先週グッときたWebサイト#100
こんにちは佐々木(@sasakiyo_da_yo)です。2018年12月から週一投稿で始めたこのnoteも今回で100回目を迎えることが出来ました。美大受験の時に平面構成のアイデアの参考にするために気になるイベントのフライヤーや志望校の過去問題の参考作品とかをカラーコピーしてファイリングしたり、自画像デッサンのライティングの勉強をするために化粧品の広告を集めてみたりとかしていた行為と同じようなことを今も変わらずに毎日やっているのかと考えるとマジで全く成長してないなって感じなのですが、毎日いろんなデザインやサイトを観るのことがシンプルに好きなのでこれからも沢山サイトを観て勉強させていただけたらと思います。ちなみにですが事前に申請した夏休みの存在を他の人に言われるまで忘れていたくらい無計画な僕ですので、100回目の内容も勿論いつも通りです。いやだって先週もグッときたWebサイトがいっぱいあったし!!
UNIQLO HEATTECH THERMOART
このヒートマップみたいな表現はどうやったら実装できるの?もう最初観た時ただひたすら絶句しちゃった。しかもこれランダムで動いているだけかと思いきや、PCはマウスにSPは指に反応するのね…すっごぃ。全然実装を理解してないけど、おそらく裏では果てしなく難しいことをしつつも見た目的にはそこまでテッキーな印象になり過ぎず、ヒートテックというプロダクトにしっかりハマってて、とても「ユニクロっぽい表現」っていう言葉が合うなって感じた。テキストが可読性をそこまで落とさずに色が変化したり震えたりする表現も好き。あとヘッダを完全に取り払ってフッタもコピーライトだけにしている割り切り方もこの表現をより美しく観せている要因だと思う。
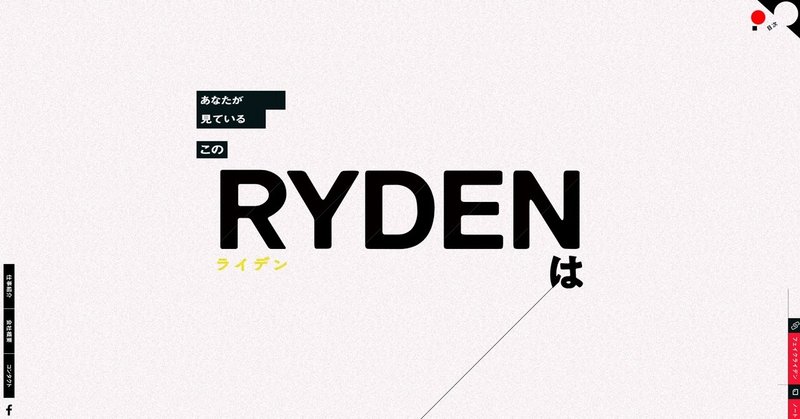
RYDEN
なんてストレートにかっこいいんだろう。一番伝えたいことを全力で伝えにいくというとてもシンプルなことをやっているこのかっこよさ。表現がWeb的というよりも要素単位で観るとグラフィック的なのに対して伝え方はインタラクティブで、このサイトに書かれているビジュアルデザインという言葉が凄く的確に表現されている。文字表現だけでこれだけ観せられるのはひとつひとつのデザインが素晴らしいのも勿論あるけど、スクロールからアニメーションが発生するタイミングが凄く絶妙。PCで観るのも良いけど、縦長な要素が多いのもあってSPで観た方が好きかも。ただRYDENのロゴがドン!と出る感じはPCの方が好き。結論どっちで観てもかっこいい!!
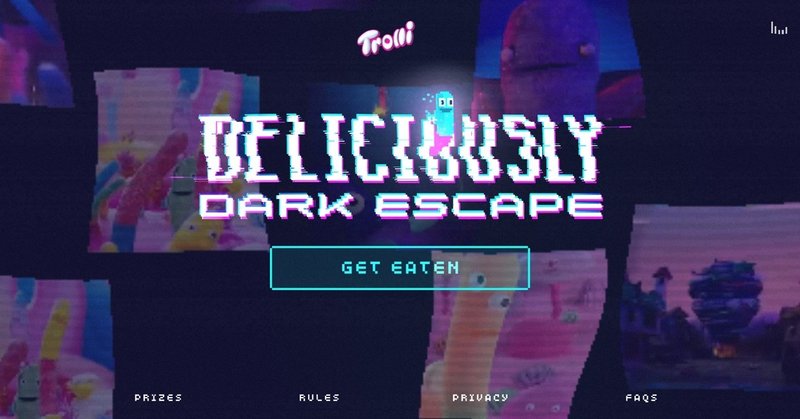
The Deliciously Dark Escape
もうこの最初の画面の段階でデジタルノイズとかピクセル感満載なところが好みなんだけど、このサイト何が凄いって2Dアクションとしてゲームのクオリティが普通に高くて面白い。PCだけじゃなくてSPでもプレイ出来るのでブックマークしてサイトが落ちる前に全部やろうかなって思っちゃってるし。ゲーム中の表現もデジタルノイズの入り方とか凄く良いし、サイバーパンクな世界観の絵作りもとても好き。サイトっていうかゲームばかりプレイしちゃってたので気付かなかったけど、これグミのキャンペーンサイトなのね。クリアごとに出てくる「BUY NOW」のボタンが完全に有料版のゲームのことだと思っちゃってた。
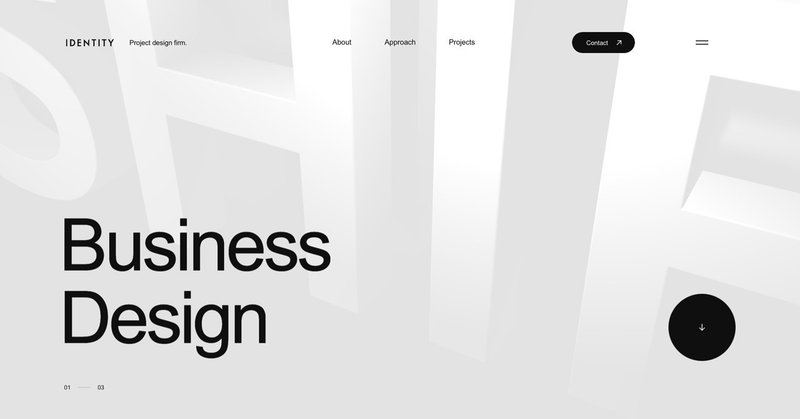
IDENTITY
このサイトは是非ともじっくり堪能した後で、フッタにあるダークモードのボタンをONにしてからTOPのKVを観て欲しい。左上に光源が映ってるの。ダークモードにするまで光源とか設定していることに全く気付かなかった…凄い。これだけ画像の要素が少ないサイトってデザイナー的にはというか個人的にはワイヤーの段階で「どうしよう…凄いサラっとした薄いサイトになりそう。」とか考えて、「ここに画像とか入れません?」とか言っちゃいそうだけど、文字のジャンプ率とUIの配置とちょっとしたアニメーションでしっかり観せているの本当に凄いなって思う。斜めにスパッと切れ目が入るトランジションが気持ち良くって何度もスパスパさせちゃった。
100までくると「あのサイトなんだっけ?」みたいに探すのがさすがに大変になってきたので僕も今更ながらブックマークサイト作ってみようかな?今週もグッとくるサイトに会えるといいな。
この記事が気に入ったらサポートをしてみませんか?