
先週グッときたWebサイト#269
こんにちは佐々木(@sasakiyo_da_yo)です。今年の目標設定の中に「月一でLIVEに行く」というものがありまして先月はエビ中のLIVEへ行き、今月はライムスターの17年ぶりの武道館LIVEへ行ってきました。ライムスターの単独はたぶん2回目かな?なんというか…もうとにかく現役力がすごいというか一瞬で終わってしまったかのような圧倒的なカッコ良さだったのですが、ライムスターって今年で35周年で3人とも50代なんですよね。約35年間第一線にいれることも50代でまだまだ作品を生み出すことができるのも熱意と実力という名の説得力があってこそのことだとは思いますが、53歳にしてソロデビューを果たすMummy-DがLIVE中に「はっきりいってもっとラップ上手くなりたい」って言ったのが個人的にものすごく心に刺さってしまい、自分もずっと現役でい続けると心に決めました。マジでキングオブステージなLIVEだった。

Harc
個人的に背景の上に四角いベタがあってその上に画像・テキストと重ねる、レイヤーを感じるレイアウトが好きなので、このサイトはめちゃくちゃ好み。色使いも落ち着いたトーンで素敵。Topのファーストビューでスクロールで要素が横にスッと移動する感じもとても良い。

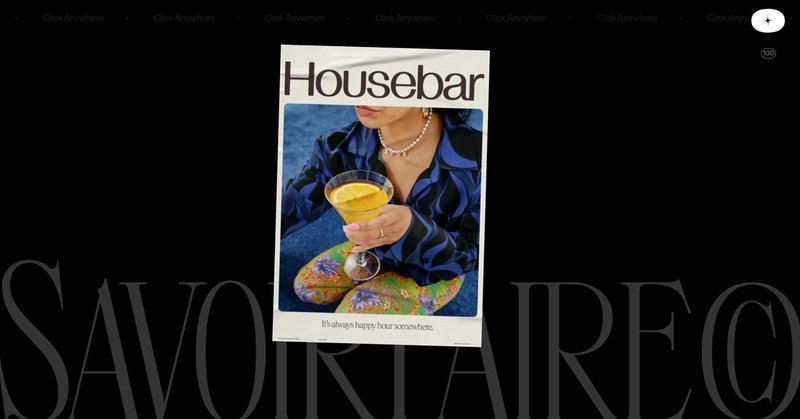
SavoirFaire©
ちょっと変わった体験というかスクロールとかではなくクリックでWorksがポンポンと出てきて上に消えていく感じが新鮮。モバイルだと画面いっぱいに表示されて時間経過で消える仕様らしい。Aboutページにて音声で読み上げる際に時間経過によってボタンの白い部分がなくなっていく挙動面白いな。音声に背景の音がはいっている感じも好き。

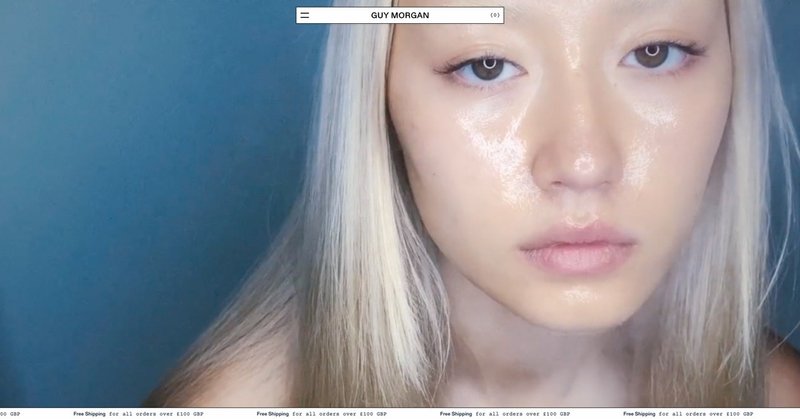
Guy Morgan
商品の紹介で左に画像、右に成分がレイアウトされているんだと思うけど、右側の成分は全商品同じルールで並んでいて、商品によって該当の成分がアクティブになっているんだと思っていたらそうでもないっぽい。これはどういう意図なんだろう…気になる。感覚的なものなのかこちらが気付けていないルールがあるのか…こういうのをボーっと考えるの楽しいな。まったく分かんなかったけど。

SSENSE XX
商品をセンターに、左にムービー右に商品名やボタンがあるレイアウト面白い。そこまで商品数が多くない場合は一覧性よりもひとつひとつの商品にフォーカスした見せかたの方が良いのかも。ちなみにこれ「SSENSE」で“エッセンス”って読むのかな?
ライムスターは好きな曲がいっぱいありすぎるけど中でも「K.U.F.U」の「『オレにも出来る!』言ったなボウズ 許しはしないぜ三日坊主」ってリリックを自分にことあるごとに言い聞かせている気がする。今週もグッとくるサイトに会えるといいな。
こちらのnoteは、佐々木個人が勉強のために日々ブックマークサイトやSNSを閲覧している中でグッときたサイトを掲載させていただいております。感想は完全に佐々木主観の個人的なものになります。もし掲載の取り下げを希望されるかたがいらっしゃいましたら、お手数おかけしますがXのDM宛にご連絡いただけると幸いです。よろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
