
Roam Research: CSSを編集する方法、その1
こんにちは、Choimirai School のサンミンです。
0 はじめに
Roam Research(以下、Roam)はHTMLとCSS、そしてJavaScriptを用いて様々なカスタマイズを施すことが出来ます。
JavaScriptを利用すれば、別のサービスをAPI経由で呼び起こし、その結果をページに表示されることも可。
今回の note ではCSSを編集する方法を簡単に紹介します。
1 CSSを編集する範囲
CSSで編集できる範囲はとても広いです。さらに、JavaScriptと組み合わせれば、Azlenさんが紹介したデザインを実装することもできる。
. @RoamResearch で活用してほしい機能が2つ。
— Sangmin @ChoimiraiSchool (@gijigae) June 16, 2020
① 双方向性のリンク
② ブロックレファレンス
複数のソースからBlock Referenceを繰り返すと借り物でない自分自身の思想が、次第に形をとって現れてくる。そして、自分の発想がどう発展したのかを追跡することも可。#Roam部pic.twitter.com/BIVblQaxEo
▲AzlenさんがRoamのJS+CSSで何ができるかを紹介したデモ動画
これらの機能を今回の note で全部カバーするのは無理ですので、一番簡単なタグの色を変更する方法をシェアします。
#NewTag の色を赤に変更する方法です。ちなみに、Roamでは、#NewTag と [[NewTag]] は全く一緒の意味です。

▲CSSを変更する前のページ
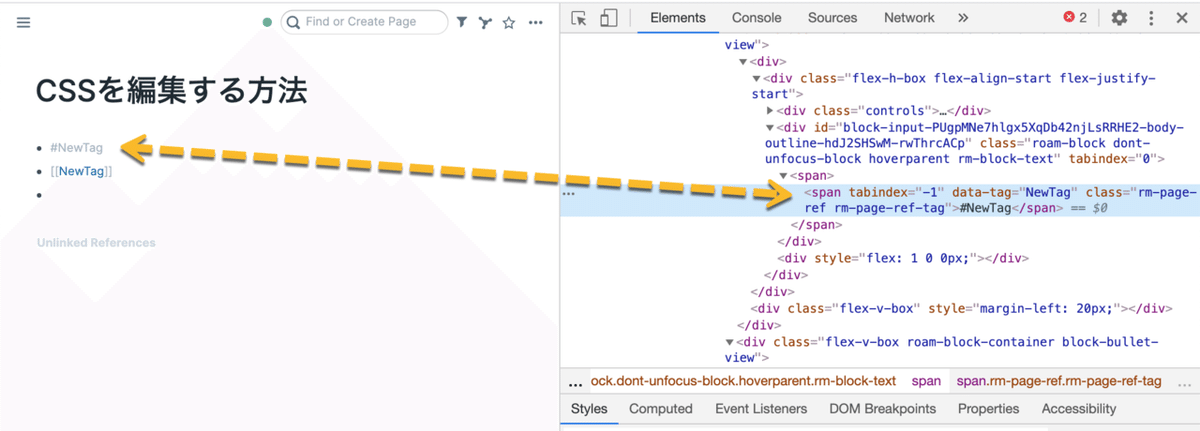
2 Web Inspector でクラス名を確認
ブラウザ(Chromeを使っています)を右クリックしますと表示されるメニューに、「Inspect」があります。

このメニューをクリックしますと #NewTag がHTML上でどのように実装されているのかが確認できます。

#NewTag の場合、class="rm-page-ref rm-page-ref-tag" となっています。
3 roam/css ページにコードを追加
Roam にある全てのタグ色を変えたければ、roam/css ページに次のコードを追加します。

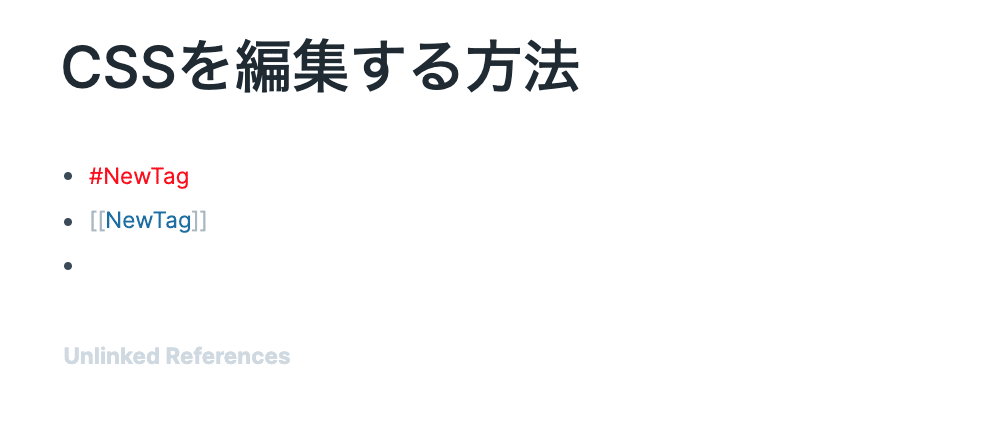
すると、ページはこう変わります。

▲#NewTagの色が赤
4 #NewTag だけを変える場合
しかし、この変え方ですと #NewTag だけでなく、他のタグも全て赤に変わります。

#NewTagだけを変えたい時は別の方法が必要です 。その方法とは、HTML5から導入された、カスタムの attribute 使うことです。
Roamには「data-tag」という attribute がありますので、次のようにタグ名を設定しますと、該当タグだけにCSSが適用されます。

[data-tag="NewTag"] {
color:red;
}すると、#NewTag2 はデフォルトのままで、#NewTagの色だけが変わります。

5 より細かい設定
CSSは文字色だけでなく、より細かい設定をすることもできます。

上記の設定で、#TwitterPost のタグをつけますと次のように表示されます。

MaggieさんのGitHubページはCSS変更で大変参考になりますので、要チェックです。
6 まとめ
Roamには他のカスタム attribute もありますので、それぞれの機能に対し、どんな attribute が利用されているのかをブラウザのWeb Inspectorで確認してみるのも良いと思います。

例えば、ポモドーロのタイマーには次3つの attribute があります。
・data-pom-start
・data-pom-minutes
・data-pom-seconds
この記事が気に入ったらサポートをしてみませんか?
