
先週グッときたWebサイト#290
こんにちは佐々木(@sasakiyo_da_yo)です。このnoteも毎週書き続けて290回とそろそろ300回目前なのですがここの文章を書くことに毎回、何を書こう…となります。何かがあった週はそれを書けば良いのですが、何もないというか書けることが何もなかった週は本当にどうしよう…って気持ちになりデスクの前でただただ時間が過ぎることもあります。個人的にリファレンスを記録することが目的のnoteなのでそもそもここの文章っていらないんじゃないか?って気持ちもあるのですが、なんとなく今まで続けてきたので途中でやめるのもなと思い続けているのですが、なぜこんなことを書いているかというと…本当に今週は書くことが思いつかなかったからです。

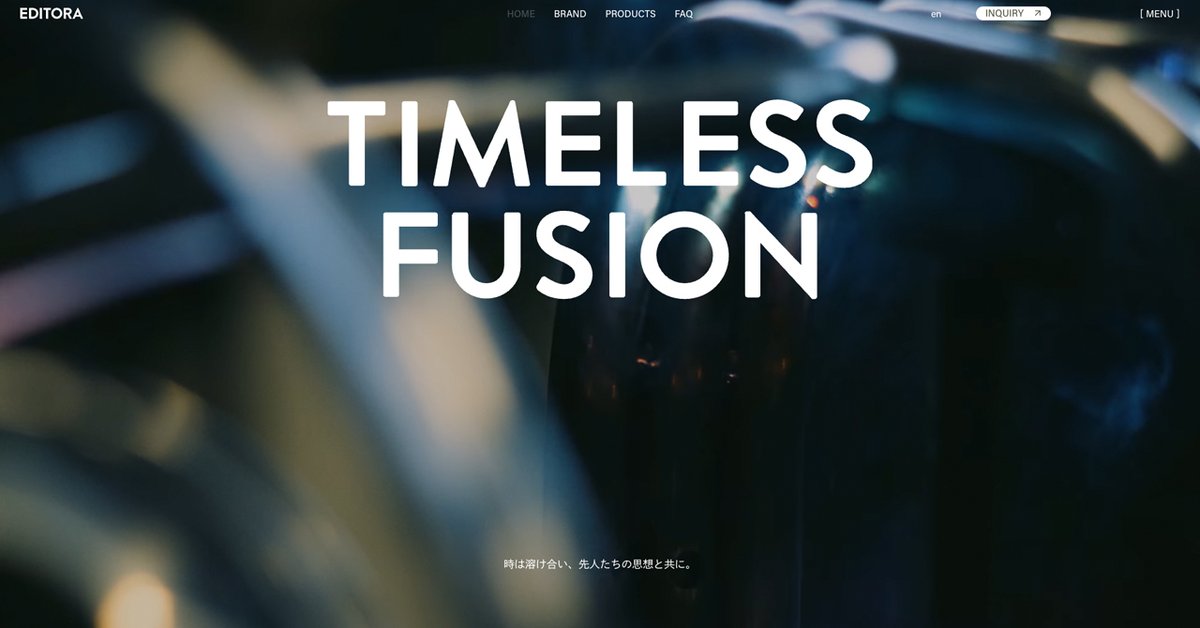
EDITORA
網点表現だったり背景色のチョイスだったりブランドコンセプトを組んだ表現が素敵。プロダクト詳細ページの最初に画面全体でプロダクトの画像が出てきてディティールを紹介する内容になっている構成が好きで、画像自体もクリックで切り替えるのではなくスクロールで流していく感じが見ていて気持ちよかった。あとサイズの表現は数値だけじゃなくて画像ありで表記されているの超いいなと思った。

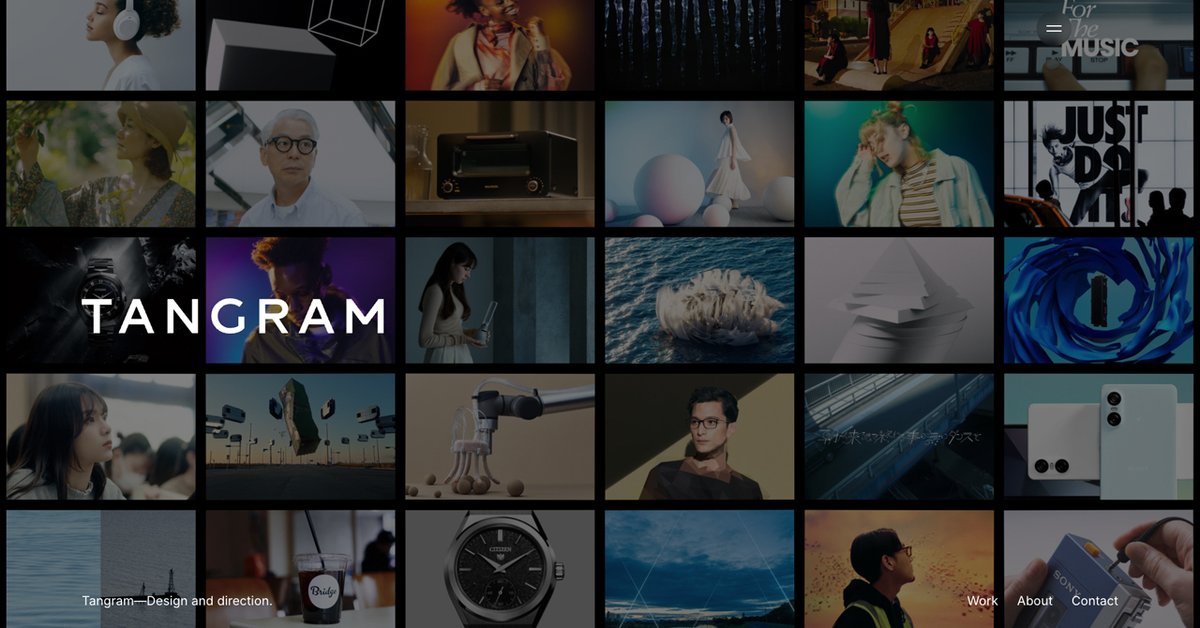
TANGRAM
TopでWorksのサムネイルが並ぶ表現は何度かみたことがあるけど、この出てくる瞬間に少し動きがあってじんわりと並んでいく感じがすごく上品に感じられた。Worksのサムネイルをクリックした際に、他のサムネイルが消えてから遷移する演出もとても素敵。

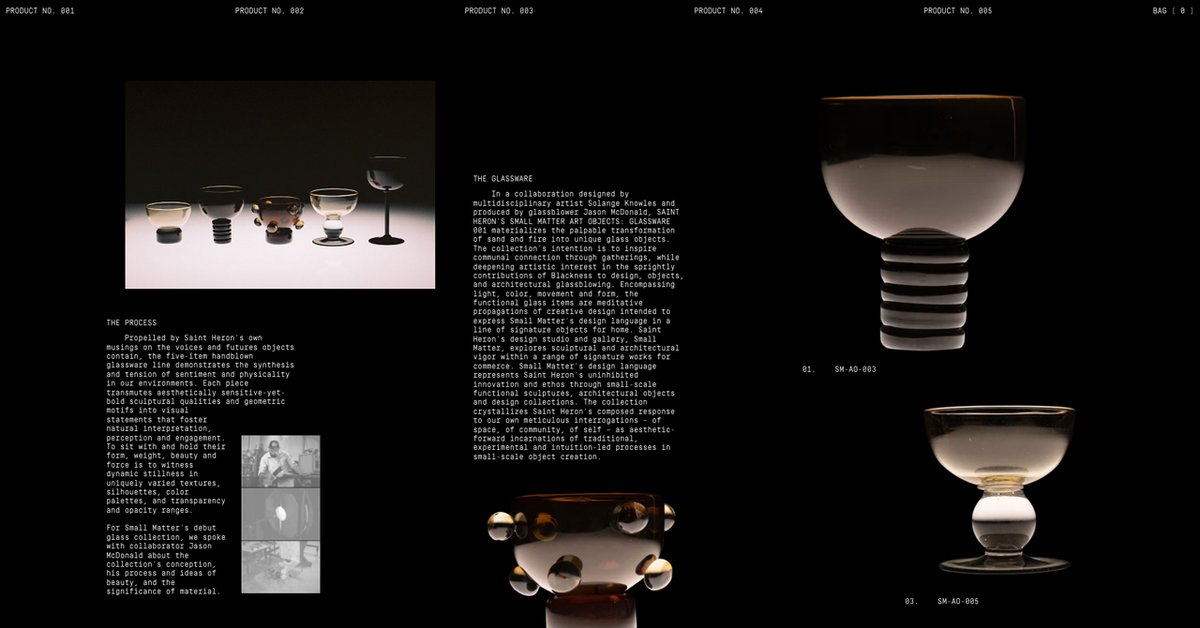
Saint Heron
すごく無骨というか尖っているというかカッコイイ。3カラムでこんなに詰め詰な感じで、プロダクト画像はヘッダにあって、サイズの表記が思いっきり画像に乗っかっちゃってる…なんかスゲェ…カッコイイ。

Skala
うーん…この線はなんなんだろう…なぜこの線がついてくるのだろう…不思議だ。このまま他のページに遷移すると線幅が変わってまたついてくる。おそらくマージンの部分も含めたグリッドまで出すと線が多くなるからか部分的に省略されているので、線幅にきっちり沿っていない画像もなる。なのにこの線を出している…不思議だ。ちなみにページごとの線幅によってヘッダのナビゲーションも動く。ここまでくるともはやあったほうが良いだろと思えてくる…不思議だ。
ハライチ岩井の「僕の人生には事件が起きない」をまた読みたくなった。今週もグッとくるサイトに会えるといいな。
こちらのnoteは、佐々木個人が勉強のために日々ブックマークサイトやSNSを閲覧している中でグッときたサイトを掲載させていただいております。感想は完全に佐々木主観の個人的なものになります。もし掲載の取り下げを希望されるかたがいらっしゃいましたら、お手数おかけしますがXのDM宛にご連絡いただけると幸いです。よろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
