
Logseq(ログシーク)の外見を変更する方法、その①:custom.cssを書く・修正する
こんにちは、Choimirai Schoolのサンミンです。
【主要な変更】
(2022.05.26)Githubへのリンクを変更
0 はじめに
Logseqのプラグインでも書いたようにLogseqの開発は大きく分けて3つの領域に分かれています。
①コア開発
②プラグイン開発
③デザイン(テーマ開発)

今回の note ではLogseqの外見を変更する方法について紹介させていただきます。カスタマイズする方法には2つ選択肢があります。
① custom.cssファイルを変更
②マーケットプレースからインストール
まずはcustom.cssファイルを変更する方法からです。
※重要:操作の手順はMacで行うことを想定しています。ただし、 CMDキーをCtrlキーに変えればWindowsでも同じく動くはずです。
手順は二つのステップど行います。
①custom.cssファイルを開く
②該当CSSコードを書く・修正する
1 custom.cssファイルを開く
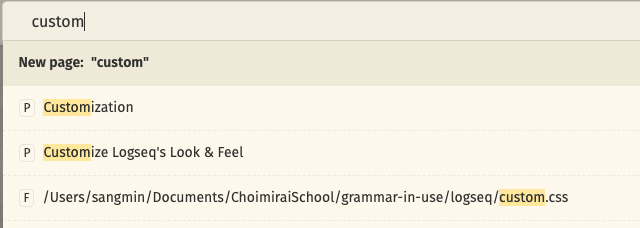
Logseqの「Search or Create Page」のショートカットキーは、CMD+Kです。CMD+K を押しますと下記のようにSearch or Create Pageのポップアップが表示されますので検索欄に、custom と入力してください。

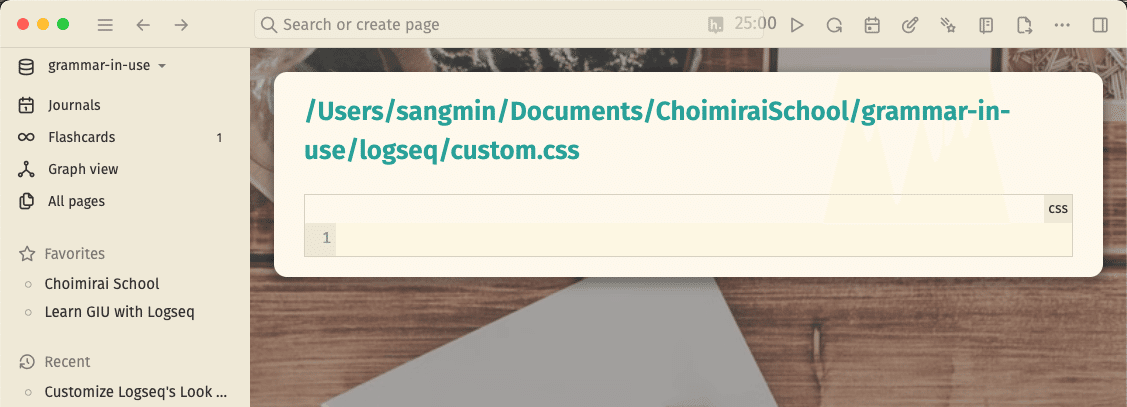
しますと、ローカル環境に保存されている「custom.css」ファイルがリストアップされます。このファイルを選んでEnterキーを押しますとcustom.cssファイルが開きます。

2 CSSコードを書く
今回参考にするのはこちらのCSSコードです。
【追記:2022.05.26】Githubへのリンクを変更
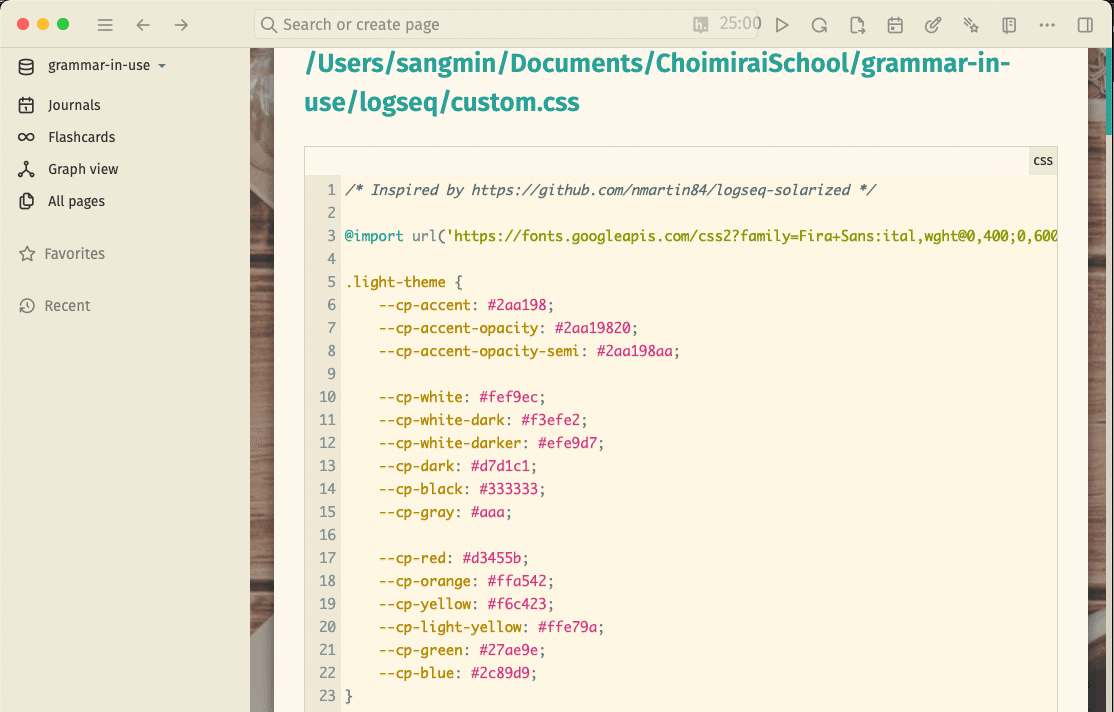
上記のページにあるコードをcustom.cssに下記のように貼り付けてください。

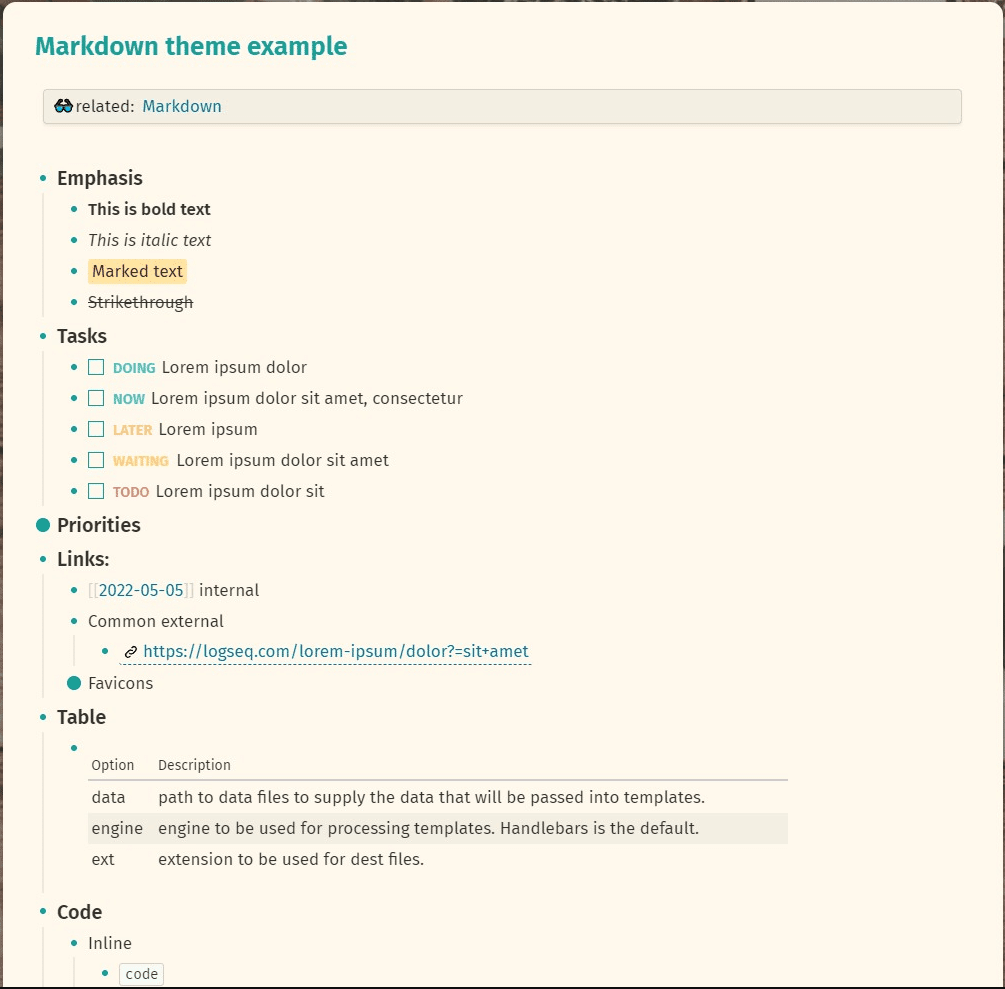
貼り付けた後すぐ、新しいテーマがLogseqの外見に反映されます。
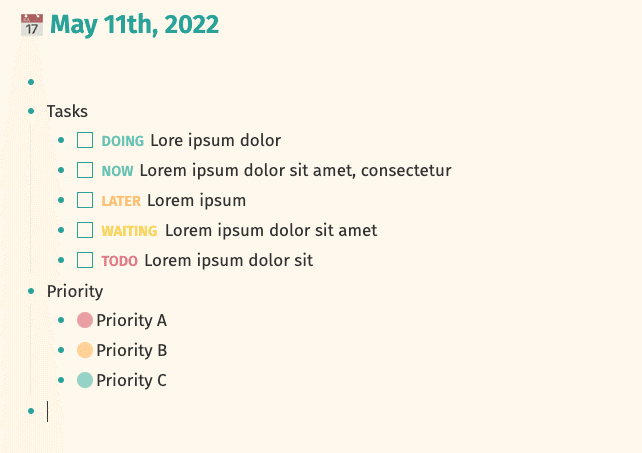
タスクやプライオリティーの種別によって色が変わるようになっていますので色々と試してみてください。

外部サイトへのリンクやクエリ結果の表もカスタマイズされています。

3 CSSコードを修正する
上記の変更に加え、バレットポイントの階層を可視化したいときは必要なCSSコードを custom.css ファイルに追加する必要があります。

上述した手順に従い custom.css ファイルを開き、下記のコードを一番上に追加してください。
/*Bullet Threading*/
@import url("https://cdn.jsdelivr.net/gh/pengx17/logseq-dev-theme@main/bullet_threading.css");
:root {
--ls-block-bullet-active-color: #F57DDC;
--ls-block-bullet-threading-width: 2px;
}
/*Bullet Threading*/下記図は、コードを追加した後の「custom.css」ファイルの上部の様子です。

必要に応じて下記の値を変えますとバレットポイントの階層を可視化する線の色や太さを変更できます。
--ls-block-bullet-active-color: #F57DDC;
--ls-block-bullet-threading-width: 2px;
4 Light/Darkモードにも対応
今回紹介させていただいたテーマはLight/Darkモードにも対応しています。LogseqでLight/Darkモードを切り替えるショートカットキーは「t t」です。キーボードの「t」を2回押しますとライトモードからダークモードへ切り替わります。
▼ライトモード

▼ダークモード

5 まとめ
テーマの変更はマーケットプレースから簡単に変えることもできますがこうして水面下でどのような動きをしているのかを知ることは大事です。
次回の note で「外見を変更する方法、その②」としてマーケットプレースから変更する方法を紹介させていただきます。

この記事が気に入ったらサポートをしてみませんか?
