
先週グッときたWebサイト#271
こんにちは佐々木(@sasakiyo_da_yo)です。先日、神田にある「いせ源」という1830年からやっている、あんこう鍋の老舗に行ってきました。冬に瓶ビールを飲みながら美味しいあんこう鍋をいただくなんて贅沢な時間だなと思いすごしたのですが、お土産用に鮟鱇(あんこう)の鮟(あん)を使った肉まん、その名も「鮟まん」が売ってたので自分用と友達用に購入させていただきました。ただ読み方が「あんまん」になるので友達に渡す際に「あんまんいる?」って言うと「ごめん甘いの苦手なの」という返事をわりともらってしまい、その度に「あ、ごめんこれ鮟鱇のあんであんまんなの」と言いながら渡しました。その渡した人のうちの一人だけ「あんまんいる?」と渡したら「え?いる!ありがとう!!」といって持って帰っていたのですが、次の日に会ったら「昨日のあんまんありがとう!あれそんなに甘味が強くないけどすごく美味しかった!!」と言ってきました。え?…マジで餡子(あんこ)のあんまんだと勘違いしてそのまま食べ切ったの?僕も食べたけどあれ味的にはどちらかというと肉まんだよ?本人曰く酔っ払った状態で食べたかららしいです。

128kb challenge
128kb以内のクリエイティブコーディングによるgif作品を集めたサイト。こういうの見ていると昔、容量制限がすごくきびしかったgifのバナー作ったことを思い出す…。制限があるからこそできる面白さってやっぱあるよなって思う。あとOVのカラーが青(#0000ff)なんだけど、こういうサイトってなぜかこの色がめちゃくちゃ合う印象がある。なんでなんだろう…。

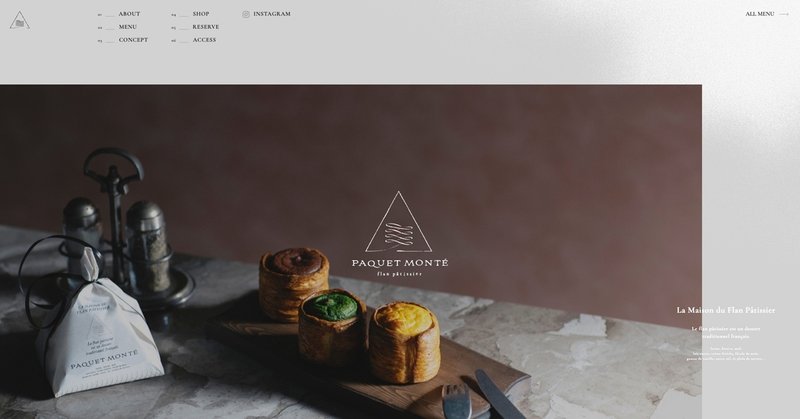
PAQUET MONTÉ(パケモンテ)
個人的に読めないサイズのテキストをいれるのって、無意味というか視認性の低いテキストは入れるべきではないという気持ちがあるんだけど、KVの右下にある小さいテキストは、テキストだけど画像のような意味合いを感じると言うか、洋菓子のパッケージの商品名の下とかにあるような何か読めないけどあるやつみたいな存在な気がして、これはこれであるべき存在なんだよなと自分の考えの狭さを痛感してしまった。もちろんキャプションなど本文よりは小さく載せるけどちゃんと読ませなきゃいけないものは相変わらず読めるサイズでって思っているけど。落ち着いたグレー(#d2d2d2)の背景色が画像の雰囲気にあっていてすごく好き。

Rinse FM
コーポレートサイトをデザインする際に、画像の中にテキストを入れるレイアウトをあまり僕はやらないようにしていて、理由としては写真の色によって文字の可読性に影響することと、文字数によって破綻が起きる可能性があることと、文字の可読性を担保するために画像に一部シャドウをいれることがあまり美しいと思わないことなど色々と考えると止めておこうってなっちゃうんだけど、このサイトみたいにOV時にだけテキストエリアにシャドウが入るって良いなって思った。タグだけ下に出している割り切った考えかたも良いのかも。勉強になる。

Prand
もうLoadingの段階からすでに可愛い。また最初のアニメーションが動画とか自動で動くものでなくスクロールで切り替わる形式なのも面白い。こういうの一枚一枚じっくり見たくなるもんね。サムネイルにOVしたときに出てくる顔もアニメーションになっている感じとか細かい部分まで可愛くて好き。
ちなみにまた別の友達は「さすがろうほうの味!美味しかった!!」って言われた…「老舗(しにせ)」を漢字で読むとき以外で間違える人はじめて見たかも。今週もグッとくるサイトに会えるといいな。
こちらのnoteは、佐々木個人が勉強のために日々ブックマークサイトやSNSを閲覧している中でグッときたサイトを掲載させていただいております。感想は完全に佐々木主観の個人的なものになります。もし掲載の取り下げを希望されるかたがいらっしゃいましたら、お手数おかけしますがXのDM宛にご連絡いただけると幸いです。よろしくお願いいたします。
この記事が気に入ったらサポートをしてみませんか?
