出会えて良かったWebサイト2020
こんにちは佐々木(@sasakiyo_da_yo)です。今年も「これスゲー!出会えて良かった!!」と思うサイトをまとめてみました。2020年にこちらのnoteにて掲載させていただいたサイトは207サイト。その中でも特にグッときたサイトを改めて掲載させていただきます。それにしても年々サムネイルがカオスになっていくな。
maxilla
所々にある漢字の使い方に海外のサイトっぽさを感じる。初めてカニエウェストの「Stronger」のMVを観たときの印象。一番好きなのはトップの円のUIで、円型のUIって全部見えてると分割や有限の情報数を見せられるものだけど、一部しか見えてないと無数の情報が掲載できる。更に左下の回転のスピードの調整でざっくりとどのくらいの情報量かが可視化出来る…なんて素晴らしい発想!
kern inc.
Worksが一番美しく見えるように考えられたレイアウトが好き。おそらくSPをベースに考えられているのかな?個人的にはCIが美しく見えるのは白背景の時って思っているけど、薄いグレーにしているのは多色で白を使ったものが出てくる可能性を考慮した結果なのかな?もちろんこの背景色でもすげぇキレイって思っているので全く気にならないけど。
Turn of the Screw
とにかくパーティクルが美しい。再生/停止ボタンもあるし最初ムービーなのかな?って思ったけどカーソルに反応して周囲が光るし、もうゲームの世界のようなことをオンライン上で出来るんだ…とただただ感動してしまった。
mukayu
余白のとり方がとっても美しい。見出しの和文を縦書きして欧文と直角の関係にしているのはロゴを意識しているからかな?縦書きのテキストの入り方も自然で素敵。
SUPPOSE DESIGN OFFICE
SPのレイアウトが凄く好き。これだけの情報量をバランス取れるの凄いな。PCで観ると下層ページが左に寄ってるの、今観ると何か新鮮。
Parsons Branding
レイアウトとか色や質感がとても好み。メッセージを出した状態で右上にLoadingの文字がそっと入る仕様とかとてもオシャレだなって思う。下層ページの左に入るアンカーのスクロールの位置によって下から上に上がっていく仕様や、横100%の画像が来た時にアンカーのテキストが消える仕様も凄く好きで、すぐにでも取り入れたい。いろいろと興奮するサイトだ。
Zenly
世界観がとてもカワイイ。ページ下部のアンカーリンクのデザインが凄くステキ。SPのアニメーションでの説明の補完の仕方も分かりやすくてとってもいい。カーソルの位置で手が動く仕様とか細かいところまで凄く遊び心があるサイト。
David Polonia
どっかのリンクを押しただけで変なウィルスが飛んできてパソコンがイカれるんじゃないかと思ってしまうくらい怪しいTop。AboutとWorksに入った瞬間に、「あぁ…全て狙い通りなんですね。」って思わせてくれるところが超絶にカッコイイ。メチャクチャ好みの世界観。
Jeans for Refugees
点のパーティクルだと表現できない有機的な印象が線の柔らかい動きで表現できるの素晴らしい。Topでテキストを表現していた線が、下層で背景に変わる動きとかすごく好き。
Stone & Style
とにかくレイアウトが美しい。テキストのジャンプ率と、テキストリンクに対する隣の円の大きさに凄くメリハリがあって、見た目も美しいし遷移のポイントも分かりやすい。背景色が「#ffffff」ではなく「#fcfcfc」になっているのは、商品の中にデクトンがあるからかな?HSBのBを1下げるだけでもこんなに印象が変わるんだ。勉強になる。
mē-lo
こちらもレイアウトが美しいサイト。背景色が「#ffffff」じゃない(こちらは「#eeede9」)ところも良い雰囲気が出ててステキ。これだけテキストが多いからかWorksでテキストをovした時に画像が出てくると凄くカッコイイ。演出的には「Ada Sokół」みたい。Worksの下層ページで最初にタイトルと概要、クレジットが固定でその上に画像が流れる仕様もカッコイイ。あと一定時間動かないと目玉が出てくる遊び心も好き。
MIYASHITA PARK
テキストのサイズ感やマージンの詰め具合から、パッと観で海外のサイトみたいって思った。自分でデザインする時はLineHeightの設定を毎回、見出しが1.4倍でリードを1.75倍にしてるので、おそらくこのサイトと同じような考え方なんだと思うけど、テキストやテキストリンクのサイズ感や罫線・画像とのマージン感でこんなに印象が変わるんだなって思った。余白のメリハリが凄く好き。
※こちらのサイトはティーザーサイトなのでリンク先の本サイト化したものとは別のデザインとなります。本サイトのデザインも素敵です。
わからないけどわかる
誰が何の目的でこのサイトを作ったのか全く分からないけど、インターネットってこういうことだよなって勝手に再認識してみた。ちなみに僕は「五分で終わる引き継ぎ」が一番わからないけどわかるというかメッチャわかる。今回の投稿を機にもう一度サイトを観たら少しデザインリニューアルされてて笑っちゃった。作者さんのサイト愛を感じた。
Polygon
画面右に移動して商品の詳細ページを開いた後でヘッダのロゴの部分をクリックすると、最初の位置に戻るんじゃなくて商品をクリックする前の位置に戻るの凄く良い。これで最初に戻るとメチャメチャ使いづらいもんね。さらに部屋のページにいる状態でヘッダのロゴをクリックするとAboutページが開く様になってるの面白い。1つのボタンに別の機能を持たせちゃうとユーザーが戸惑う可能性があるので基本的に僕はやらないけど、このサイトの場合は良いのかも。
999.9 NEW COLLECTION 2020 SPRING
一つのメガネを選択すると関連する他のメガネが同時に選択される仕様が好き。全プロダクトの数とグリットの数を考えてこの仕様にしたのかな?デザインをする時って条件から最適なレイアウトや仕様を考えることが多いけど、他のデザイナーさんの「こういう条件の中でこの答えを出したのかな?」っていう試行錯誤を勝手に考えるの好き。当たってるかは別として。
HAS Magazine
あんまり最近3カラムのサイトを観る機会がなかったけど、この位の余白があるとそんなにゴチャゴチャして観えなくて良いね。真ん中の画像にあるNext/Prevボタンの割り切った感じも好き。SPで観るとSoundCloudと連動して曲が聴ける仕様になってるのかな?いろいろステキ。
Good Taste
コーポレートサイトをデザインする際に、画像とテキストのセットのことを考えるとカラム数って個人的にはこのサイトみたいに4カラムまでが良いなって思っていて、5カラムになるとテキストの改行する数が増えてエリアが縦に長くなって嫌だなってなる。そうなると、1.2.3.4カラムで同じマージンにするために12カラムでグリットを組むことになるんだけど、このサイトみたいにマージンなしで罫線だけで区切るパターンも入ってると単調にならずに良いなって思った。シンプルで余白やマージンの使い方がとても好き。
シェフのおいしいつながり
動き・色・質感。どれをとっても可愛い世界観。写真をほとんど使わずにしっかりと間が持っているのも素晴らしい。あとSNSのボタンって、SNSへ遷移するためのボタンなのか、サイト自体をシェアしてもらうためのボタンか押してみないと分からない時があるので、このデザインとても良いなって思った。
The Virtual Economy
背景の展開が気持ち良い反面、例えこのサイトが日本語で書かれていたものだとしても内容を一切読まずに最後までスクロールし切っちゃうんだろうなって思った。スクロールした時のアニメーションの爽快さってユーザーに気持ちよさや感動を与える代わりに、テキストなどの情報を理解させる時間を奪ってるんじゃないかな?ってたまに考えることがある。まぁ僕はこのサイトをすでに4回最後までスクロールしちゃってるんで、そんなことを抜きにして素晴らしいなって思ってます。
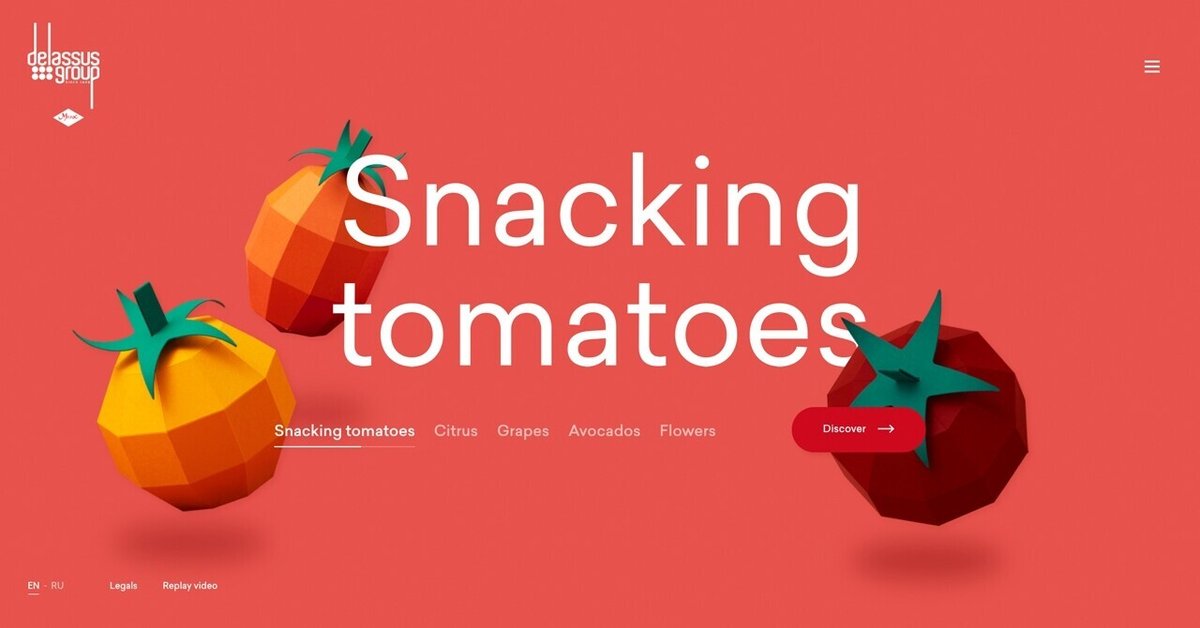
Delassus Group
世界観がとにかくカワイイ。CGで作っているのか撮影されたものなのか全然分かってないけど、単色の背景ともマッチしててすごく良い。Topの画像の切り替わりがテキストの下にタイムラインとして出てくる仕様もとても好き。
Le Cantiche 1320
この画像が出てくる時の、紙を燃やしているのを逆再生したようなエフェクトがすごく世界観にマッチしてて好き。あとはここ最近チョイチョイ観る気がするけど、背景にノイズをいれるのが流行っているのかな?チョットだけ質感を出したい時に微量のノイズ(動かないやつ)を入れることはあるけど、ノイズが動いていると古さや寒さみたいな演出ができて良いね。
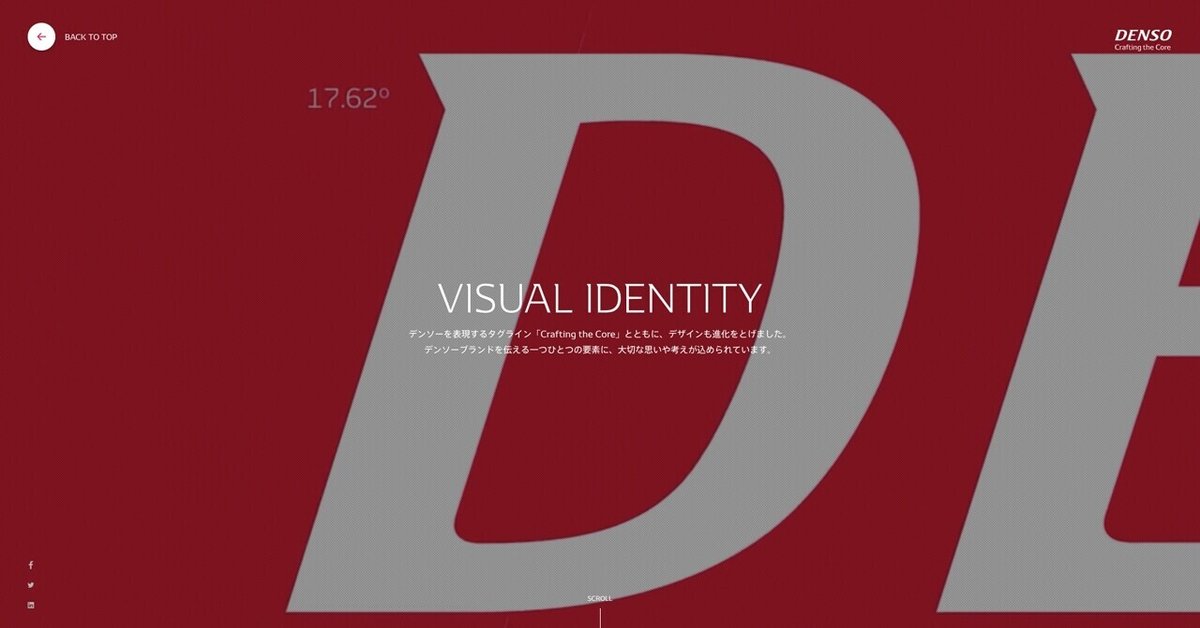
Visual Identity | デンソー ブランドサイト
コーポレートサイトのリニューアルを行う際に、サイトのデザインガイドラインやルールを決めることはあるけど、CIとかまではやったことないので、こういうの観ると単純にワクワクする。何故、ロゴの角度は17.62°なんだろう…17.5°か18°じゃダメなのか?とか考えてしまった。きっと僕では全く思いつかない理由があるんだろうな。ちなみに昔、老人ホームのサイトをデザインした際に見出しのサイズの見た目的なベストが42pxだったのですが、なんとなく縁起が良くない気がして43pxにしたことがあります。…え?そういうことじゃないって?
Y'sデンタルクリニック
水面の様なovのエフェクト、カーソルov時に画像が出てくる仕様、背景で横に流れるテキスト…。もういろんな今っぽさを詰め込んだサイト。このサイト観ただけで昨今のサイトのトレンドが勉強できるんじゃないかって思えてしまう。写真もとても美しくてステキ。あとMenuの背景が揺らめいて出てくる感じが特にグッときた。
Corn. Revolutionized.
ノイズがボケ感や奥行きの演出に効果的に使われていて、とにかく美しい。動きもすごく滑らかで浮遊感もあるから何周もスクロールしていろんな方向にカーソルを動かしちゃった。背景の色の変わり方も凄く好き。
和になる高取
とにかく温かくてやさしい世界観。色のチョイスが特に好きで、テキストの茶色(#3f2806)に対して、ポイントで入ってくる赤というか朱色(#e1361f)がすごくのどかな印象を出している気がしている。背景もベージュに近い白なのかな?って思ったら完全な白(#ffffff)だった…こいうの見抜くの苦手だな僕。写真の雰囲気もovした時にフィルタが入ったような演出も観てて優しい気持ちになれる。素晴らしい。
Chiara Luzzana
サイト全体に流れるBGMがとにかく気持ち良い。Topのサウンドに連動して動くビジュアルや、Worksのカーソルで弾くと音が出る罫線など細かい仕様が触っていて気持ち良い。
アカツキ ゲーム事業部
TopのKVにPlayボタンがあったので、なんか動画が再生されるのかな?って思って最初はスルーしようかと思ったけど、押すとメチャクチャときめく仕様だった。スルーしなくて良かった。ページ下部のRecruitの全面に広がる感じも好き。
NIPPON DESIGN CENTER ON-SCREEN CREATIVE DIVISION
質実剛健という言葉がとても合うデザイン。余計な演出もなくデータベース感が満載。フッタのサイトの情報が載ってるあたりもデータベース感がある。個人的にはクリックすると出てくる点線の演出やAboutのアートワークが好き。Worksのひとつひとつのクオリティがヤバいからこそ器としてのシンプルな作りが尚更かっこ良く感じるんだろうな。
makemepulse
マウスストーカーの演出というか活用が多彩。もうボタンやリンクのovというより、ovした時のマウスストーカーがどうなるかって感じのサイトが増えてきてるのかな?面白い。
川久ミュージアム
写真の色合いに対する背景の色使いが絶妙なサイト。実際のパンフレットもこんな色使いをしているのかな?って想像してしまうくらい紙感を感じる配色。見出しはSVGにしているのかな?たまに僕も見出しにロゴを含める時とか見出しをSVGにすることがあるけど、表現重視で考えるとテキストではなくSVGって選択はアリだなって思う。
0% NON-ALCOHOL EXPERIENCE
とにかくビジュアルが素晴らしい。この写真観ただけで行ってみたくなるというか正直、行きたいけど行く勇気が削がれるレベルで美しい。更新性を気にしてしまうので、飲食で新しいメニューが出るたびにこのクオリティの写真を作るのか…大変…とか思ってしまう。
Dystopian Creatives
凄く憧れるレイアウトというか世界観。こういう感じは自分では作れないなーって思ってしまうカッコ良さ。クライアントワークでこういったトンマナのサイトを作る機会ないからってのもあるのでこういうのも作れるように勉強しておかなきゃな。
WAKA-WAKA
前に観たサイトからリニューアルしたのかな?って思ったら別サイトだった。「プロダクトの画像→プロダクトのスペック→次のプロダクトの画像」という一連の流れが非同期遷移で閲覧できて、Closeボタンを押したらいつでもIndexに戻れるというスムーズな設計がとてもカタログ感があって良い。背景色(#edeae5)も紙感がある色。前回と同じようでちょっと変わってるんだね。
Takashi Ohashi
この人の世界観が伝わってくる様なピコピコ感のあるサムネイルや配色がステキ。何よりもこのサイトが魅力的なのはひとつひとつの作品の解説が凄く細かくて熱量を感じるところ。結構、ポートフォリオサイトのWorksページって画像とクレジットだけなのも多くて、Indexページ観てるだけでいいやって思うことも多いけどこのサイトはじっくり読みたくなる。
Ferrumpipe
最初に観た瞬間に、「なんてスタイリッシュな工業製品の観せ方だ!!」って思ったんだけど、アップルの新作を発表するかのごとく工事現場や公園で見かけるフェンスの柱が動き出すからワクワクしたし笑っちゃった。っていうか最初の画像だけだとこれが柱なんだと気付かなかった。それも狙ってるんだろうな。
P.I.C.S.
前回のサイトもだいぶイケてたけど、今回もバチクソにイケてる。このサイト観ているとロゴにおいて「遊びやすさ」というのもひとつの魅力になるのかな?って感じた。MenuにNewsの情報が入ってるのスペースの有効活用が出来てて面白い。Topがイケイケな分、下層のページがしっかりと堅いデザインで作られているところも魅力的。
+R RECIPE
レイアウトがとても好みなサイト。最初に左下にアプリのリンクを出して、スクロールで格納される仕様がとてもステキ。個人的に見出しやリードのLineHeightって、サイズが変わっても見出しは○○倍・リードは●●倍みたいに一定の倍率にすることが多いんだけど、このサイトはちょくちょく変えているのかな?何故なのか気になる。「オート調理の3ステップ」の小見出しは絶対に2行にならないからってことなのか文字のサイズとLineHeightを同じ数値に設定してるのが驚きだった。勉強になる。
CalorieMate to Programmer
こういうテンションとっても好き。この左寄りの感じとか横のマージン狭いのに縦のマージン広い感じとかとっても好き。かと言って古い感じによりすぎてないと思えるのはフォントのチョイスが今っぽいからかな?「Space Mono」のMとかAとか個人的に今っぽい気がする。コードがバーっと出てきてそれがプロダクトに変わった後でドラッグするとプロダクト画像の上にさっきのコードがバーっと再登場するとことか超好き。
R-STYLE
このサイトで使われているような欧文フォント(Tomorrow)って好きだけど使い所がないなって思ってたけど、「あぁ…なんてバッチリとハマったチョイス。」ってこのサイトを観てしみじみとうなずいた。斜線のある背景って個人的には扱いが難しいと思ってて、ウィンドウを広げたらばっつりと切るのか、繰り返すのか、はたまた角度がどんどん鋭角になっていくのか…とか考えて基本的に選ばないようにしてるけど、そんなわざわざ広げて観るのって同業者ぐらいなもんなのでこのサイトみたいにある程度の位置で割り切って消すのがひとつの正解なんだろうなって思った。斜線があるからできるページごとのアニメーションがステキ。
永久×バレット
本当にこの世界観好き。スクロールで出てくるデジタルノイズの数々やムービー再生時のエフェクトも全部カッコイイ。この感じ前も観たことあるなって思ったら「OBSOLETE」のサイトと同じ会社が作ってたんだ。めちゃくちゃイケてるな。
adidas – CHILE20
これ全部WebGLで実装された世界なのかな?もうちょっとド肝を抜かれてしまった…すごい世界観。こんなインタラクションを要素を含んだ展示の様な世界をブラウザの中で表現できるんだって思うと、やっぱ3DとかWebGLとか頑張って勉強しなきゃって思っちゃうよね。1回講座に通ったけど自分がバカすぎて全く理解できずに挫折したけどもう1回頑張ろう…がんば…ろう。ロゴをクリックしてTOPに戻る時のトランジションもすっごぃ好き。
Simon Daufresne
先日やってた案件でクライアントから「ブランドページのTopバナーからこの特集ページ(今作ってるページ)に移動した時に、Topバナーと特集ページのKVの構成要素が似てるのでユーザーが遷移したか理解できないことがありますか?」って聞かれて「トランジションを入れることでユーザーに遷移したって理解できる様にしますね。」って答えたんだけど、このサイトのWorksのIndexから詳細ページに遷移する時のトランジションがまさにそうで、Indexと詳細ページの違いって画像の傾きが右か左かってだけなのに動きがあることでちゃんと遷移したことを理解させてる。こういうの大事だなって思う。
QUOITWORKS Inc.
去年の公開した「ONE MEDIA」のサイトを観た時に特に強く思ったし、Works全体を観てても思うけど、本当にコーポレートサイトを堅く美しく作り上げるのが上手い会社だなって思う。Worksの詳細ページの観せ方とか凄く好きで最初にドーンと世界観を観せた後にスッと2カラムに変わる瞬間がとてもグッときた。サムネイルがPC・SPなどのデバイスを中心にした観せ方でTop・Works Index・Works 詳細で別のデザインにしていて更新超大変そうって感じるけど一案件ごとへの愛情も感じられていて良いなって思う。背景がこういった赤めの黒使ってるサイトも初めて観たかも。
aircord
先程のアディダスの時にも似た様なことを書いたけど、「え?これってグリグリ動くけど映像じゃないの?」って思ってしまうTop。リニューアル前のサイトから引き続いてページ下部まで行くと時間経過で次のページに遷移する仕様になっててとても好き。観た目のハデさに目がいっちゃうけど、ユーザーへの気遣いがしっかり考えられてて、「ワォ!」って気持ちと「ワー!」って気持ちを両方味わえるの本当に勉強になる。どっちがどっちなのかは察して。というかaircordのサイトって去年もリニューアルされてたよね?ロゴが刷新したからかな?
Kresta World
これ僕が英語を全く読めないから分かってないだけだけど、家具のECサイトなんだよね?家具の写真が詳細に少し載ってるだけだし、お問い合わせのボタンを押すとメーラー立ち上がっちゃうしイロイロと謎。ただこの簡易的なCGと雑にパスを抜きました的な画像のコラージュが動きまくる世界観はインターネットアート的なものをメチャメチャ感じてとても好き。Next/Prevボタンを押してシチュエーションを変更しているだけでも面白い。
シャウエッセン
たまたまネットで「シャウエッセンが電子レンジ解禁宣言をした。」っていうことを知ってサイトを初めて見たんだけど、商品に対する愛情が凄く感じられるコンテンツ内容だなって思えるサイトで凄く好き。レシピの量とか超多くてシャウエッセン愛が強い。インスタのアカウントはなさそうだし、ツイッターもアカウント作ったの去年みたいだし、ここまでメジャーな商品なのでSNS施策を考えるより映像や実店舗と公式サイトを充実させた方が大事だと考えてるのかな?それともこれから力を入れる感じかな?ユーザーのエンゲージメントを高める施策はイロイロあると思うけど、サイトを観ただけで商品愛が感じられるの凄く良いなって感じた。Top KVのお湯やフッタの油がそっとパララックスで動くの地味に好き。
S5-Studios
先程掲載した川久ミュージアムのサイトを観た時にも思ったけど、色彩感覚がとても素晴らしい。僕はクライアントの関係もあるけど無彩色や限りなく無彩色に近い有彩色を背景の色に選択することがほとんどなので、すごく新鮮に感じる。WorksのIndexから詳細ページまでの流れやスクロールする感覚もゲームをしているようなスムーズさで触ってるだけでワクワクした。色使い・ラインの太さからサウンドに到るまで全方位で新しい価値というか感覚を問われているような気がして凄く圧倒された。
BAK
こういうパッと観てフルスクリーンに見えるTopに「Scroll」を入れるかどうかで言うと僕は完全に入れる派なんだけど、それはKVが画像の時であって自動再生されているムービーの時はすぐにスクロールされちゃうよりもしっかりムービーを観てもらって世界観を感じてもらった方が正解な気がするなってこのサイトを観て思った。画像・タイポグラフィ・UI・背景によるサイト全体のレイヤー感というか前後感の作り方が凄く好き。複雑に観え過ぎず簡素にも観えないバランスがとても良い。コピーライトがないのもチョット新鮮。個人的には別になくても良くない?って思ってる派です。
The Fabric of America
サイトの内容からして布感が凄く大事なのは良く分かるけど、ここまでデジタルの表現で布感って出せるんだってことに驚く。これ本当にパーティクルと揺れる無数の線の集合で星条旗を表現してるの?もうその表現だけでも凄いのに、そのラインが声の波形に変わってボイスが再生されるという発想が素晴らしい。アイデアとデザインと実装が全て美しい形で融合しているサイト。マイクのUIの周りの一部が波打ってる表現も凄く好き。
Fledge
相変わらずこの色使いとか端っこにマージンがなくテキストを配置しているとことか海外のサイトっぽいなーって感じるデザインが好き。Topのスクロールでサムネイルが変わる時のアニメーションも素敵。デザインだけじゃなくてUIもムービーやボタンが時間経過で動くようになっている仕様もとても良い。あと、Topで使われている左側のフォントの「V」に見える「Y」がなんかオシャレ。
Goliath Entertainment
こういうテンションのサイトって特にアニメーションがないものが多い気がしてるけど、この世界観でバリバリに動くって凄いな。このテンションをヘッダからフッタまで保ちきるだけでも凄いなって思うのに。このサイト観てて思うけど、左右にカルーセルで移動できるところってサムネイルやNext/Prevボタンを入れないでマウスストーカーで理解させる方がスマートなのかな?個人的にはちょっとだけ次のコンテンツが見えてる状態が直感的に理解しやすいのかなって思ってるけど。
A guide to machine learning (ML) fairness
この右の背景のアニメーションはどうやって作っているのだろう?スクロールに反応してテキストが打ち変えられているの?テキスト取れないから違うのかな?全く分からない。とりあえずこういう演出がたまらなく好き。
Nemesis Group
このサイトの何が好きって、このサイトの見出しImpactを使ってるの!Webフォントとかじゃなくてパソコンに標準で入ってるImpactを使ってるの!!そんでもってこんなにカッコイイの!!!良すぎない?ImpactなのでSPになるとフォントが変わっちゃうのがちょっと残念だけど、その割り切りもアリっちゃーアリかな。カラースキームも少しだけ青が入ったグレーを使った色味を感じるモノクロな世界でとても好き。
Milan Vučković × Digital Designer
こういったサムネイルを並べるコンテンツをデザインする時にサムネイルを同じサイズに統一するかだけど、更新するのがクライアント側とか自分でコントロール出来ない方々にお願いする場合がほとんどなので基本的に同じサイズにすることが僕は多いが、もし自分で更新を行うサイトの場合は画像を魅力的に観せるために縦長・横長とか統一しないのもアリだなって思う。画像を配置する際にサムネイルのサイズに関係なくどれも100pxのパディングを取っているところが凄く美しくて参考になる。カラースキームは完全に無彩色…やっぱこれはこれで良いな。TOPのテキストのサイズ感も下層のレイアウトもすっごぃ好み。
UNIQLO HEATTECH THERMOART
このヒートマップみたいな表現はどうやったら実装できるの?もう最初観た時ただひたすら絶句しちゃった。しかもこれランダムで動いているだけかと思いきや、PCはマウスにSPは指に反応するのね…すっごぃ。全然実装を理解してないけど、おそらく裏では果てしなく難しいことをしつつも見た目的にはそこまでテッキーな印象になり過ぎず、ヒートテックというプロダクトにしっかりハマってて、とても「ユニクロっぽい表現」っていう言葉が合うなって感じた。テキストが可読性をそこまで落とさずに色が変化したり震えたりする表現も好き。あとヘッダを完全に取り払ってフッタもコピーライトだけにしている割り切り方もこの表現をより美しく観せている要因だと思う。
RYDEN
なんてストレートにかっこいいんだろう。一番伝えたいことを全力で伝えにいくというとてもシンプルなことをやっているこのかっこよさ。表現がWeb的というよりも要素単位で観るとグラフィック的なのに対して伝え方はインタラクティブで、このサイトに書かれているビジュアルデザインという言葉が凄く的確に表現されている。文字表現だけでこれだけ観せられるのはひとつひとつのデザインが素晴らしいのも勿論あるけど、スクロールからアニメーションが発生するタイミングが凄く絶妙。PCで観るのも良いけど、縦長な要素が多いのもあってSPで観た方が好きかも。ただRYDENのロゴがドン!と出る感じはPCの方が好き。結論どっちで観てもかっこいい!!
The Deliciously Dark Escape
もうこの最初の画面の段階でデジタルノイズとかピクセル感満載なところが好みなんだけど、このサイト何が凄いって2Dアクションとしてゲームのクオリティが普通に高くて面白い。PCだけじゃなくてSPでもプレイ出来るのでブックマークしてサイトが落ちる前に全部やろうかなって思っちゃってるし。ゲーム中の表現もデジタルノイズの入り方とか凄く良いし、サイバーパンクな世界観の絵作りもとても好き。サイトっていうかゲームばかりプレイしちゃってたので気付かなかったけど、これグミのキャンペーンサイトなのね。クリアごとに出てくる「Buy Now」のボタンが完全に有料版のゲームのことだと思っちゃってた。
IDENTITY
このサイトは是非ともじっくり堪能した後で、フッタにあるダークモードのボタンをonにしてからTopのKVを観て欲しい。左上に光源が映ってるの。ダークモードにするまで光源とか設定していることに全く気付かなかった…凄い。これだけ画像の要素が少ないサイトってデザイナー的にはというか個人的にはワイヤーの段階で「どうしよう…凄いサラっとした薄いサイトになりそう。」とか考えて、「ここに画像とか入れません?」とか言っちゃいそうだけど、文字のジャンプ率とUIの配置とちょっとしたアニメーションでしっかり観せているの本当に凄いなって思う。斜めにスパッと切れ目が入るトランジションが気持ち良くって何度もスパスパさせちゃった。
Studio DAD
Worksのページに「Audio」って欄があって英語が全く分からないので喋ってる内容は理解してないけど、おそらくその案件についての話をしているんだと思う。今までそういうWorksに音声ガイドが入ったものを観たことがなかったからとても良いなって思った。プロフィールの画像がランダムで変わるのも好き。ちなみにTopは「DAD」のパズルを最初から作ってるところをずーっとムービーで流しているだけなんだけど、この最後の一手のところになるまで約5時間かかった。ちなみに画像の左下に写っている数字がこのスクショを撮った時間…午前3時22分24秒。
爆音コンビニ DEAF-MART
好きなWeb系の会社を聞かれたら迷わず名前を挙げるのがこちらを企画・制作した「株式会社人間」なんだけど、もう作るものが毎回好き。企画・コンセプトからビジュアル・デザインまでマジで全部好き。こういったサイトの場合ってコーポレートサイトの様な更新性や拡張性などの情報の器としての力でなくLPの様な1ページでユーザーを惹きつける破壊力というか瞬発力みたいな力が必要で、そういう意味でビジュアルの作り方が毎回上手いなって思う。ファーストビューで離脱されることとかほとんどなさそうだし。あと人間が作った他のサイトを観てても思うけどグラデーションの使い方が毎回好き。このnoteで初めて人間を知った人は是非とも、「PUBIC HAIR GROOVING」を観て欲しい。すっごぃざっくり言うと女性の陰毛のうねりを音楽の波形に見立ててそれを集めて、m-floの☆Takuに音楽を作らせるって企画なんだけど、もう発想がヤバすぎるでしょ?ちなみに曲名は「IN MOTION」…インモーションって!!最後にこのコンビニのイベントは是非とも参加したいと思ったんだけど、イベント概要のところに「※1組2名でご参加ください」って書いてあったので諦めた…僕…誘える友達…いない。
STUDIO—BA®
マージンの取り方とかレイアウトがとにかく美しい。1コンテンツごとに思わずスクロールを止めて、あぁ文字だけでこんなに美しいって思わせられるって憧れるなって感じになった。シンプルだからこそ動きが入ることでより観やすさが増していて、Worksの部分とかこういった開閉式っぽいものだと閉じているものも画面に全部残ることが多いけど横スクロールのサイトは縦が制限されるので、先に観たものがどんどん上に消えていく仕様になっているところとか好き。このサイトみたいにたまにデザイナーのポートフォリオサイトで最後に使ったフォントが記載されてるやつあるけど、あれもなんか好き。
Naza : Objectif Gros Bébé
Webサイトのゲームコンテンツって面白いしよく出来てるものが多いけど、そもそも何故ゲームを作ったんだろうって思うことも多々あって、その中で音楽との親和性は高いのかな?ってこのサイトを観て思った。ゲームをプレイしている間だけ新曲が聴けますというのはシンプルで分かりやすい。以前、GPSを活用したランニングをしている時だけ新曲が聴けるサイトっていうのがあったけどそれに近い感覚だなって思った。
oisx
マウスストーカーの登場によってPCサイトではテキストにovしただけで場所を取らずにサムネイルを観せることが出来るようになったんだけどSPではそれができないので、SPで観ると逆に分かりづらくなっているコンテンツが多い中、このサイトは後半のテキストの部分はSPもタップすると画像が出てくるようになってる。ただマウスストーカーの手軽さってクリックせずに画像を観せれることにあるからSPでタップさせて画像を出すことが正解なのかはちょっと難しいな。個人的にはWorksのIndexとかリンク先の補足として観せる場合は最初から画像を出しっぱなしにして、文章の中にネタ的な要素で観せる場合は割り切って外してしまうとかの方が良いのかなって思ってる。
バーチャルシンガー花譜 × 映像クリエイター川サキケンジ
読み物コンテンツとして文章を読ませる流れが凄く好き。おそらくふんだんに画像素材があったからこそ成立させることが出来るレイアウトだと思うけど、画像とテキストのバランスもとても良く飽きることなく最後まで文章を読ませていると思う。テキストがセンター揃え・左揃え・右揃えってあるけど、それぞれに意図を感じれるところも好き。こういった背景のテクスチャを使用する場合って、絵的なことを考えると自動生成したり動いてたりした方が面白い気がするけど、読み物コンテンツということを考えると静止させている方が正解なのかな?って思った。背景の入り方のバランスも好き。僕はリードのLineHeightを1.75にすることがほとんどなのでこのサイトくらいは空けない派だけど、このくらい空いてても読みやすいんだ。勉強になる。
FDL | Solving NASA's Toughest Challenges with Google Cloud × Intel
これはまた度肝を抜かれるサイトが出てきたな…。playボタンのデザインから動画のタイムラインが左にあるところや下層ページの動画が上下白に区切られるところまでいちいちカッコイイのもあるけど、下層ページにある地球・月・太陽がこのデカさこのクオリティでグリグリと動いちゃうのとかヤバすぎでしょ。PCはドラッグで上下左右に好きなように動くのに対してSPは左右だけ動く仕様になっているんだ。最近は会社ではなく家でサイトを観ているのでサウンドをonにしたまま観る機会が多くなってるけど、サイトにおいてもBGMやSEが加わることでの臨場感というか演出が大事だなって思えてくる今日この頃。
Proto Homes
前職で不動産の物件サイトを沢山作らせていただいてた身としては、Topでこういった観せ方をされるととてもワクワクする。今やこんな演出がPC/SPの両方で出来ちゃうんだ…。まぁ実際の物件サイトのKVって最初のフェーズはまだ何も出来上がってない状態でサイトを作るので、「とりあえずここに物件が建ちます。」っていうことを表すための現地周辺の航空写真にCGで光の柱がドーンと立つ画像を使って、完成予想図のCGが出来上がるとその画像に差し代わって最後に竣工すると竣工写真になるのでこういった演出は出来ないっちゃー出来ないんだけどね。前職時代に他社のデザイナーさんから「なんで物件サイトって航空写真に光がドーンってなってる画像ばっか使ってるの?」って聞かれたのを思い出した。
EarCOUTURE
何をどうしたらこの万華鏡の様なグルンと回転する感じの動きが作れるのかというかそもそも思いつくのかという驚きを初っ端から味あわされた。ブロークングリッドほど崩してないけどそこまで縦のグリッドが明確に見えない感じのこのレイアウトがとても新鮮でカッコイイ。全体的にスクロールでグニョって曲がるのも良いなと思う中でTopのKV下の「Featured Collection」の下にあるラインが戻る時にグニョって曲がる仕様がめちゃめちゃツボだった。ページ遷移する時にちょっとだけ上の方にグラデが入るトランジションも凄く素敵。
今年も沢山のサイトを観て日々勉強させていただきました。勉強した内容がどれだけ会社・クライアント・自分のために発揮できているかは分かりませんが来年も変わらぬスタンスで勉強と仕事の好循環を生めたらと思います。今年もありがとうございました。
ちなみに過去のまとめはこちら。
この記事が気に入ったらサポートをしてみませんか?