
Vstarマーカー自己流作成
自分のVstarマーカーを作りたい!けど作り方わからない…って人多いと思う。私もそうだったし、なんなら今もそんな感じではあるかもしれません。
今だに追求中だけど、私の今の作成方法をnoteに記していこうと思います。拙い文章ではあるけど、見てくれた人達のマーカー作成の参考になったら嬉しいです。
準備しておく物
まず、制作に必要な物を揃えましょう。
私が使っている物はクロッキー帳、シャープペンシル、消しゴム、iPadの4点。
下書きはアナログ、その後はデジタルで行うため、このようなラインナップに。人によってはiPadかスマホ1台あれば事足りることも。
紹介するほどのものでもないけど一つ一つ紹介していきます(ついでに購入サイトのリンクも載っけてく)
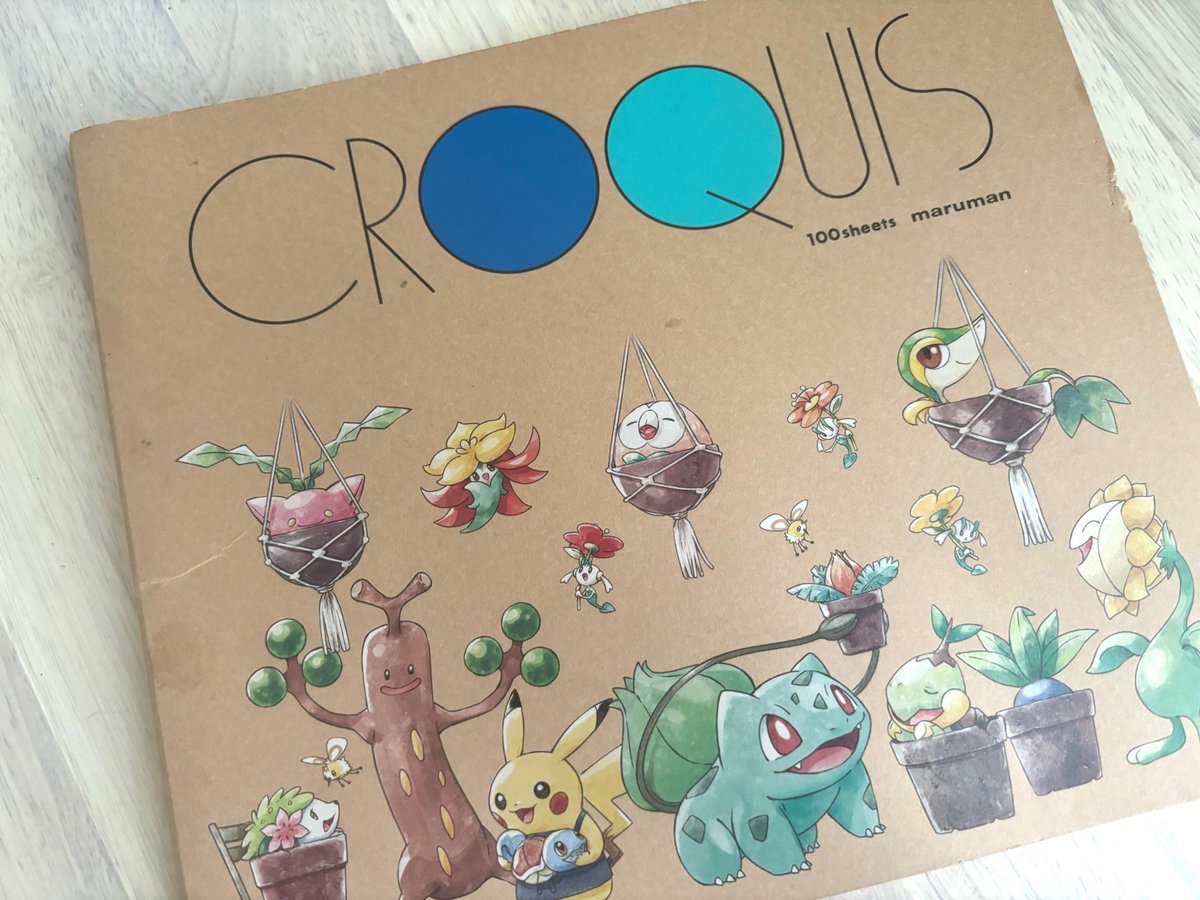
クロッキー帳
ポケセンで買ったやつを愛用。たまにA4サイズのコピー用紙を使うことも。
まぁ、紙ならなんでもいいです。一時期はピンク色のコピー用紙使ってたし。
ここに描いたものを写真撮って線画してく感じです。

もう品切れしてるけど、公式のも見て行って〜https://www.pokemoncenter-online.com/sp/?p_cd=4521329328799
シャープペンシル
特にこだわりはないけど、シャーペンは2本所持してます。
一つはグリップ部分のプニプニ感が好きで、高校の時から使ってます。。プニプニ部分が破れてこれが3代目のはず。これはグリップが青いの使ってます。
もう一つはもらったものだとは思うけど、本当に記憶にないです。いつのまにか持ってました。これはミントっぽい絵柄のを使ってます。
消しゴム
monoしか勝たん。
色々試したけど、結局monoに戻ってきました。
iPad
iPad Air11インチ(第3世代)を愛用。
本当はApplepencilも持ってたけど反応しなくなった…ので、指描きしてる(新しいの欲しい)
お絵描きに使わなくても動画見たり、調べ物したりできるから便利。大学のオンライン授業の時めちゃくちゃお世話になったので、買って良かったです。
制作過程
下書き、線画、色塗り、という順番でやっていきます。
前述していたように、下書きはアナログ、線画・色塗りはデジタルで行っていきます。わかりにくかったらごめん。
下書き
文字は後でフォント入れとかでどうにかするから、ここではポケモンだけ下書き。
ここを丁寧にやっておくと、線画の時が楽になります。

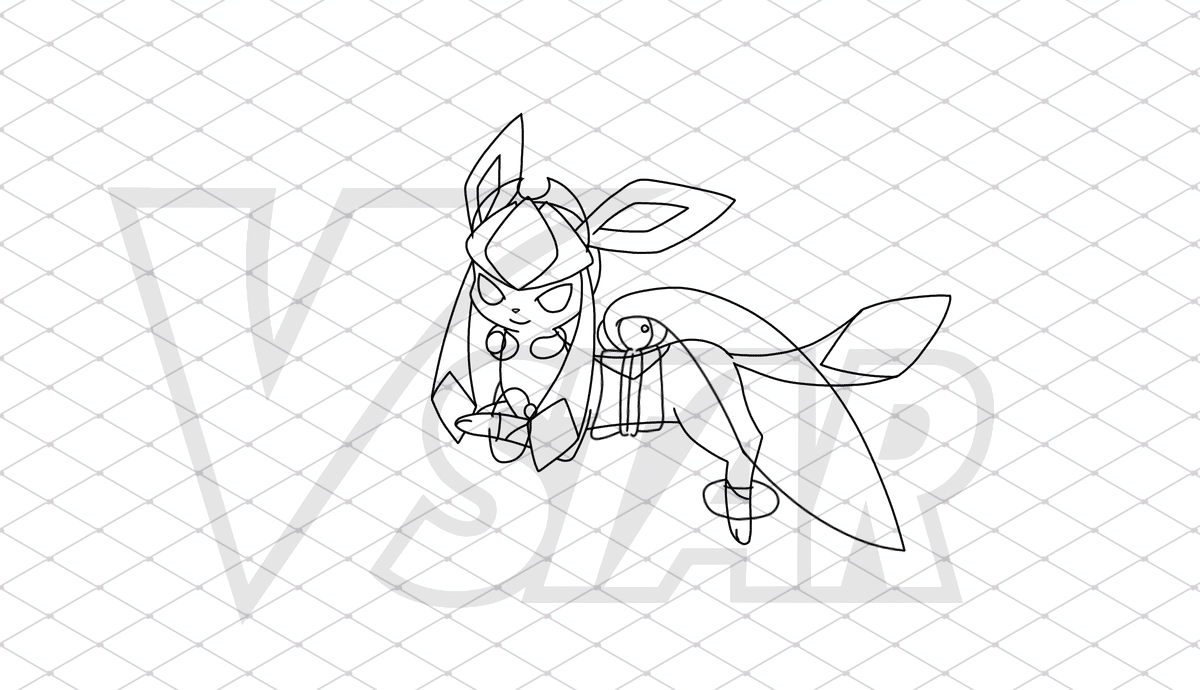
線画
写真に撮ってデジタルで線画をしていきます。
アプリはアイビスを使用。キャンバスサイズは1200×690、DPIは350で作成。マーカー作りの時は全ての工程をGペン(ソフト)を使用。
線画の前に文字部分の大きさやデザインを決めておいた方がいいかも。実際の大きさがわからない時は印刷して確かめるのが一番確実です。

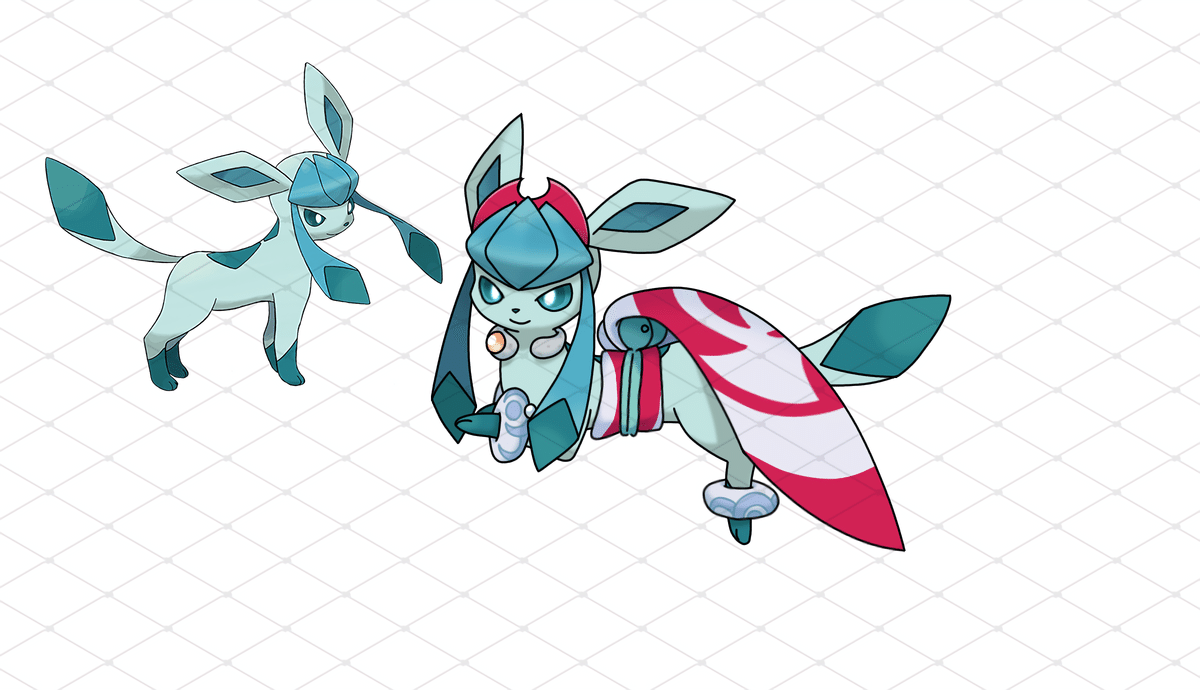
色塗り
色塗りを始める前に一つ注意することがあります。それは、スマホで見る画像と印刷物の色が違うことがあることです。これは電子媒体と印刷媒体では色の表現の仕方が違うためらしいです。そのせいで、色味が暗くなったり、出力できない色味があったりします。ピンクとかはきれいに出ないことあります(詳しいことはググってくれ)
まぁ私は気にせずCMYK表現のまま進めていきます。印刷の際、色味が変わっても気にしないようにしてます。
色塗りは公式絵からスポイトして塗っていきます。あまり細かく塗らずに、影や光は最小限にしてます。出来上がりは小さめなので、ここでチマチマ描いても潰れることがほとんど。

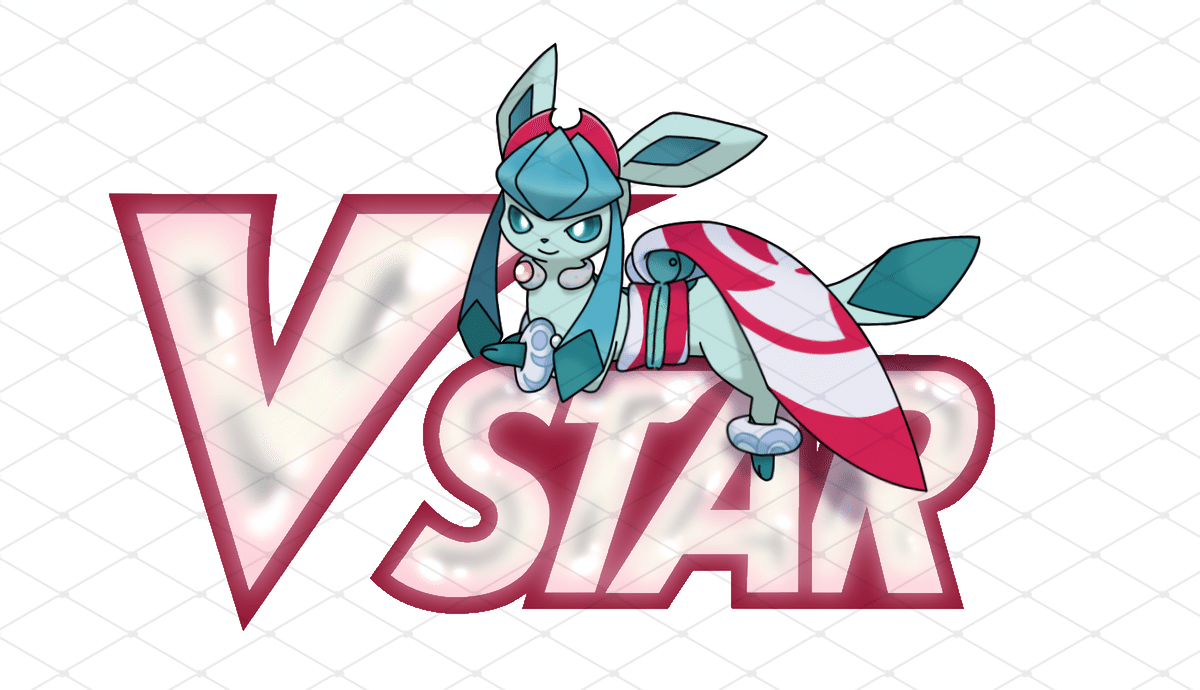
背景は素材を使ったり、参考画像を探してそれっぽく仕上げていきます。これに関しては下書きせずに行き当たりばったりで仕上げます。

印刷
印刷準備
最後にカットラインを作成していきます。所謂切り取り線みたいなやつです。
自分で作れそうにない場合は印刷所の既存の形(四角や丸)を使ったり、印刷所がサービスや追加料金を払うとやってくれたりするとこもあるのでそれを活用しましょう。
ここではアイビスでのカットライン作成方法を簡単に説明します。この作成方法では入稿できない印刷所もあるので注意してください。
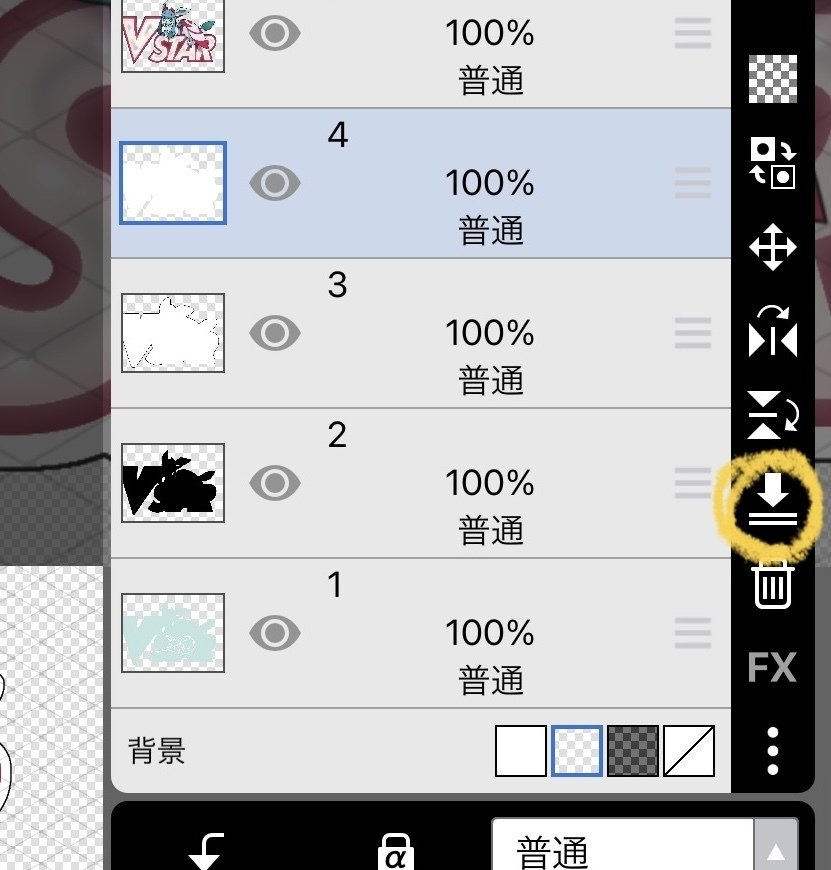
① 完成した画像を複製して、縁取りをつくる。

② 線画色変更で全体を白にする。

③ ②で作った画像を複製して縁取りを黒で作る。

④ ③で作った画像を②で作った画像の下にして、レイヤー統合。

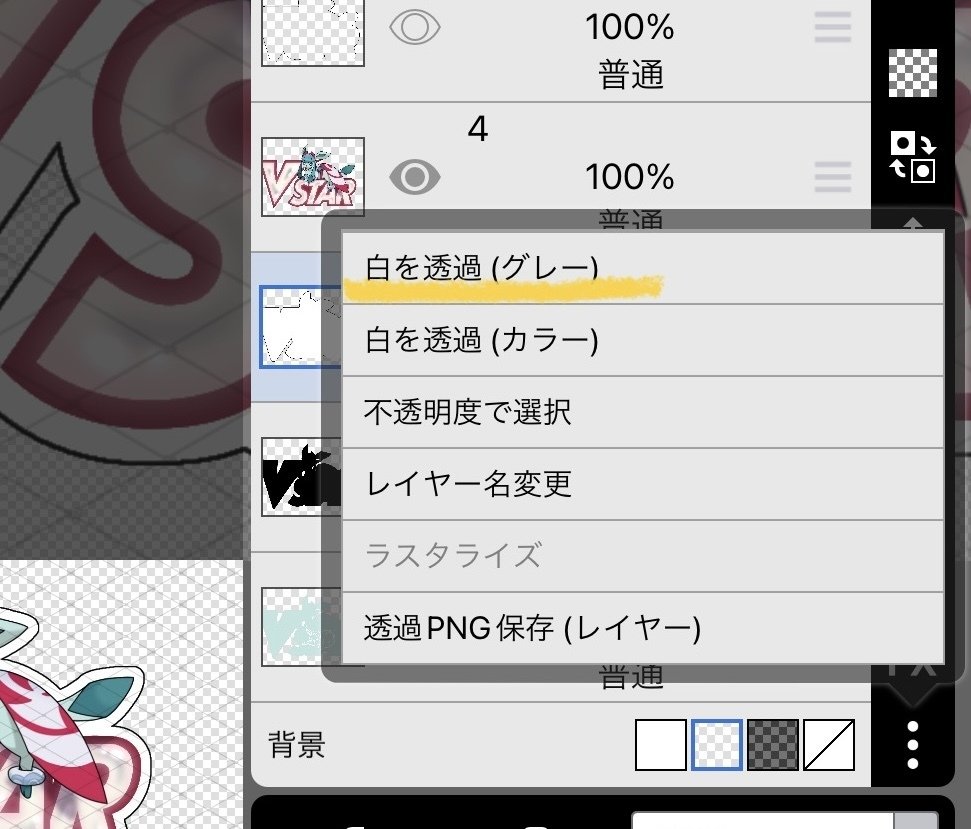
⑤白を通過したらカットラインの完成!

入稿
完成したデータを印刷所に入稿したら、印刷所のチェックの後に完成品が届きます。

あとがき
今回は私のやり方を説明したけど、色々な作成方法があるので、是非自分に合うものを見つけてほしいです。
ではでは!
この記事が気に入ったらサポートをしてみませんか?
