれなだけではなく、すごく丁寧に作られたことが伝わってくるようなサイトで、商品の魅力が伝わってきました。
サイトで使用されているアイデアもとても豊富で、私もこんな風に色々なアイデアを活かして、もっとよいサイトが作れるよう頑張ろうと思いました!
今回のレビューはここで終わります!最後までご覧いただきありがとうございました^^
この記事が気に入ったらサポートをしてみませんか?
