[第3回] visualforceページをPDFにしてみよう
本講座はvisualforceを使い、Salesforce帳票の作り方を学んでいく講座です。全13回の講義終了後、商談から帳票を出力できるようになる事をGoalとして講座を進めていきます。
メンバーシップ(Salesforceデベロッパープラン)加入者は無料でご覧いただくことが可能です。
第2回講義で簡単なvisualforceページを作成してみました。
第3回講義では、作成したvisualforceページをPDFにしてみたいと思います。
visualforceページのPDF化
第2回講義で作成した「opp_pdf.page」をvscodeで開いてみましょう。下記のような状態になっているかと思います。

このページをpdfにするのはとても簡単です。
下記のようにrenderAs="pdf"を追加して保存してください。
<apex:page renderAs="pdf">コードの変更が終わったら、保存(ctrl+S)して、デベロッパー環境にデプロイしてみましょう。

デベロッパー環境でvisualforceを確認
デプロイしたvisualforceがPDFで表示されるか確認してみます。
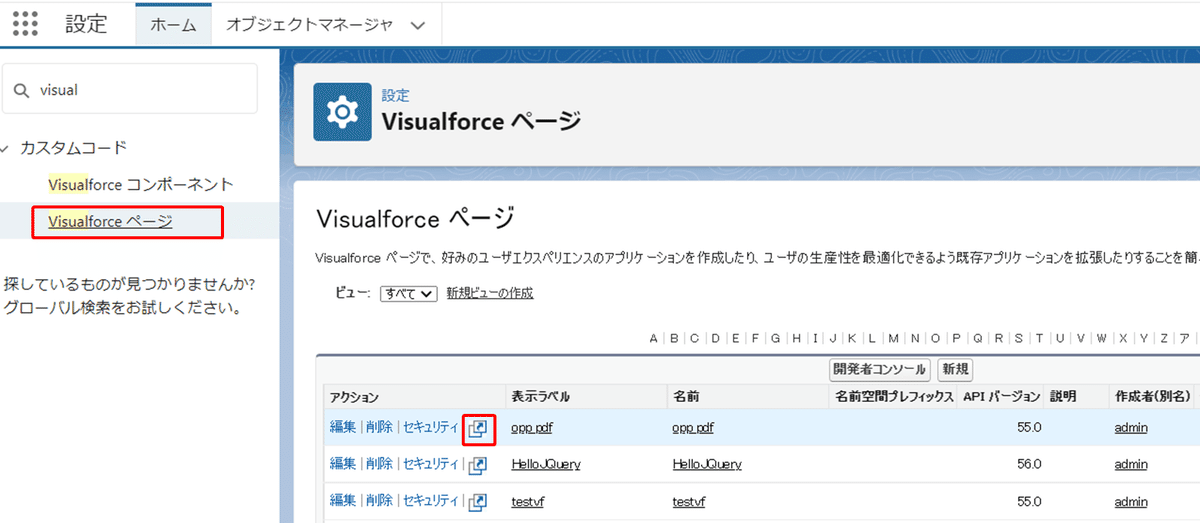
Salesforceにログインして、管理画面からvisualforceページリンクを開き、下記赤枠箇所からopp_pdfを開きます。

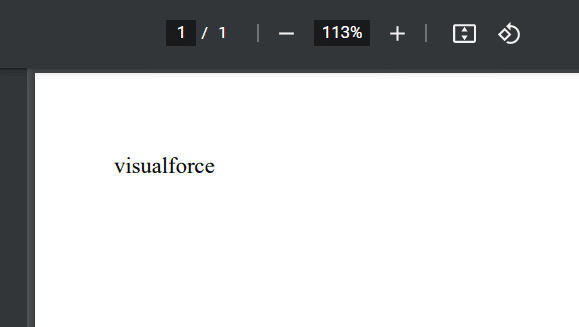
visualforceページがpdfで表示されるようになりましたね。

ただし、「初めてのvisualforceページ」とコーディングしているのに、

PDFでは日本語が表示されず、「visualforce」という文字のみ表示されてしまいました。

ここから先は
647字
/
3画像
いつもサポートいただきありがとうございます! クリエイター活動の励みになります!