
さくらサーバでWordPressその2(設定編)
こんにちは、サーモン祭です。
さくらサーバでWordPressその1(インストール編)の続きです。
前回の画面からログインをすると、ダッシュボード画面が開きま……おや

インストールしたばかりなのに今すぐ更新してくださいって言われてしまった。仕方ないので早急に更新しよう。
本体、プラグイン、テーマをすべて更新した。それぞれの互換性は注意が必要だけど、まだ何もしていないし更新していいんじゃないかなぁ。

この状態で http://shake-fes.com/blog にアクセスするとこんな感じ。

ブログらしくなっているね!
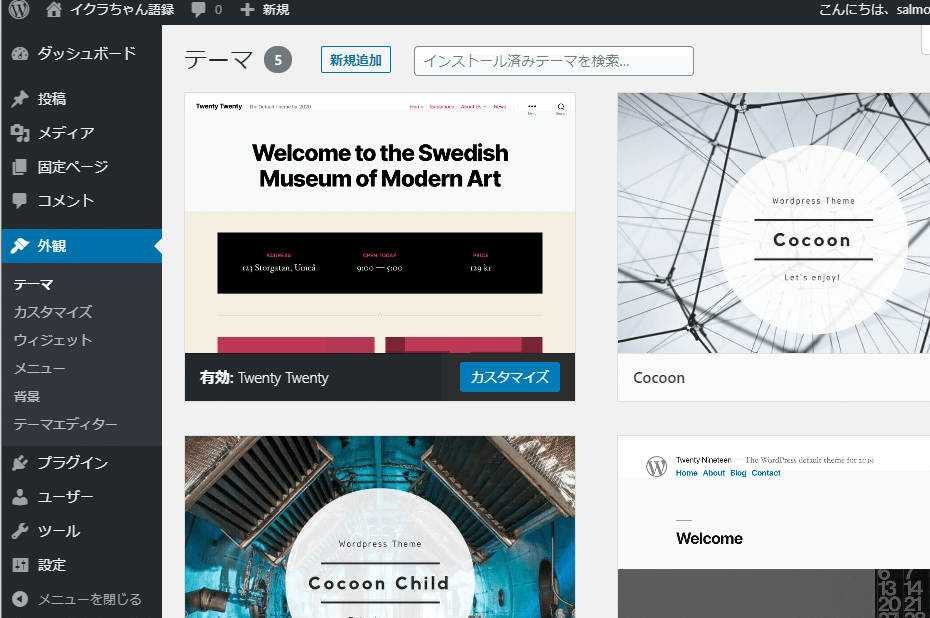
投稿の前にテーマを変更してみよう。お勧めテーマを検索して、Cocoonというテーマを選んでみた。残念ながらさくらサーバには初期インストールされていないので、サイトからダウンロードしてサーバの www/blog/wp-content/themes に格納する。(とんでもなくファイルが多くてビビッている。)
アップロードが終わったらダッシュボードの「外観」を選択する。無事にCocconが選べるようになっていた。
Cocconのサイトに「子テーマを有効化するように」と書いてあったので、Coccon-Childを有効化してみる。

我がブログを開いてみると……無事に見た目が変わったよ!

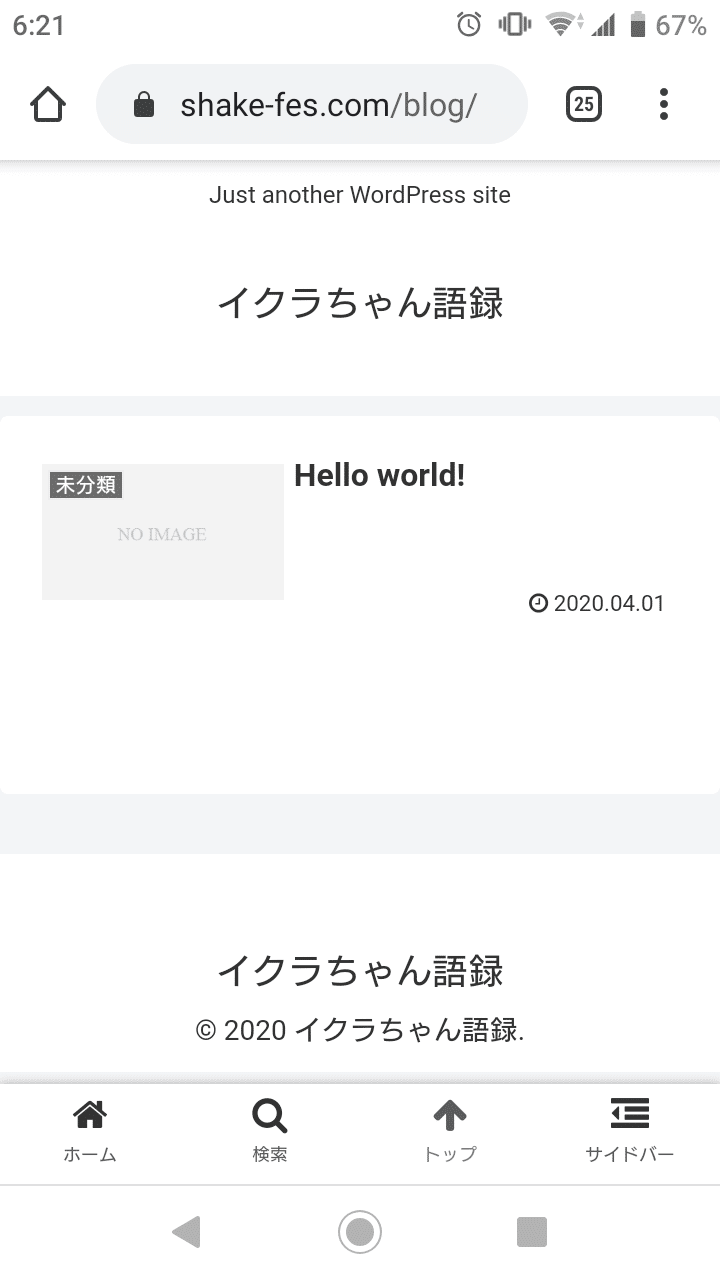
ちなみにスマホから見るとこんな感じ。

ただのブログにしてはリッチすぎない?私のイメージするブログが古いのかもしれないけど。(メニューのサイドバーボタンを押さないとサイドバーが出てこないのも好みじゃないなぁ……。)
ダッシュボードを改めて見ると、テーマを変えたことでCoccon専用メニューが出来ていた。うわ、大量の設定項目が……。とりあえずスキンを変更してみたよ。他のは気が向いた時に見てみよう。

そろそろ投稿してみよう。メニューの「投稿」から「投稿一覧」を選択する。普通は「新規追加」で書くんだろうけど、最初はHello Worldという自動的に投稿されているやつを編集して最初の投稿にする。(あと自動投稿のコメントも削除してね。)

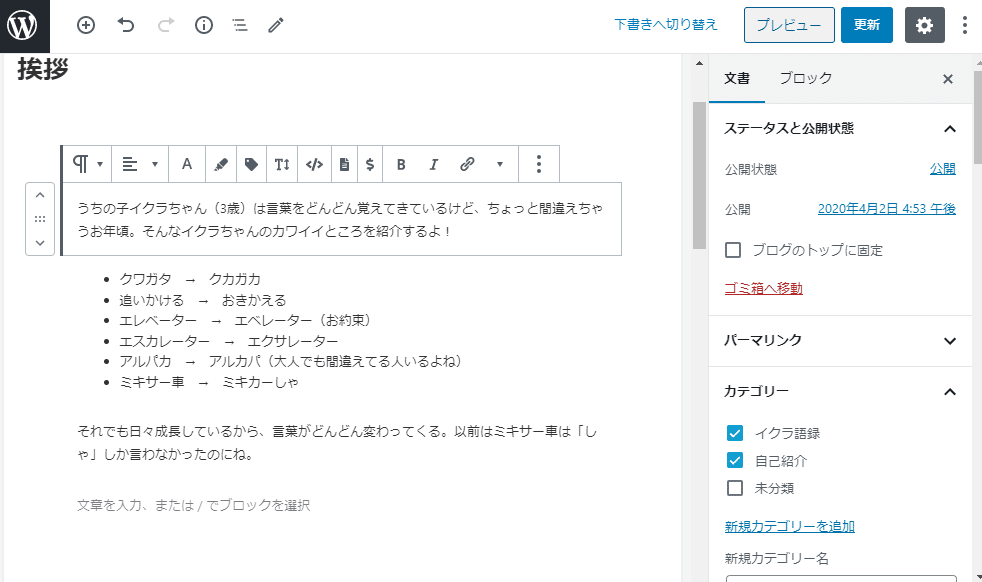
タイトルと文章を入力する。リストはマークダウン方式「- 」で勝手に出てきた。カテゴリーとか何やらも設定する。

右上の「更新」を押して投稿完了!いえーい完成!
↓どうなったか見てみてね。(そのうち色々変更しちゃうかも。)
この記事が気に入ったらサポートをしてみませんか?
