[第2回] visualforceページを作成してみよう
本講座はvisualforceを使い、Salesforce帳票の作り方を学んでいく講座です。全13回の講義終了後、商談から帳票を出力できるようになる事をGoalとして講座を進めていきます。
メンバーシップ(Salesforceデベロッパープラン)加入者は無料でご覧いただくことが可能です。
第1回講義で前提知識や開発方法、開発環境の準備についてお伝えしました。
第2回講義からは、実際に帳票の開発を始めていきます。
visualforceページを作成してみる
まずは簡単なvisualforceページをvisual studio code(vscode)で作成してみましょう。
手順①:プロジェクトを作成する
visualforceページを作成する前に、プロジェクトを作成していきます。
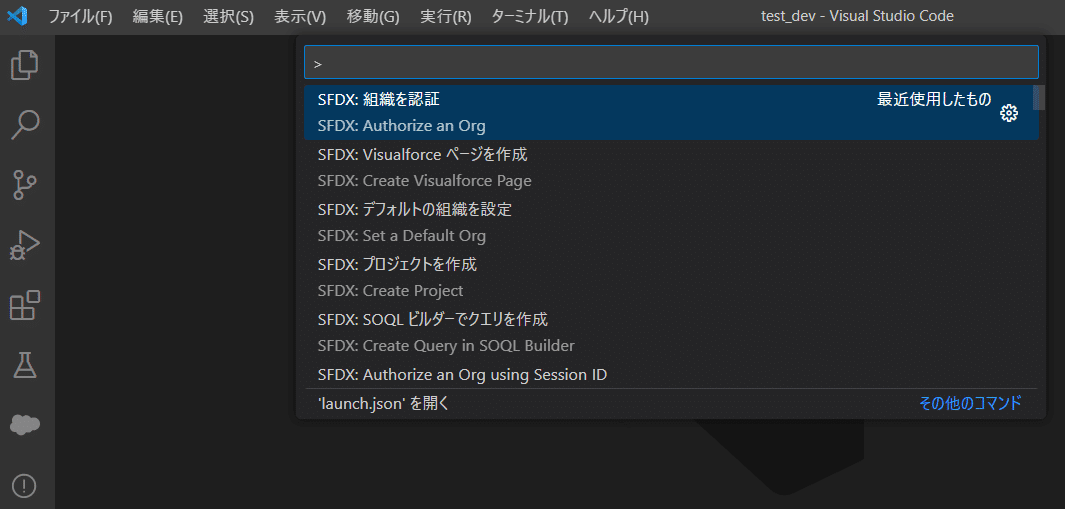
vscodeを開き、Ctrl+P キー (Windows) または Cmd+P キー (macOS)を入力してコマンドパレットを開き、[SFDX: プロジェクトを作成] を選択します。

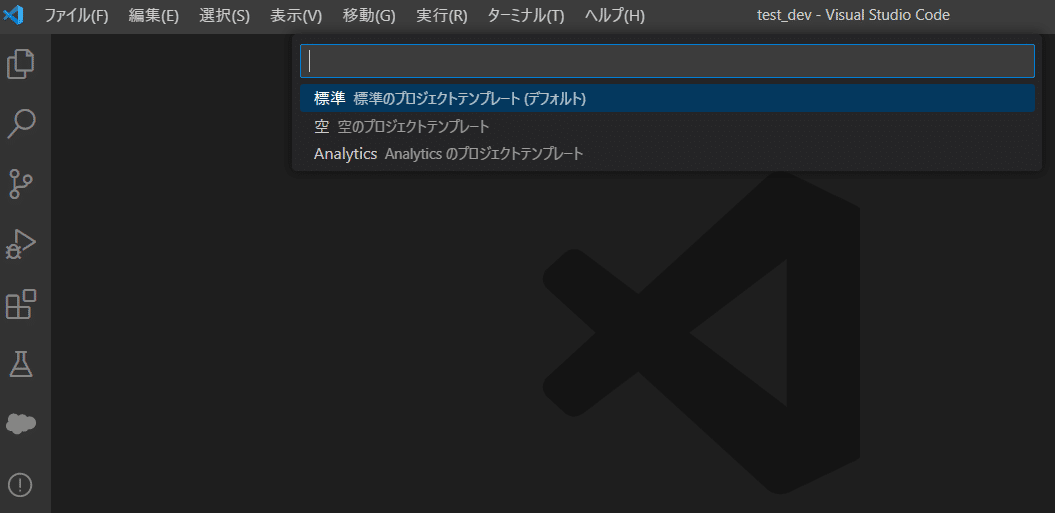
標準テンプレートを選び、

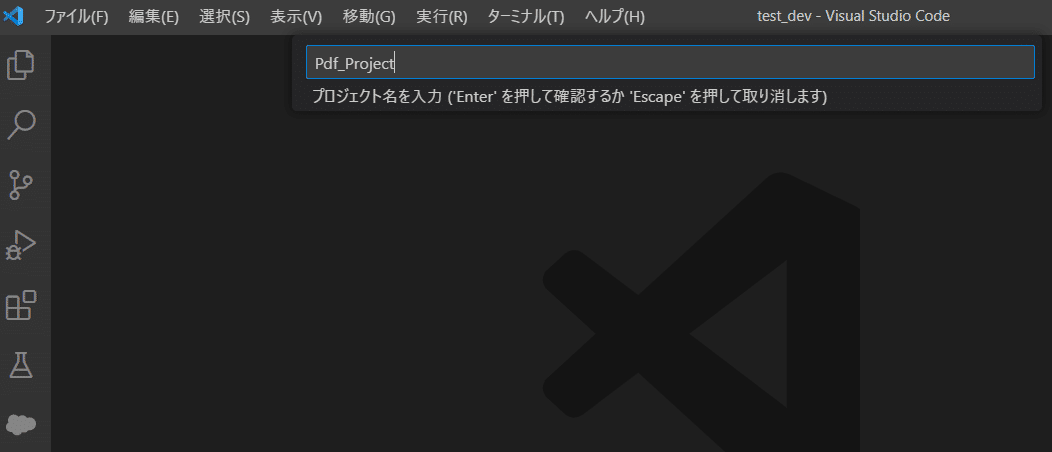
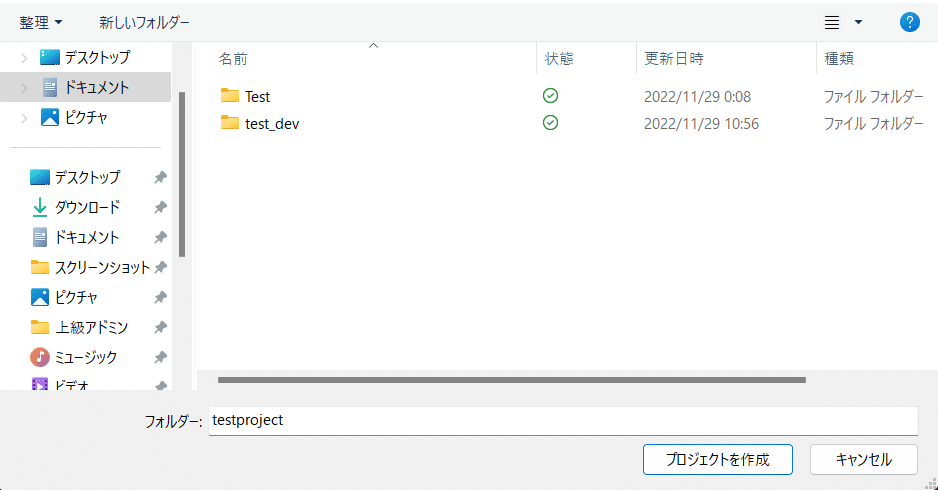
プロジェクト名を[Pdf_Project]と設定します。

プロジェクトを保存しておくフォルダ場所を選択して、プロジェクトを作成します。

プロジェクトが作成されてvscodeが下記のようになっていると思います。

手順②:プロジェクト内にvisualforceページを作る
次は、このプロジェクト内にvisualforceページを作っていきます。
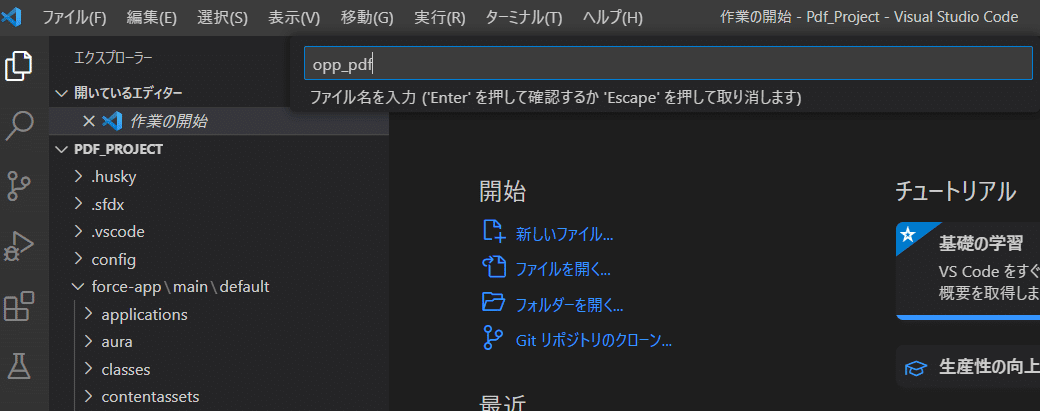
再度コマンドパレットを開き、[SFDX: Visualforceページを作成]を選択します。

ファイル名をopp_pdfとします。

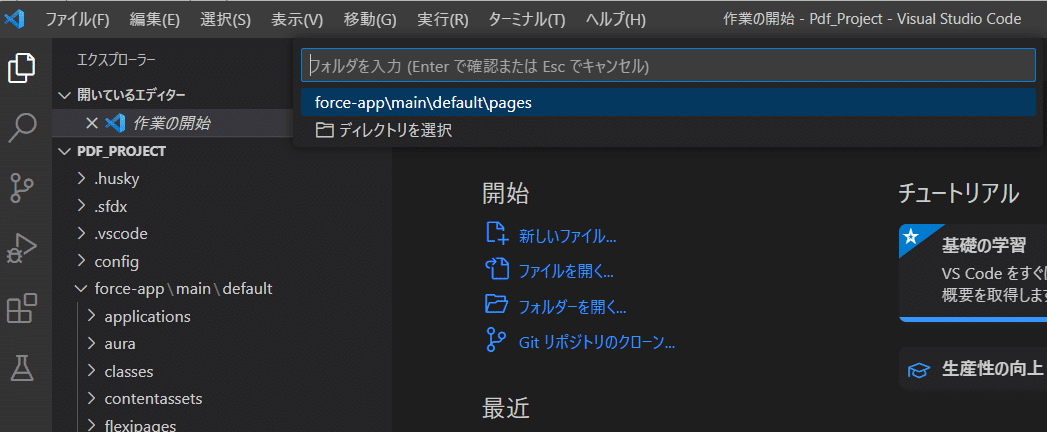
フォルダの入力を求められたら、[force-app/main/default/pages]を選択します。

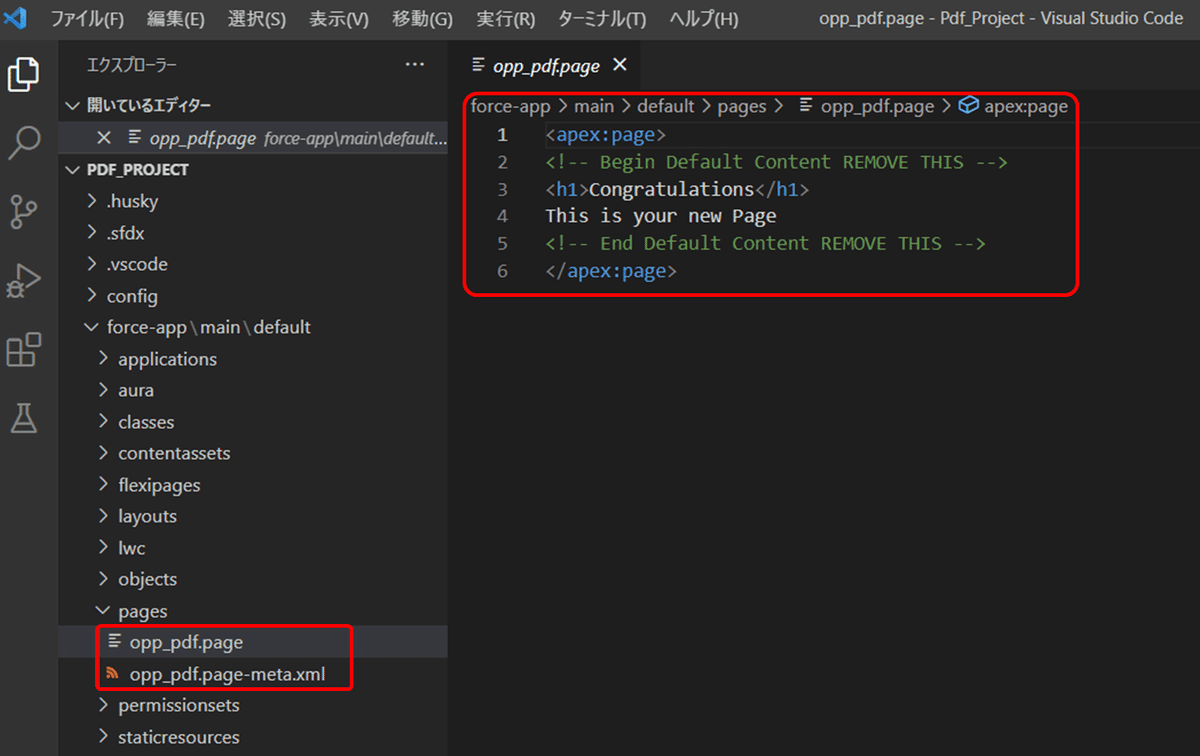
下記赤枠の[force-app/main/default/pages]フォルダに、visualforceページが作成されました。

手順③:visualforceページの内容を変更してみよう
作られたvisualforceページの中身を少し変えてみましょう。
下記の<apex:page>~<apex:page>タグの間に
<p>初めてのvisualforceページ</p>というHTMLを入力してみます。
<p>タグは文章を出力するHTMLタグです。
ここから先は
いつもサポートいただきありがとうございます! クリエイター活動の励みになります!