
【日報】Webデザイナーへの道-28日目-
皆さんこんにちは
おぼろづきでございます。
この記事では、未経験からWebデザイナーになるまでの道のりを
日報形式で記録しています。
転職するまで毎日投稿しますので、どうぞのぞいてみてください。
【日報】1月26日 おぼろづき
それでは本日の日報をまとめましたので、
目を通していただけますと幸いです。
本日学んだこと
illustrator 動画学習 2h
Photoshop バナー制作 1.5h
デザイン基礎 勉強 1h
【illustrator】
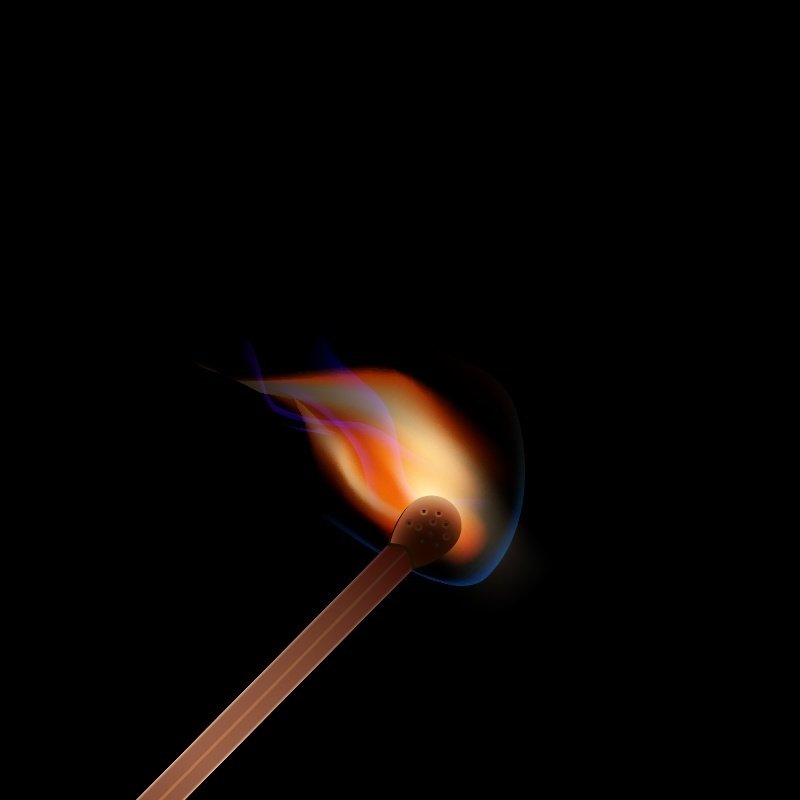
グラデーションを中心に使ったイラストを作成しました。
メッシュツールやダイレクト選択ツールを利用することで
よりリアルなイラストに仕上がっております。
炎の光の細かい部分も再現できるので、
慣れてきたらいろいろなイラストで活用したいと思います。

【Photoshop】
お菓子の定期便を想定したバナー制作です。
文字に強弱を付けて伝えたい優先度を決めるほか、
フォントで高級感を演出するなど
レイアウトを変える目的を意識して取り組めたと思います。
今回、文字にカーブを入れたのですが
上下の余白がバラバラでしたので、
次回はさらに整えてまいります。

課題点、対応策
なかなか優先順位がつけられず、前日に計画していたことが
対応できていない状態です。
本当は色彩検定や現代文の演習もやりたかったのですが、
バナー制作に時間が掛かりました。
学習を始めて一ヶ月経ちましたが、
まだまだ慣れていないこともあり、つまずいてしまうと余計に時間が取られます。
バナー制作1枚にどれくらい時間が掛かるのかを把握したうえで
1日の計画を立てたいと思います。
また、Notionなどのカレンダーで
何にどれだけ時間が掛かったのかも、明日から記録してまいります。
今は何となくしか覚えていないので(笑)
所感
1月も残りわずかとなりました。
WEBデザインの勉強を始めて一ヶ月経とうとしています。
勉強時間が増えたとはいえ、Photoshopとillustratorを一ヶ月でマスターするのは難しいです、、(笑)
来月も引き続き、技術の向上に努めますが
より実践を踏まえていきたいと思います。
来月からはSTUDIOやFigma、
余力があればpremiereproも触れていきたいので
Photoshopとillustratorは追い込みをかけていきたいと思います。
明日のタスク、目標
Photoshop バナー制作
色彩検定 勉強
現代文 演習
デザイン基礎 勉強
Webサイト、バナー 徘徊
読書 (言語化系の)
以上になります。
illustratorとPhotoshopを並行させると時間が掛かるので
デザイン基礎をある程度固めるまでは、
1日おきで交互に取り組みたいと思います。
この記事が気に入ったらサポートをしてみませんか?
