
サロンの予約を自動化!Jicooを使って無料で予約システムを導入しよう!
サロン経営に導入必須なJicooを使った
予約システムの導入方法をお伝えしていきます。
個人でサロン運営をしていると、予約を受ける時に
・電話やLINEでのやりとりが発生
・日程がすぐに決まらずに手間がかかる
・予約の日程をカレンダーに入力をしている。
こんな方は、今回のJicooを使った予約システムをぜひ実装してほしいです。Jicooを使うことで
・お客様は空いている日を選ぶだけ
・プライベートの予定が入っている時間も自動で除外してくれる
・申し込みと同時に、カレンダーが自動で更新される
このようなメリットがあります。
早速Jicooの予約システムを導入して業務効率化を図りましょう!
動画でも解説しています!
Jicooの機能について
無料プランで出来ることが多い

3STEPで予約システムが構築できる

Googleカレンダーと連携し空いている時間のみ受付可能にできる

個人経営の方には無料プランでも十分すぎる機能がついているので
ぜひ導入してほしいです!
さっそく登録方法の解説に入ります!
Jicooの登録

無料で始めるから、アカウント登録をします。

今回はGoogleカレンダーと予約状況を連携したいのでGoogleで登録していきます。
Googleのログイン画面になりますのでIDとパスワードを入力します。
アカウントを持っていない方は、アカウントを作成をお願いします。
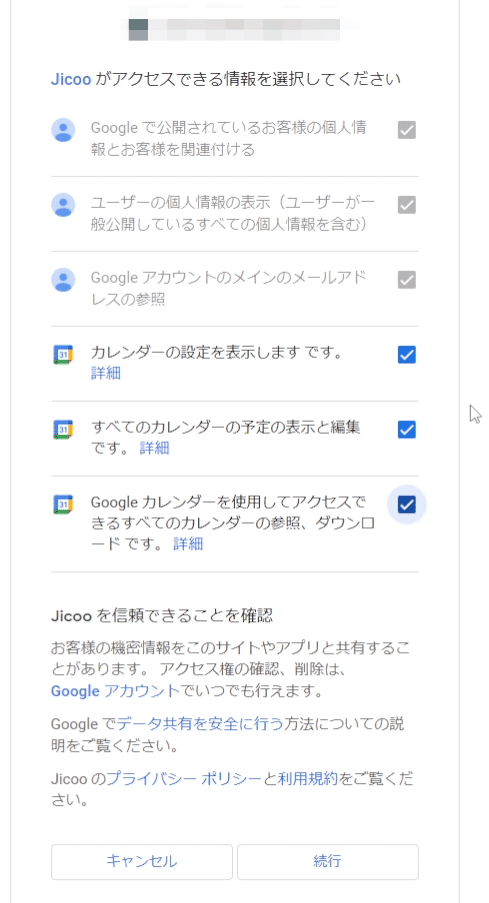
ログインが出来たら

JicooとGoogleカレンダーを連携させたいので3つチェックを入れ
続行をクリックします。

名前を登録していきます。後から変更も可能です。
チーム名:サロン名
表示名:代表者の名前

ここで連携するカレンダーを設定していきます。
Gmailで登録をしたので、同じGoogleのアカウントで連携がすでに完了します。
※もし予定を確認、追加するカレンダーにアカウントが表示されていない場合は
右上の”アカウントを追加する”から連携させたいアカウントを設定してください。

予約受付をする時間帯の設定
定休日はチェックを外し
営業日は受付可能時間を設定していきます。
これもあとから変更可能です。

最後に予約ページのカレンダーデザインを選択していきます。
あとから変更可能
注意点
〇がついているカレンダーのみ14日間のトライアルが終了して
無料プランに移行しても使えるデザインです。
これで登録が完了しました。

登録ができたので、GOOGLEカレンダーとの連携ができているか確認をしてみます。
※事前にGoogleカレンダーに、29日10時~13時まで予定を入れておきます。

初期設定で入っている60分の予約ページを開いて予約画面に移動してみます。

Googleカレンダーには29日は10時から13時まで予定が入っているので
1時以降しか選択ができなくなっています。
このように、Googleカレンダーに
プライベートや仕事の予定を入れておくだけで
受付可能な時間を自動で調整してくれます。
これで
お客様には空いている時間のみ表示されるようになるので
いままで日程の調整にかかっていた時間を削減することが可能です!
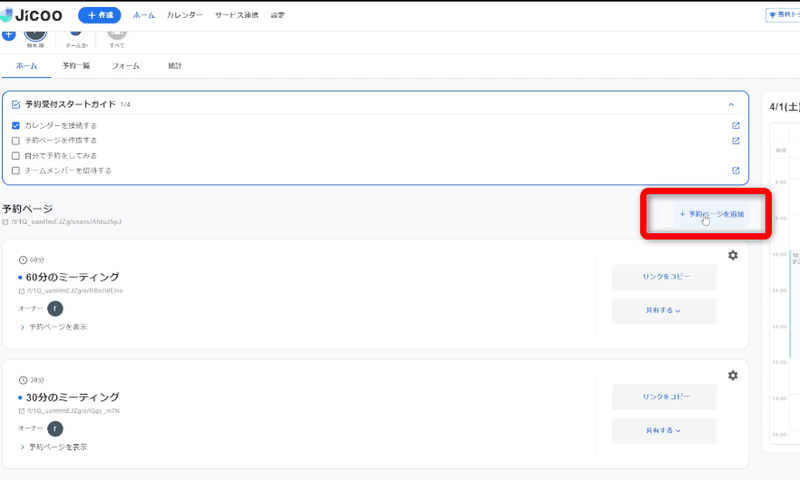
予約ページの作成
ここからは、予約ページを1から作ってみます。

設定項目はたくさんありますが、14日間の無料トライアルが終了すると設定できなくなる箇所もあるので、無料プランでも使えて設定しておいた方がいいと思う箇所に絞って解説していきます。
基本設定

タイトル:予約ページのタイトルなので時間を表記したり商品名を入れる場所
ホスト表示名:予約ページにサロン名と代表者名を載せるのかどうか

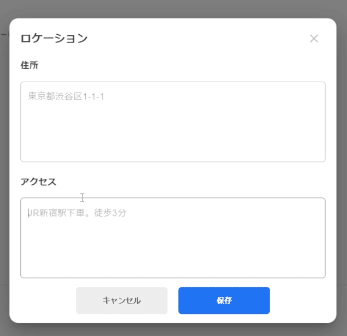
ロケーション:対面で行う場合は、特に設定をする必要はありませんが
対面を追加するボタンをクリックすると住所やアクセスの情報を追加可能
zoomの打ち合わせなど連携しておけば設定もできます。

所要時間:ミーティングの長さを設定します。施術によっては時間が読めないことも多いと思いますが、おおよその時間で予約を受けておくといいと思います。
時間間隔:予約を受ける間隔を設定できる
※15分に設定した場合(12:00/12:15/12:30/12:45)
概要・説明:お客様へのお知らせなどに使える、予約画面に表示される
基本設定は以上です。
受付時間設定

受付可能期間:どれだけ先まで予約を可能にするかを設定できます。
初期設定だと今日の日付から3ヶ月先まで予約を受け付け可能になっています。
あまり先に予定を埋められたくない方は、短くしておきましょう。
受付猶予時間:直前の予約をどこまで可能にするか
飛び込みの予約を可能にする場合は、時間を短くしておく
デザイン
ここからは、追加の設定をしていきます。

最初に設定したカレンダーですが、予約ページごとに変更可能
その他予約ページの色なども変更可能
もし変更したら画面下にある"保存"を忘れないようにしてください。
受付フォーム

お客様が予約する時に入力する項目を設定できます。
名前、メールアドレスは必須を外すことができませんが
会社名とCCメールアドレスは非表示でもいいかと。
こちらも最後に保存を忘れないようにしてください。
規約

利用規約等を作成しておくことが可能です。
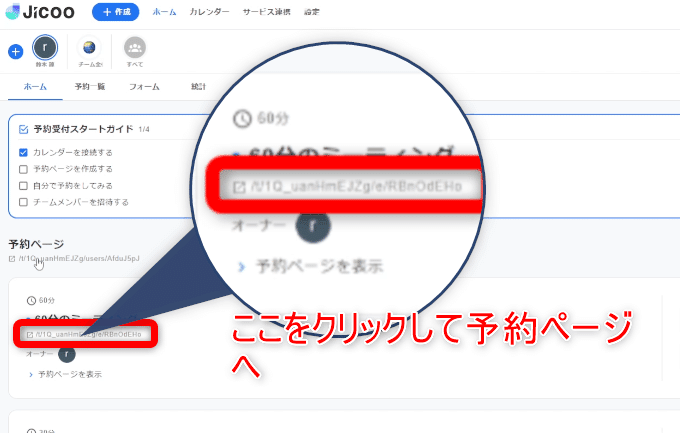
予約ページの公開

実際に作ったページをウェブサイト等に埋め込みたい場合は

共有する→ウェブサイトに埋め込む
ウェブ画面とコードが表示されます。

コードをコピーして、ワードプレスなどに貼り付ければ
予約ページを直接表示可能です。
単純にURLだけコピーしたい場合はリンクをコピーをクリックして
任意のページに貼り付けるだけです。
さいごに
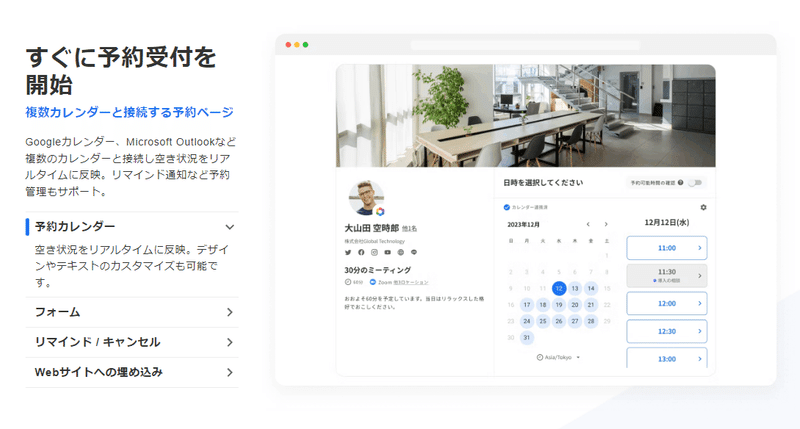
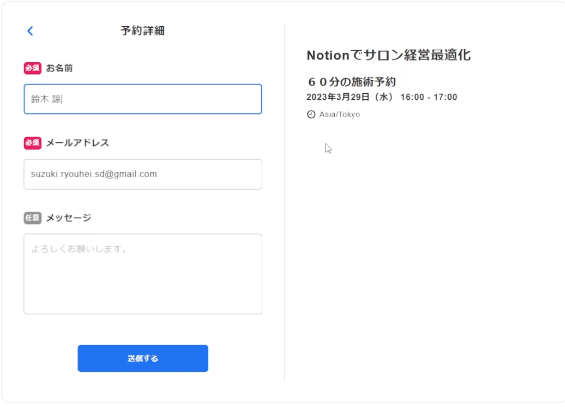
実際にお客様に表示される予約画面です。


登録から公開までの手順は以上です。
これだけで、今まで時間のかかっていた予約対応が
ある程度自動で行えるようになります。
是非実装してみてください。
個人サロンを経営している方へ向けた業務効率化の情報を発信しています。
その他サロン経営の困りごとなどありましたらコメント
もしくは公式ラインもあるのでお気軽にご連絡ください。
よろしければサポートお願いします!コーヒー代にさせていただきます!
