
先週グッときたWebサイト#292
こんにちは佐々木(@sasakiyo_da_yo)です。先日、中目黒駅付近で炎天下の中、タクシーを止めようと手を上げる老夫婦を見かけました。最近ってアプリですらもなかなかタクシーをつかまえるのが大変なのに路上でつかまえるのはもっと大変だろうなと思い、アプリでタクシーを呼びつつ代わりにタクシーをつかまえることにしました。このクソ暑い中で90歳を過ぎたご老人を立たせておくわけには…と思って手を上げていたのですがマジで全然つかまらない。結局、アプリで呼んだタクシーが到着する直前で別のタクシーをつかまえることができて無事に乗っていただき、アプリで呼んだタクシーは僕が乗りました。タクシーのアプリって僕自身も含めユーザーにもドライバーにとっても確実に便利なものだとは思っているのですが…便利ってなかなか難しいものですね。

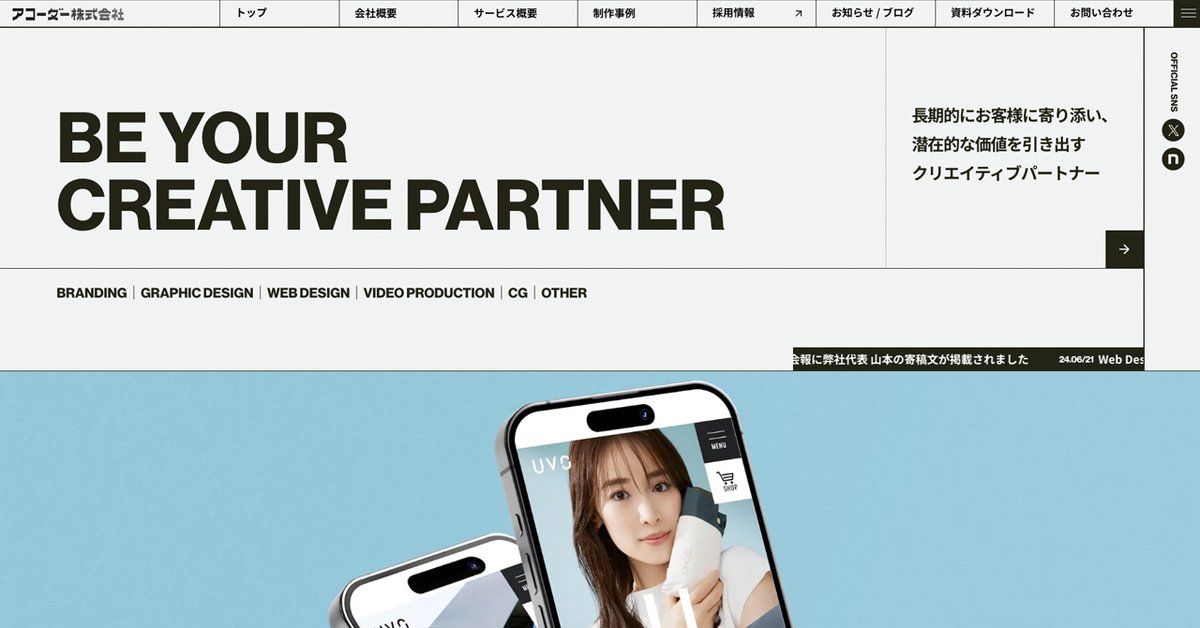
アコーダー株式会社
こういう罫線や太めの書体を使用して明度差をつけるサイトってカラーも白黒でハッキリと出すデザインが多い気がするけど、選んでる黒と背景色がとても絶妙でやわらかい印象がすごく素敵。罫線の強弱で区切りの強弱というか情報の整理が明確になっていて、線が多いなあという印象も実際の罫線の数に比べて感じない表現もとても素晴らしい。ちなみにアコーダー創業が昭和11年11月11日…めっちゃポッキーの日じゃん!!

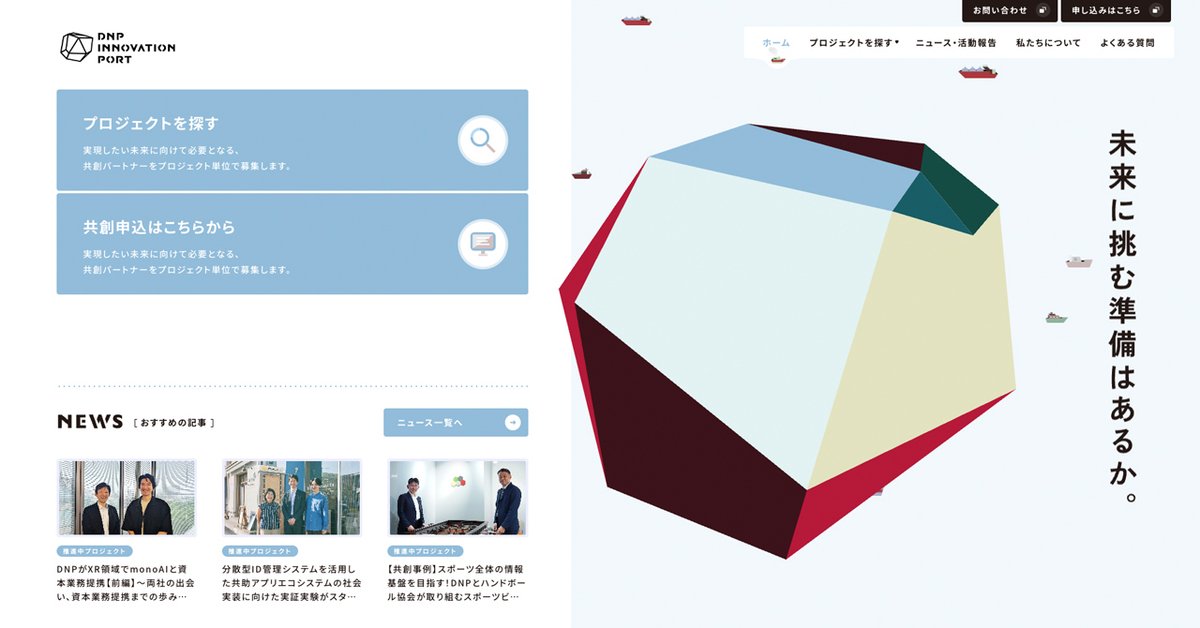
DNP INNOVATION PORT
左右で分割された空間でこれだけの情報がはいっているにも関わらずごちゃっとしていないの凄いな。個人的には右側の立体が左のエリアにちょっとだけ入っている感じが左右の分断された印象を弱めているんだろうなと思っていてすごく好き。「プロジェクトを探す」をOVした際に右のエリアに詳細が出てきた瞬間に「なんて上手くスペースを使ってるんだろう。」と感心してしまった。素晴らしい。

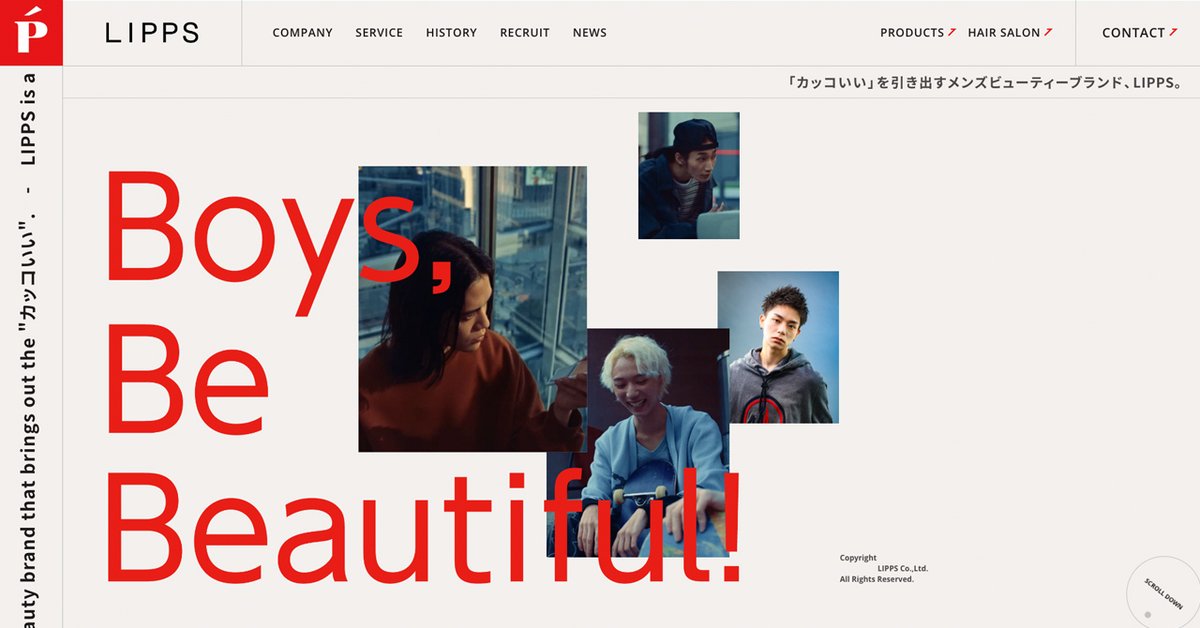
LIPPS
このくらいの少し朱色っぽい赤(#e61416)が個人的に好きで、なんて素敵な色選びをされているんだろう…と思ってしまった。最初に出てくるビジュアルがスクロールでAboutにはいったときに同じ画像なんだけどサイズ感や位置が変わって出てくるという発想が僕にはまったくなかったのでこういう考え方おもしろいな。あとページを遷移する際に右から遷移先のページが登場するんだけどその左側に赤いベタがはいっているのを見てこれは分かるーと思ってしまった。こうするならメリハリしっかり出したいと僕も思う気がする。

スゴロックス
社名を体現したサイトということで、デスクトップもモバイルも関係なくサイコロのようなグルグル回転していく感じが一番の魅力だと思うけど、個人的に一番感動したポイントが最後の最後にフッタに書かれた「(GOAL)」の文字。そうだよな…最後までたどりついたらGOALだしまた最初に戻りたかったらPAGE TOPじゃなくてRETURNだよなと思い、ひとりでうんうんと頷いてしまった。
これはもう本格的にLUUP導入も検討せねば…。今週もグッとくるサイトに会えるといいな。
こちらのnoteは、佐々木個人が勉強のために日々ブックマークサイトやSNSを閲覧している中でグッときたサイトを掲載させていただいております。感想は完全に佐々木主観の個人的なものになります。もし掲載の取り下げを希望されるかたがいらっしゃいましたら、お手数おかけしますがXのDM宛にご連絡いただけると幸いです。よろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
