
出会えて良かったWebサイト2019
こんにちは佐々木(@sasakiyo_da_yo)です。2018年に引き続き2019年も、「これスゲー!出会えて良かった!!」と思うサイトをまとめてみました。2019年にこちらのnoteにて掲載させていただいたサイトは255サイト。その中でも特にグッときたサイトを改めて掲載させていただきます。
JIN OKUMA
PCで観たときのWORKSの遷移の仕方が好き。アーカイブの量がそこまで多くないからでもあるけど、いちいちインデックスに戻らなくて良いのが良い。すでに公開しているにも関わらずダミーテキストをガンガン載せてしまうのチョット面白い。
青柳総本家
アニメーションやトランジションに温かみが感じられる作り。文字の出方だけでなく、UIの出方まで柔らかい印象で作られていてサイト全体が心地よい。KVの部分だけ見るとTOPが全画面表示で下がないように見えるのと、スクロールしてKVが消えて、なおかつ次に出てくるPRODUCTSとの間が広いのでチョット不思議な気持ちになる。SPも美しい。
Scanner
マージンの取り方とか、黒の濃さによる文字の優劣とか細かい気遣いがあって、そこまでテキストのサイズが大きくないけど読みやすい。コーポレート系のサイトで見出しにステンシルフォントを使っているものをあまり見たことがなかったので新鮮。GabrielaStencilって言うのか…美しいな。ナビに使われてるscnrgroteskはオリジナルなのかな?いつもでデザインをする時は、可読性を大事にしてるのでかなり惹き込まれた。
Technics | SL-1200
見出しやボタンの色がゆっくり変わっていき、さらにボタンをマウスオーバーするとボタン背景がその時のテキストの色によって変わるとか超オサレ。ターンテーブルのように流れている音楽がどんどん変化していくようなイメージがして凄く好き。あと、コメントをよせているメンバーのラインナップが、カットケミスト・ケニードープ・デリックメイとDJ KOCO a.k.a. SHIMOKITAってとこも最高。
LESSE
今年はこのタイプのフッタを観る機会が多かったな。厚めのフッタを作る時とかこっちの方がスッキリして良いな。
66°Nord, le Spécialiste des voyages polaires
KV下の「Notre sélection」という見出しの背景色を見て、「白背景のカードを綺麗に見せるための薄いグレーのチョイスが好きだな。」って思って何色なのかPhotoshopで調べたら、#ffffffだった。カードの背景の白とシャドウと、紺色が少し周りにあることでそう見えちゃってるのかな?個人的にシャドウってあまり使わないので新鮮だった。ここ以外も薄く画像を引いたりして背景の展開を短調にしてないところとか好き。
Expertly Crafted Gin | Whitetail Gin
PCで観ると氷が水に溶けていくような演出が一瞬入る。この液体の様な表現も2019年は多かった。やっぱり今観てもKVの商品の位置そこなの感がある。
株式会社マッチングエージェント
背景の柔らかさも好きだけど、カードやボタンがマウスに近づいてくる仕様が、積極的にマッチングしていこうって感じがして好き。
Watson
ロゴとメニューの置き方や、NEWSの格納の仕方が凄く好き。動画の再生ボタンが左上にあるの画を邪魔しなくて良いね。
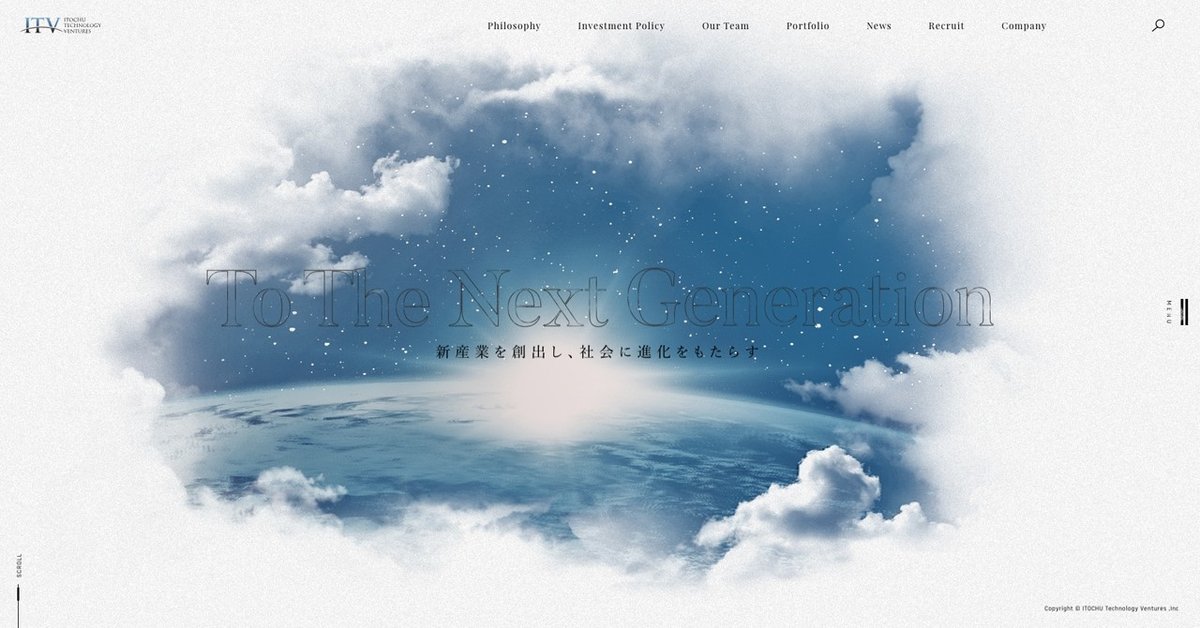
ITV(伊藤忠テクノロジーベンチャーズ株式会社)
メチャメチャ今っぽいコーポレートサイト。変にトガってるわけでもなく、しっかりと読みやすくて分かりやすい。さらにSPサイトでも世界観を踏襲できてるとか素晴らしすぎる。
Florian Monfrini
ド肝を抜かれたサイト。とりあえずサイトに入って一通り観たらグラディウスの無敵コマンド「↑↑↓↓←→←→BA」を入力してみて欲しい。
Miu Miu - The new fragrance Twist
ゆっくりなパートとスピード感のあるパートのゲームがあるのでメリハリがあって気持ち良いサイト。ピコピコな世界観なのにオサレなのさすがだな。
Olivier Ouendeno
凄く美しいポートフォリオサイト。トランジションからワイプの使い方までとても美しくて、サイトのデザインや掲載された仕事の内容から勝手に女性の方だと思ってしまった。めちゃくちゃ憧れる。
Ada Sokół
DOTAMAの「ピッコロのように手がビヨーンって伸びて君の首を締めるよーん。」のバースを思い出した。
Takahisa Mitsumori
ただ波形が並んでいる状態を観ているだけでもカッコイイのに、音楽を再生したら現れるノイズがバチクソにカッコイイ。
Genesis USA
プレステで車のゲームやってるみたいな感覚。カラー変更のUIがバチクソに好き。
DONGURI Inc.
カラースキームやイラストの世界観が一貫されているので、リニューアルされてもドングリ感が失われていない、明治のチョコレートの様なステキなリニューアル。代表挨拶のページの代表のイラストが、2回攻撃でベギラゴン使ってきそうな感じがして好き。新しいCIの「D」も凄いステキ。
Shallou — All Your Days — 2019 Tour
このスクロールした時に赤と緑がズレた様に見える現象。凄く好きだけどなんて言うんだろうってずっと思ってたら、「色収差(いろしゅうさ)」って言うのね。これ凄い好き。
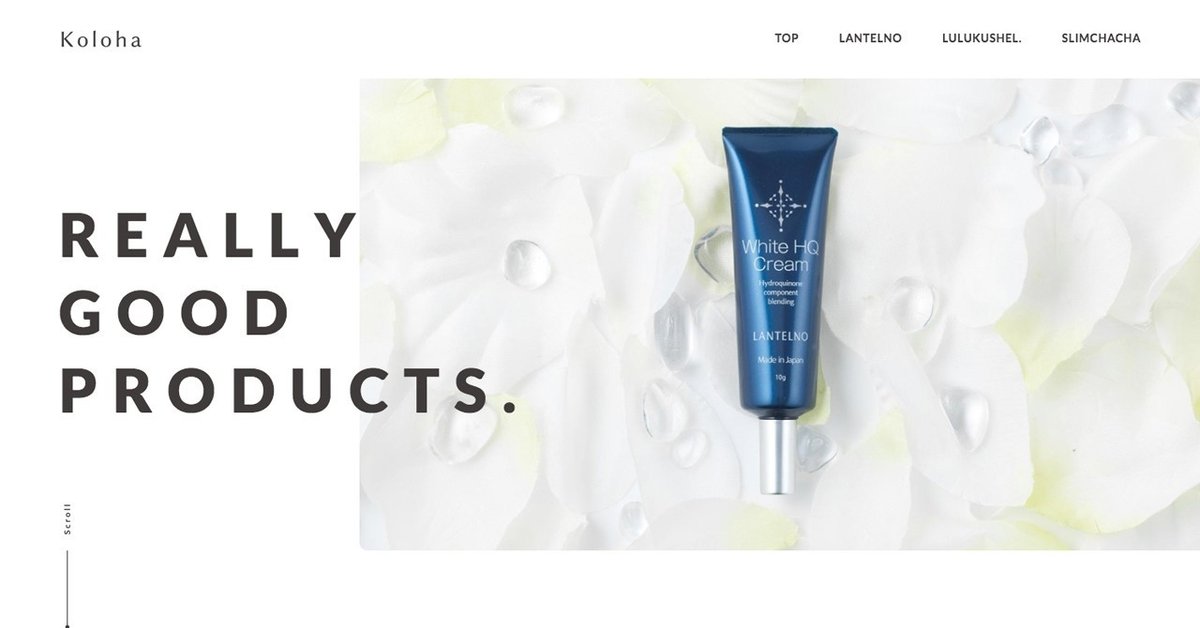
株式会社Koloha
演出やレイアウトが今っぽいコーポレートサイト。「Lato」ってフォント初めて知ったんだけど、「Noto Sans」と相性良さげだな。名前も似てるし。
yappli, inc.
Recruitのインタビューページの、インタビューパートまではナビの隣に大きく写真を固定で配置して、募集概要パートになると固定だった写真が上に移動するってのレイアウトが凄く好き。SPの方のレイアウトでPC/SP共にいけるところをあえて、PCはこのレイアウトの方が魅力的に見えると考えて作ったのかなって思うと、ウォー!ってなる。
TEAMGEEK
相変わらず好きです!グリッチノイズと色収差!!
ON CO.LTD.
とにかくリニューアルの仕方がエゲつない。自社サイトのリニューアルでこんなムービーを作っちゃう気合いに圧倒される。このトンマナで右上にカートがあるのもあって、ファッション系のサイトに見えちゃうオサレさ。リニューアル前のサイトのトンマナやWORKSを見ると、コーポレイト系のお堅いサイトが得意な印象だったけど、今回のリニューアルでファッション系やキャンペーン系もバリバリいけます感が出てて凄い。
株式会社サンデシカ
とにかく優しいトンマナ。タイトルのじんわりとした出方とか凄く好き。SPでも同じ動きなのも超良い。
焼きたてカスタードベリーパイ | BERRY
サイトをジャックするって発想がステキ。サイト内のシューティングゲームでBerryのサクサク感が分かるとことか良いなって思った。個人的にBAKEのサイトはRINGOが一番好き。
AnalogAlgorithm
初めてこのサイトを観た時は、なんのサイトなのか全く分からないけどカッコイイ。マジでなんのサイトなのか全く分からないけど。って思ってたけど、今観るとデザイン書のサイトみたい。相変わらず意味分かんない感じでカッコイイ。
リーディング&カンパニー株式会社
SPサイトの作りが凄くアプリっぽい。サービス系やメディアのサイトはアプリを出すことを念頭にSPサイトを作ったりするのかな?
FONTPLUS
フォントカタログに出てくる例文の一つが、やべ〜勢いで韻を踏んでてすげー盛り上がる。
いつの間にか来ていた未来。この世界、気づいたら横で寝てる機械。紛れもないRobot。AIに出会い。いつの世にも引かれていた、このLINE。アナログとデジタルの境界線。グラデ描く水平線。急接近する世界線、そこが最前線、これがリアルなフォントの話。本当にホントにFontの話。信じる信じないは関係ない。使うも使わないも問題ない。いつの日にかわかるはずだこの革命。
バレンシアガ公式オンラインブティック
未だかつてこんなにシンプルでインパクトのあるサイトがあったのだろうかって思うくらい斬新。
aircord
下層ページがgnaviを使わずに回遊できる仕様や、一番下まで行くと時間経過で次のページに遷移する仕様とか凄く好き。
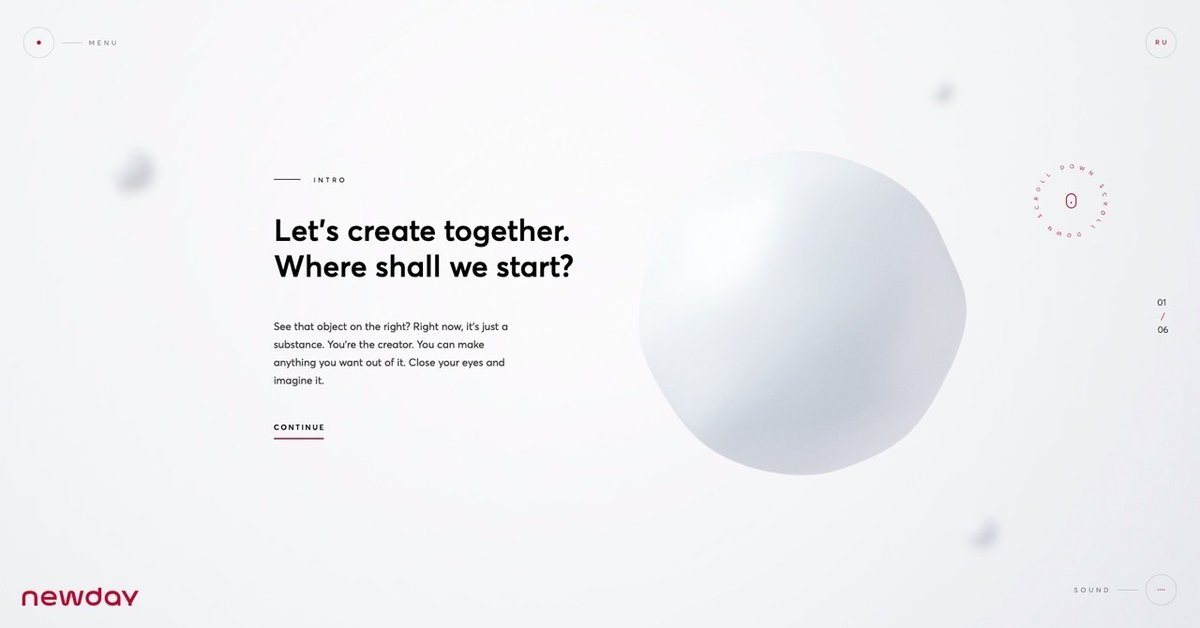
NewDay Agency
UIの作り方が凄く好き。カーソルがテキストリンクに近づくとボタンの形に変わる仕様とか凄く良いな。あとTEAMページのメンバー名にカーソルを合わせるとチョットしたムービーが流れる遊びがあるのも良いな。
Firstborn
このスクロールした時に画像の下に出てくるエフェクトがハンパなくカッコイイ。
The Frontier Within
触ってて気持ちの良いパーティクル。特にWebカメラで映った自分がパーティクルになる仕様好き。
KIKK Festival 2019
ここ最近で一番興奮したかも。タイトルが風化していく演出も好きだけど、背景に細かいノイズを入れてるところがすごく好き。こんなこと出来るんだ!スゲー!!
前田晃伸
Googleマップでこんなことできるんだ!って驚いた。サイトに入るごとに「このページでは Google マップが正しく読み込まれませんでした。」って出てきちゃうからなんかエラーが起きてるんだと思うけど、発想の斬新さが素敵。
PANORAMA INC.
一つ一つのUIに感動を覚えるサイト。シンプルに見えてWORKSの見せ方とかビジュアル面でも強い部分があって更に感動。SPサイトTOPのスクロールで遷移先が変わるボタンの仕様を見て思わず、「尊敬するで………このサイト………」と大栄学園の土屋淳みたいなことを言ってしまった。…ごめんなさい今のは盛りました。
The Okura Tokyo
ホームのftrのまとめ方が好き。テキストリンクとグループ名のレベルを変える時に、級数で差をつけるとか、そもそもどっちを強くするかとか毎回考えちゃうけど、この情報量を美しくまとめていてとっても参考になる。
HACK The Nikkei
めちゃくちゃサラッサラな液体感!!気持ち良くて何度もマウスをグルグル動かしちゃった。
Chipsa Design
個人的に細いラインを使うのが好きなので、マージンの取り方とかラインの使いどころとか見てて凄く好きだわーってなった。ラインの色ってみんなどうしてるんだろう?僕はいつもテキストよりも印象が弱くなる様に設定してるんだけど、このサイトを観てるとテキストと同じ場合とそれよりも弱めてる場合があるな。僕は背景色が大きく変わらない限り単色に統一することが多いので、そういうところもいろんなサイト観て研究したい。
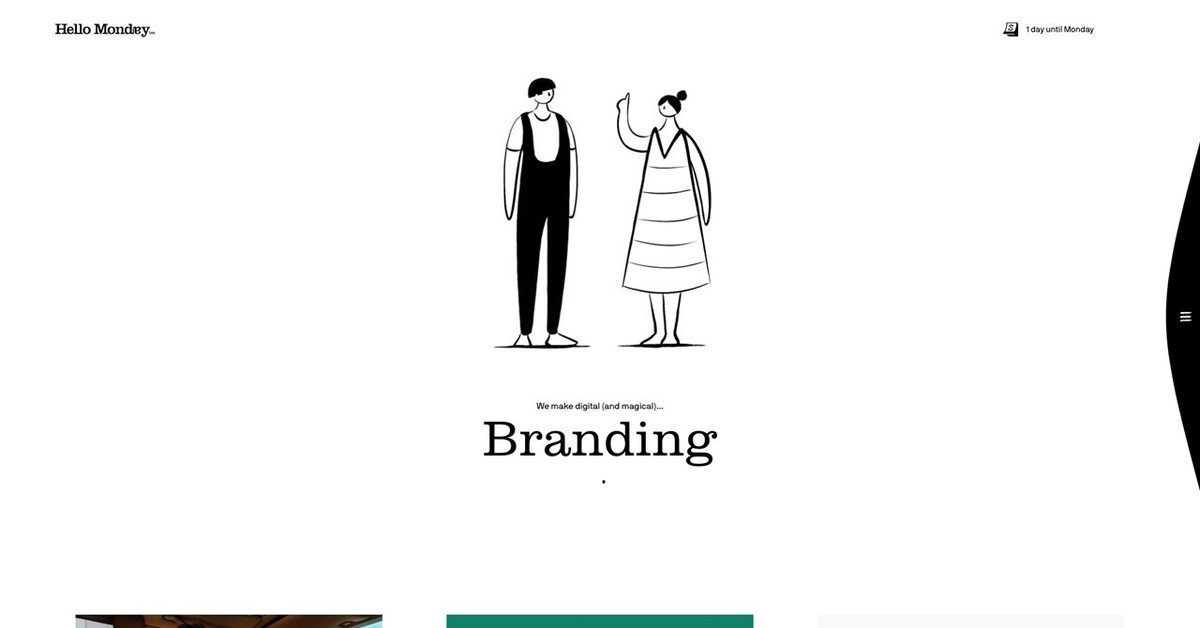
Hello Monday
最初のイラストから柔らかい印象がしてステキ。カーソルが画像の上に乗っかる時にグニョっと画像が引っ張られて“ポンっ!”とイラストに変わる仕様とか凄く良い。
JapanTaxi株式会社
TOPのKVの画像が周りに余白があることで全画面表示するよりも魅力的に観えてる気がして凄く素敵。画質の問題もあるけど、SPで観ると特に美しく感じる。背景色が最初観た時はコピーの周りが#ffffffに見えて、スクロールで背景と重なるので少し青っぽく見えるけど全部白なのかな?って思ったけど、やっぱり少し青が入ってるんだ。この絶妙な調整が全体の印象を決定付けてるんだろうな。
TRANS BOOKS
このサイトを3年連続で観てるけど、今年も面白い。動画に見えておそらくスクロールが制御されているだけなのかな?テキスト選択できるし、リンクも貼られてるし。毎年、サイトを堪能してるけどイベント自体には行けてないので行ってみたいな。
OBSOLETE
デザインもエフェクトも僕の好きが集まっているんだけど、YouTubeのTEASERを観ている時の背景が超絶にカッコイイ。こんなこと出来るんだ!!って感動した。SPとかで観た時の画面の小ささも全く気にならない。動画埋め込みの素晴らしい観せ方。
eliumstudio
ページに遷移する際に、ローディングのように次のページの名前が出るの凄く好き。単純に僕が無知なだけな気もするけどブラウザバックでも出ることにさらに驚いた。
ONE MEDIA Inc.
リニューアルした渋谷のパルコに行った時に、お店のラインナップや内装にいちいち驚いてしまって、「すげぇ!ここもすげぇ!!更にここもすっげーー!!」みたいになったんだけど、このサイトを初めて観た時の感想と全く同じだった。これだけの情報量がある中で一体どれだけの熱量を持って細部まで取り掛かったのだろう…。一つ一つのディティールがしっかりと作られているにも関わらず全然ゴテゴテもしてないし、何よりもコーポレートサイトとしての更新性がしっかりと考えられている。タイトルを大きく入れることが多い流れからか、本文も18px.20pxで、キャプションが13px.15pxにしてるのいいなーって個人的には思った。きっと僕も含めて多くの人がコーポレートサイトをリニューアルする際のリファレンスとしてこのサイトを観ることになるんだろうな…。
パティスリー GIN NO MORI
もともとクライアントから支給された画像やビジュアルがどれくらいの量なのか分からないけど、これだけ絵力の強いビジュアルがあるなら今っぽい白背景のシンプルなサイトでも十分美しいサイトが出来上がる気がするが、それをやらずにサイト全体でしっかり世界観を描こうとしている感じが凄く素敵。少し前にローポリを使用したサイトとか観た時にも思ったし、このサイトでいうとシンプルなパララックスを観て思うけど、適切な場所で適切な手法を選べば少し前のものでもやっぱり良いものは良いってなるものだね。まぁそれが可能なのはこれだけのディティールをしっかりと作れるからなんだけど。
サッポロビール
JapanTaxi株式会社を同じく、エリアを白とグレーで分けてると思いきや、グレーでなく少し青みがかったグレーを使用しているところがステキだなって思った。こういった場合だと僕は、色相と彩度を0にしがちなのでおそらく「H:0 / S:0 / B:95」にしちゃう気がするけど、その色だとロゴの黄色との相性が良くない。作った人もロゴというか黄色との相性を考えた上でこの色にしたのかな。PCとSPで微妙に写真を変えてるのも良いなって思った。
CREATIVE STUDIO UNIEL ltd.
個人的に前のUNIELのサイトが好きだったので、サイトを観る前は「リニューアルしなくても十分美しいのに。」って思ったけど、サイトに入った瞬間にさっきの思いはどこ行きました?くらいのテンションで「カッコイイ…。」って言ってしまった。こちらのリニューアルに対する思いを読んでから観ると更にグッとくる。最近は一つのコンテンツを読み終わった後で一回スクロールすると次のコンテンツに飛ぶ仕様が多いけど、こちらのサイトは何度かスクロールしてから移動する設計になってて、メリハリがあって良いなって思った。
毎日いろんなサイトを観ててシンプルに思うことは、世の中にはこんなにもステキなサイトが溢れてて、自分もそういったサイトを作れるようにひたすら手を動かさねばならないんだなということです。明日も仕事頑張ろ。ということで2020年も沢山サイトを観たいと思います。
ちなみに2018年のまとめはこちら。
この記事が気に入ったらサポートをしてみませんか?