猫山苗ちゃんでAvatar2.0⇒3.0
猫山苗ちゃんでAvatar3.0に対応するための覚書。
Avatar3.0設定からジェスチャーの表情とメニューでの表情設定まで。
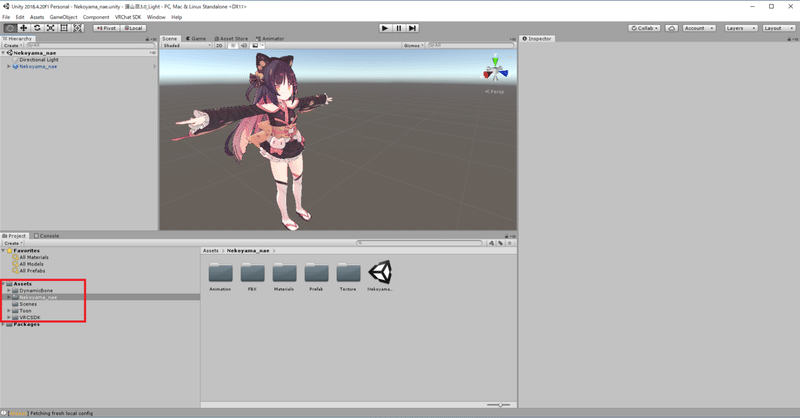
2.0で利用していた苗ちゃんをエクスポートした状態からスタートです。

・SDK3.0
・DynamicBone
・Toonシェーダー
・Exportした2.0の苗ちゃん
をインポートします。
※苗ちゃんインポート時にSDK2.0をインポートしないように注意!

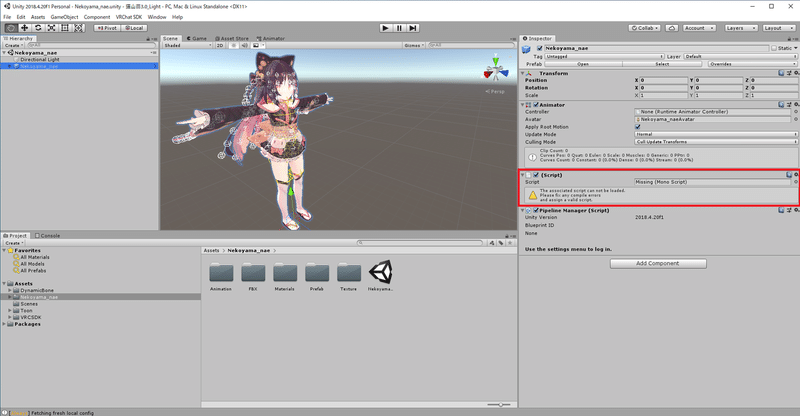
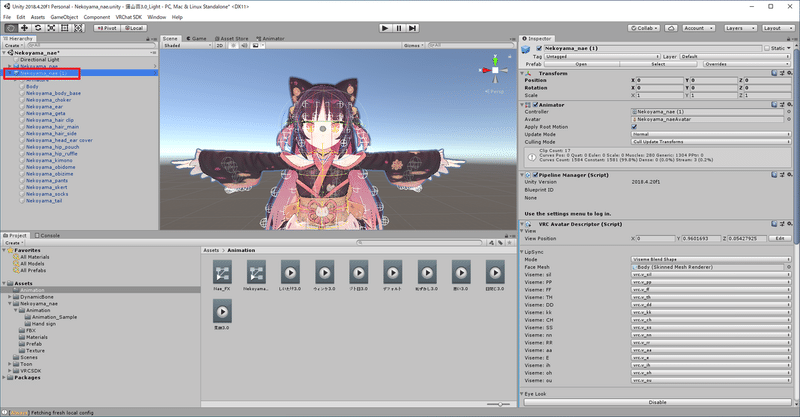
苗ちゃんを選択して「Inspector」内のMissingになってる(Script)を歯車からRemoveします。

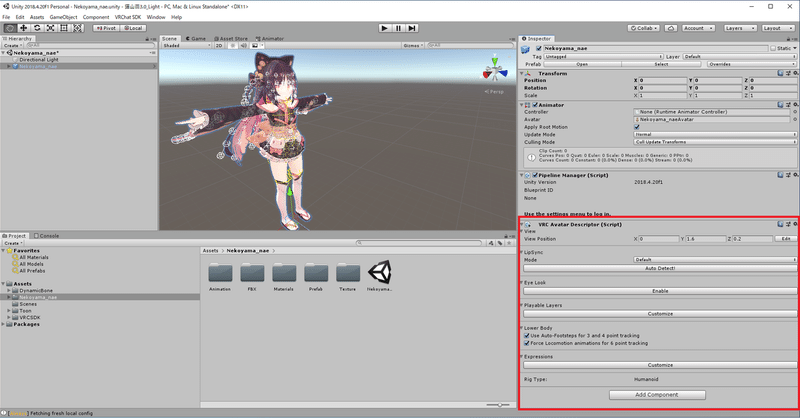
Add Componentから「VRC Avatar Descriptor」を追加

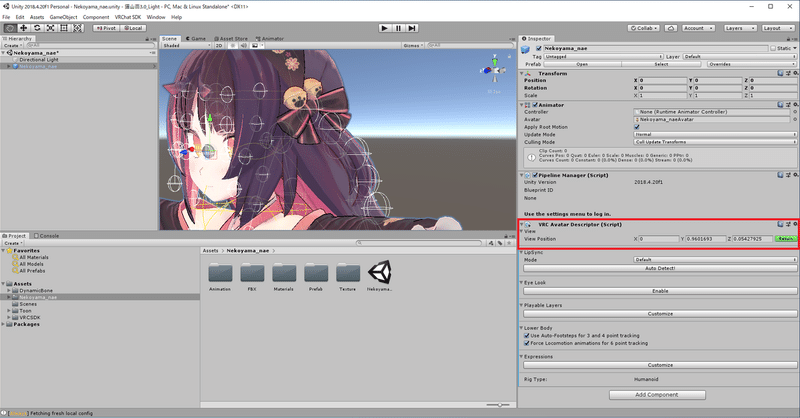
View Positionは灰色の球を両目の間、ちょっと埋まるくらいに調整

LipSyncは「Viseme Blend Shape」を選択して「Body」をセットすると自動で入ります。

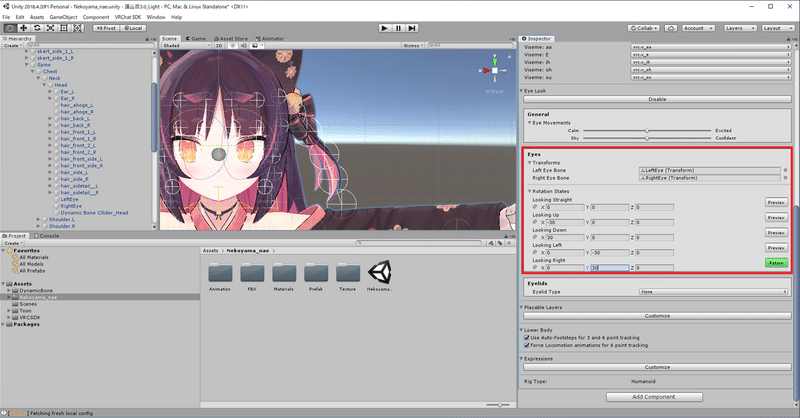
EyeLookはプレビューを使いながら上下左右の目の寄りを調整。
これでAvatar3.0の最低限の設定は完了です。(*'ω'*)
次にジェスチャーでの表情設定になります。

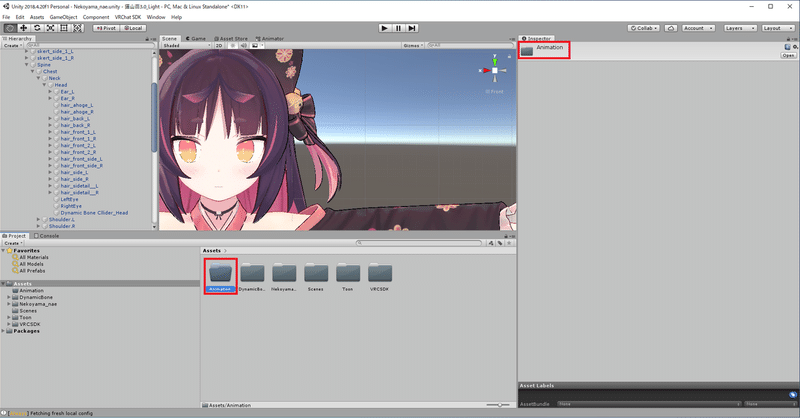
Asset下に「Animation」フォルダを作成。

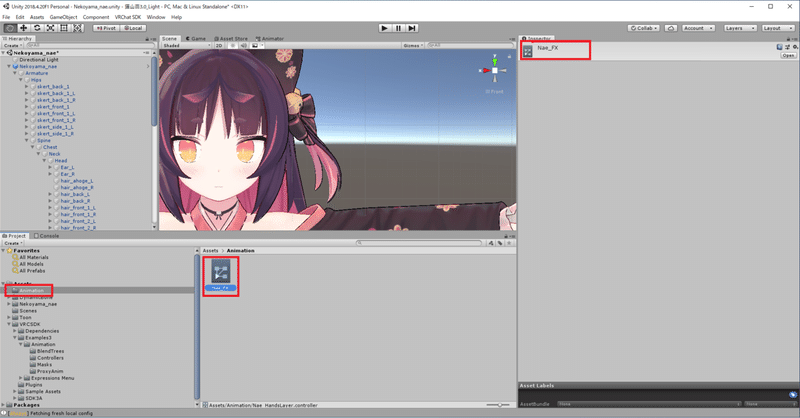
VRCSDK下にあるサンプル「vrc_AvatarV3HandsLayer」を「Ctrl+D」で複製しAsset下の「Animation」フォルダに配置、名前を「Nae_FX」にでも変更します。


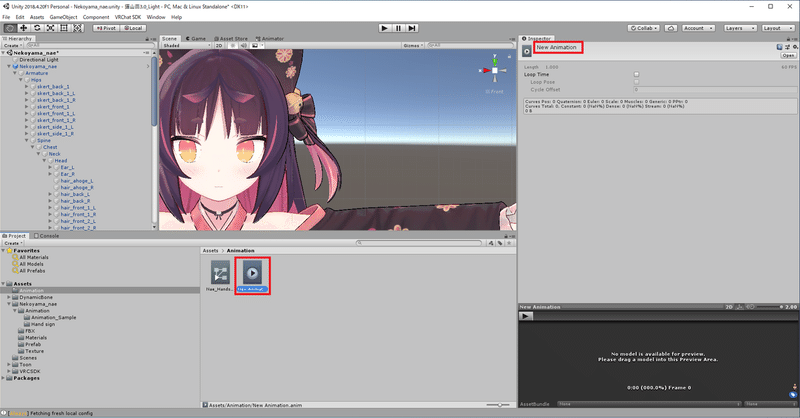
Asset下の「Animation」内で右クリック⇒「Create」⇒「Animation」で新規アニメーションを作成。

Hierarchy下の苗ちゃんを複製して、複製したほうの苗ちゃんに作成したアニメーションをD&D。

複製した苗ちゃんを選択した状態で「Window」⇒「Animation」⇒「Animation」でアニメーションウインドウを開きます。

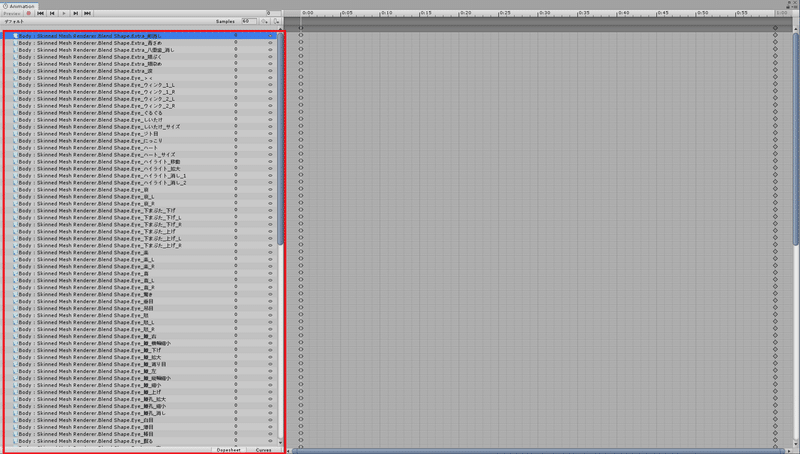
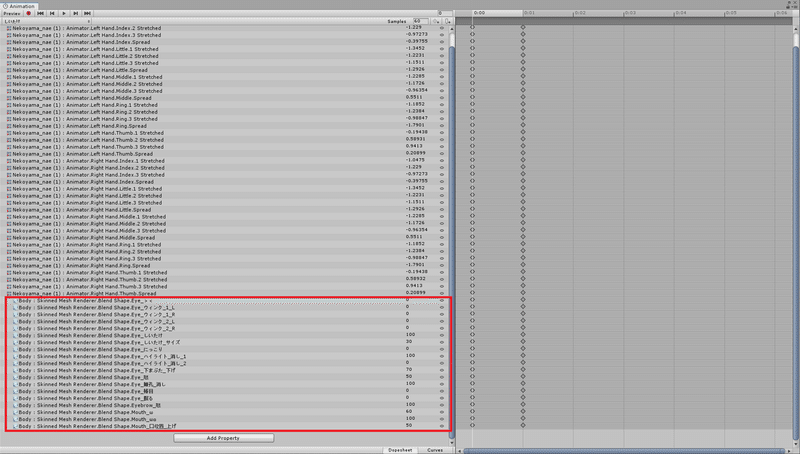
「Add Property」で「Body」⇒「Skinned Mesh Renderer」下の表情に関係がありそうなものを全部「+」で追加します。

すべて追加するとこんな感じに。

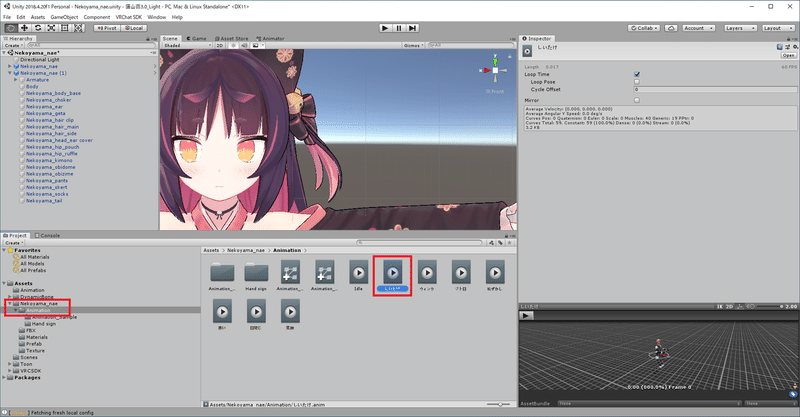
作成したアニメーションに「デフォルト」と名前を付けます。

「デフォルト」アニメーションを複製して「しいたけ3.0」と名前を付けます。

元々の苗ちゃんに用意されている「しいたけ」アニメーションを選択し、設定されている表情部分の各値をメモします。


「しいたけ3.0」アニメーションに対して、メモしておいた各値を設定します。

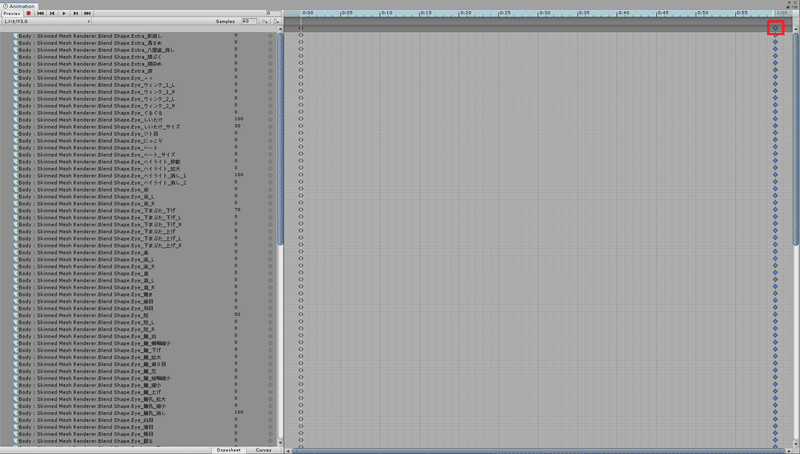
設定が終わったら右の一番上のひし形をクリックして右列全体を青くした状態で「Delete Key」、その後同じところで「Add Key」して再作成します。
これで3.0版の「しいたけ顔」アニメーション完成になります。
同じ要領で用意されている表情アニメーションを作成したり自分でパラメータ値を調整してオリジナルの表情アニメーションを作成してください。

一通り表情アニメーションを作成しました。

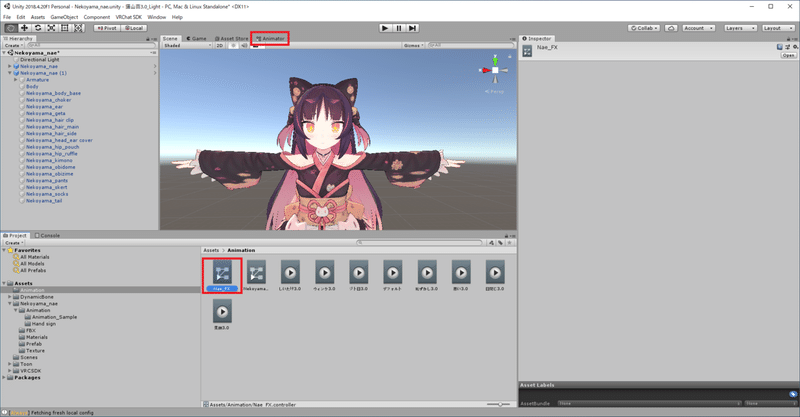
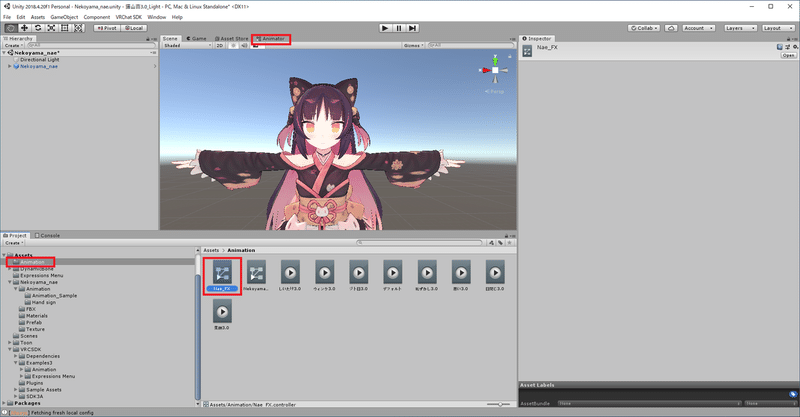
「Animation」フォルダ下の「Nae_FX」を選択して画面上の「Animator」をクリックします。

今回は左手のジェスチャーに各表情を設定します。
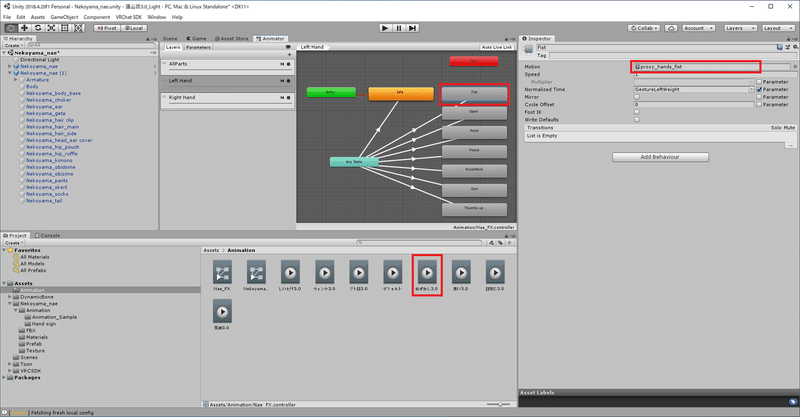
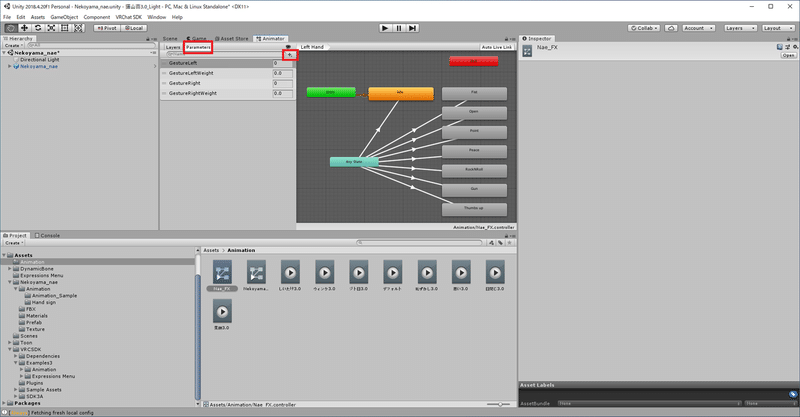
「Left Hand」を選択するとこのような画面になります。

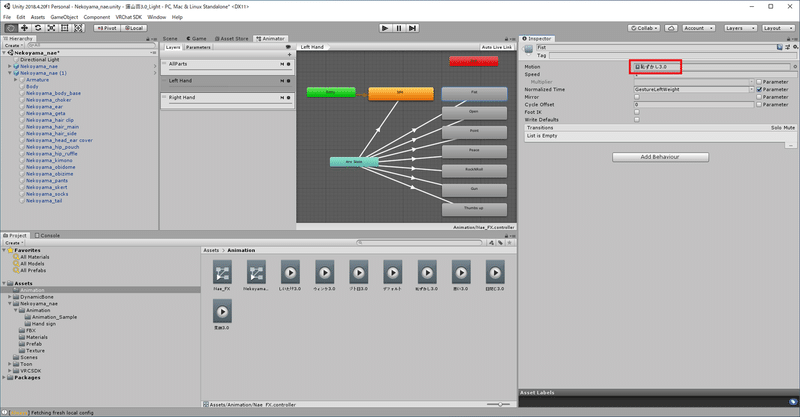
「Fist」を選択して、Motionに「Fist」時に設定したい表情アニメーションをD&Dします。(今回は「恥ずかし3.0」)

同じ要領で、すべての手の形に対して設定したい表情アニメーションをそれぞれD&Dします。

表情アニメーション作成用に複製した苗ちゃんは削除します。

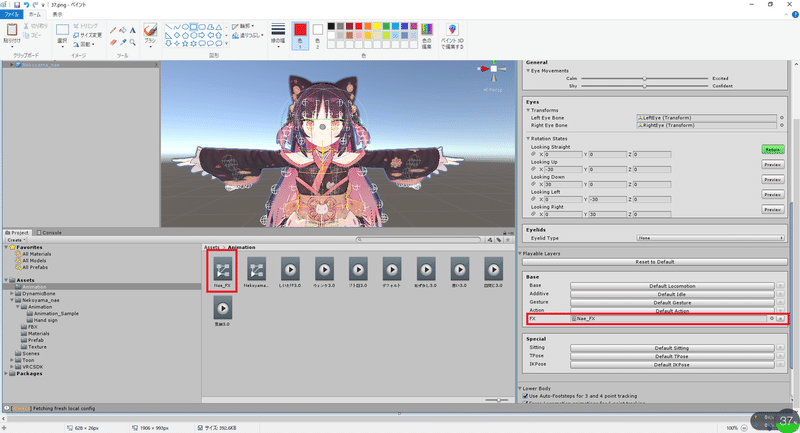
Hierarchy下の苗ちゃんを選択して「Playable Layers」を選択します。

Base内の「FX」に先ほど作成した「Nae_FX」をD&Dします。
これで左手のジェスチャーで各表情が出るようになりました。(*'ω'*)
次にExpressionsMenuから表情を出す設定です。
今回はExpressionsMenuから「笑顔」「しいたけ顔」「照れ顔」を表示できるようにします。

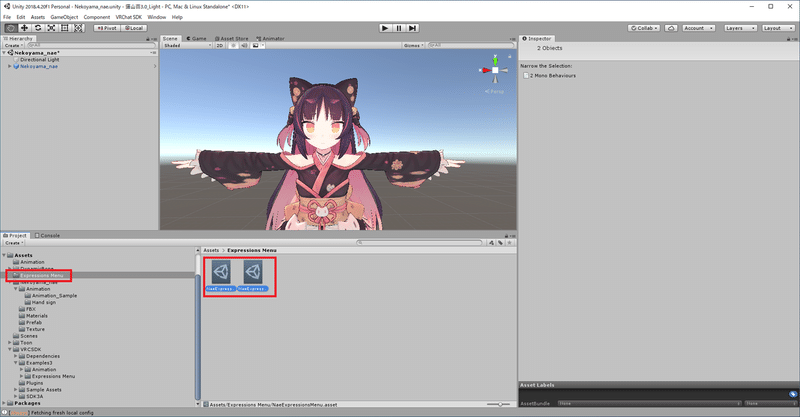
Asset下に「ExpressionsMenu」フォルダを作成。

VRCSDK下にあるサンプル「DefaultExpressionsMenu」と「DefaultExpressionParameters」を複製してAsset下の「ExpressionsMenu」フォルダ下に配置します、名前は「NaeExpressionsMenu」と「NaeExpressionParameters」にでも変更します。


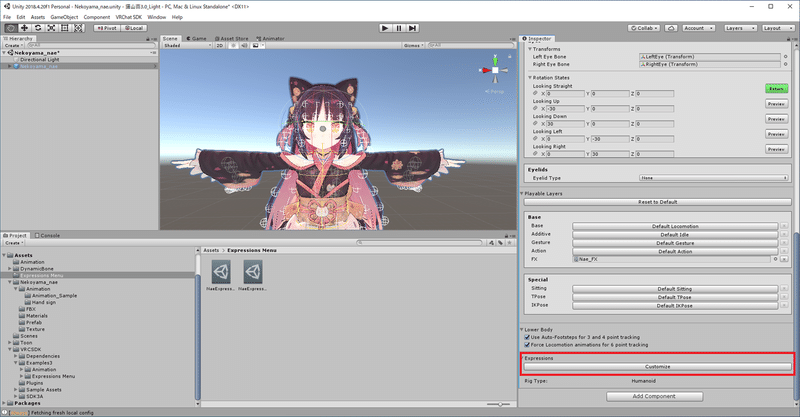
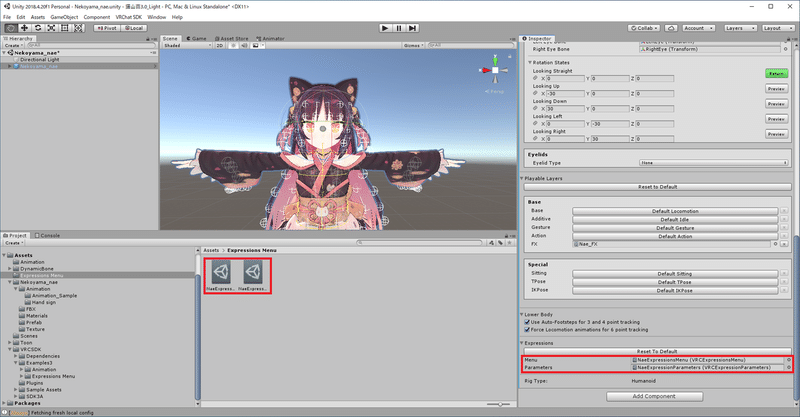
Hierarchy下の苗ちゃんを選択して「Expressions」を選択します。

Expressions内のMenuとParametersに先ほど複製した「NaeExpressionsMenu」と「NaeExpressionParameters」をD&Dします。

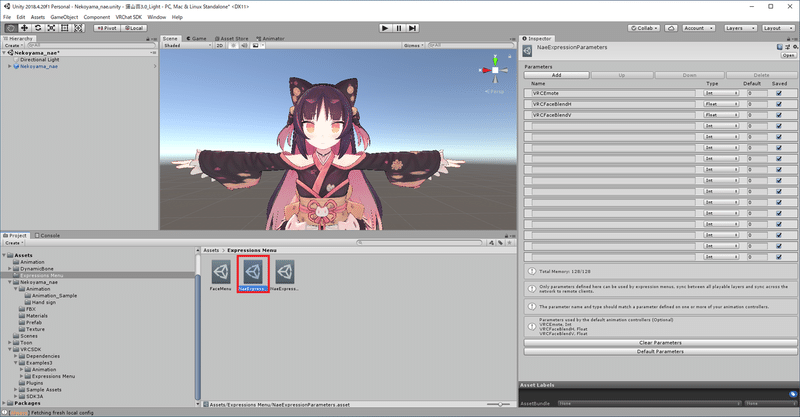
「NaeExpressionParameters」を選択するとパラメータ設定画面が開かれます。

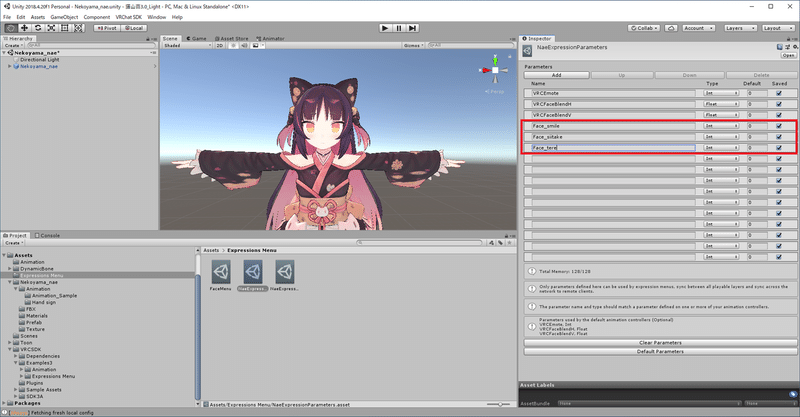
「Face_smile」(笑顔用)、「Face_siitake」(しいたけ用)、「Face_tere」(照れ用)のパラメータを新規で用意します。

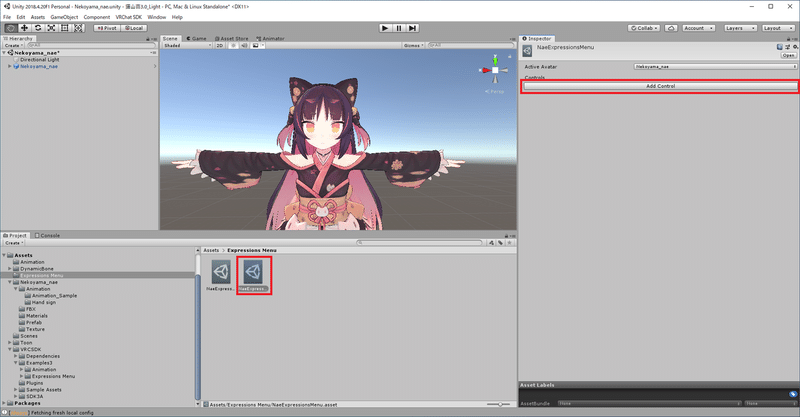
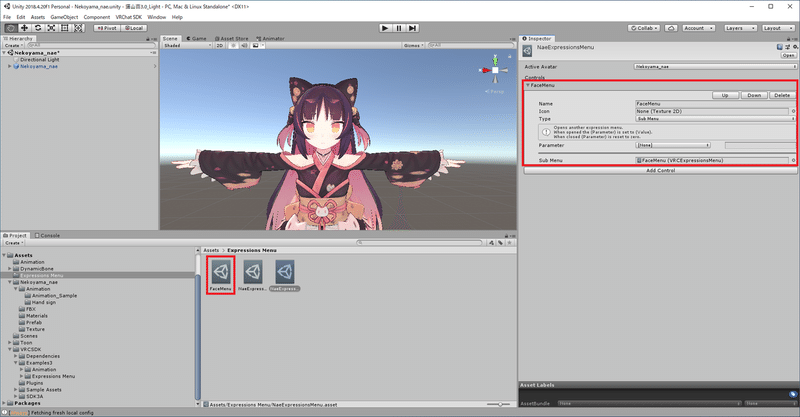
「NaeExpressionsMenu」を選択し、「Add Control」をクリックします。

新規ExpressionsMenuの「FaceMenu」を作成しておきます。
追加したコントロールにName「FaceMenu」、Type「Sub Menu」、SubMenu「FaceMenu(新規作成したExpressionsMenu)」を設定します。

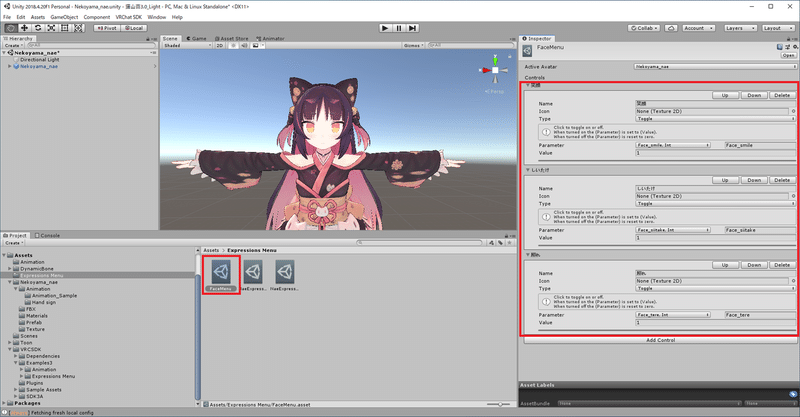
「FaceMenu」を選択して「Add Control」を3回。
Name:それぞれの表情の名前
Type:Toggle
Parameter:「NaeExpressionParameters」で追加した各パラメータを選択

「Animation」フォルダ下の「Nae_FX」を選択して画面上の「Animator」をクリックします。

「Parameters」タブを選択して、「+」でパラメータを追加します。

ここで追加するパラメータの名前は「NaeExpressionParameters」で追加したパラメータ名と一致している必要があります。

「Layers」タブを選択して「+」でレイヤーを追加します。

追加したレイヤーの歯車からWeightを1にします。

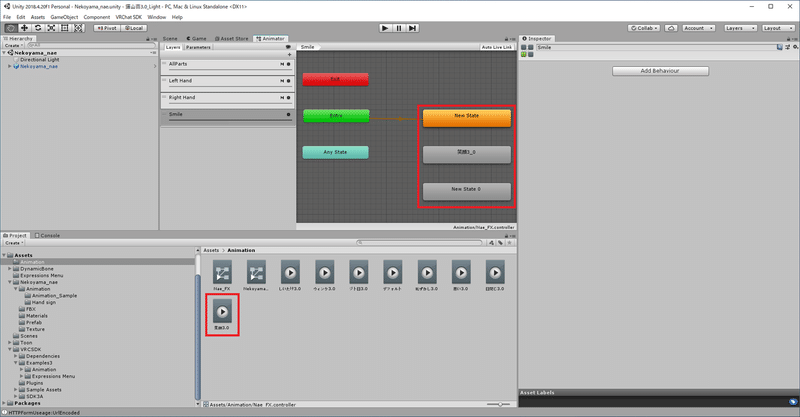
作成したレイヤー内で右クリック⇒「Create State」⇒「Empty」で「New State」を作成
「笑顔3.0」をレイヤー内にD&Dで「笑顔3_0」を作成
再度作成したレイヤー内で右クリック⇒「Create State」⇒「Empty」でNew State 0」を作成

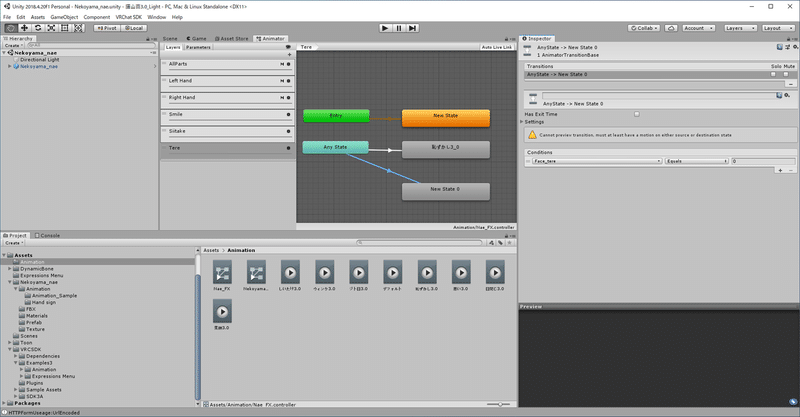
Any State上で右クリック⇒「Make Transition」⇒「笑顔3.0」に矢印をつける。
矢印を選択して、Conditionsの「+」で条件を追加。
「Face_smile」「Equal」「1」を条件に設定。

同様に下の「New State 0」にも矢印を張って選択。
Conditionsの「+」から条件を追加。
「Face_smile」「Equal」「0」を条件に設定。

同じ要領で「しいたけ顔」「照れ顔」のレイヤーを作成します。
※ウェイトの設定忘れに注意!
レイヤーの順番は「Left Hand」レイヤーよりも下に各顔のレイヤーを配置することでExpressionsMenuで表情を出している間は左手ジェスチャーでの表情変更は無効化されます。写真を撮るときの顔はExpressionsMenuにすれば手が自由になるのでオススメです。
以上で猫山苗ちゃんでのAvatar3.0の設定~ジェスチャーでの表情~ExpressionsMenuでの表情設定が完了です。
苗ちゃん以外でも大体は同じ感じかと思います。
この記事が気に入ったらサポートをしてみませんか?
