
BOOTHにおける作品ページの表紙の話
pixivが運営するBOOTHでは、「サムネイル」が正方形で表示される特徴があります。

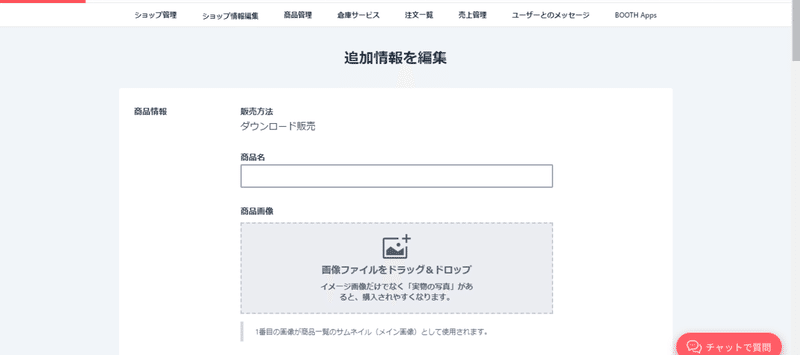
これは、設定した「商品画像」の1ページ目の、ちょうど中心に見いだせる最も大きい正方形部分が表示されています。「正方形部分」の説明は後にします。

BOOTHページ内での見栄えのほか、ツイッター共有なども見据え、「真ん中の正方形を意識した、横長の『1ページ目』を用意する」ことが重要になってきます。
力を入れる場合はちゃんとしたソフトを使うべきですが、そんなに力を入れない場合はPowerPointで十分です。
PowerPointで作る「1ページ目」
①PowerPointのスライドを16:9にしてください。何も設定しなくても最新のパワポなら標準が16:9です。
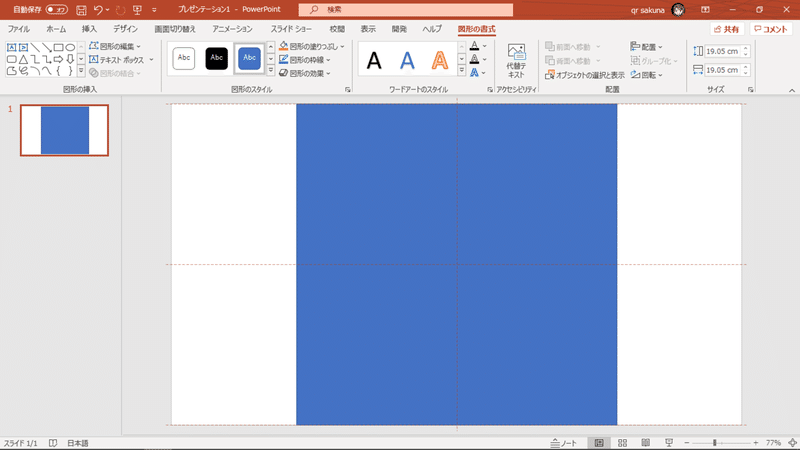
②パワポのスライドの上端と下端に接する正方形を、「左右中央揃え」で置いてください。図形の挿入→四角形を選択→Shiftを押しながらグイーンってやって、「配置」から調整。

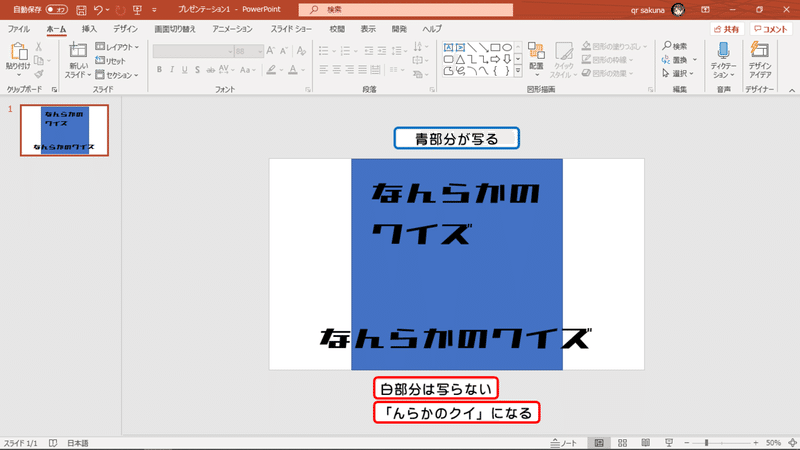
③その正方形の中にサムネイルを作りましょう。
この青い四角が、先述した「画像のちょうど中心に見いだせる最も大きい正方形部分」です。

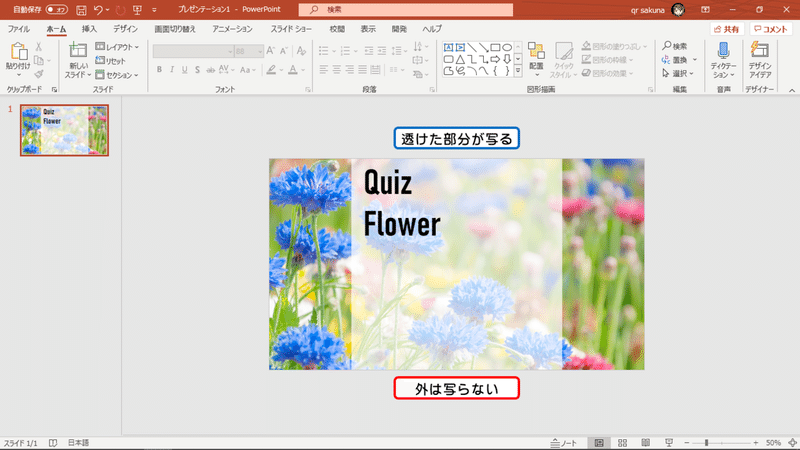
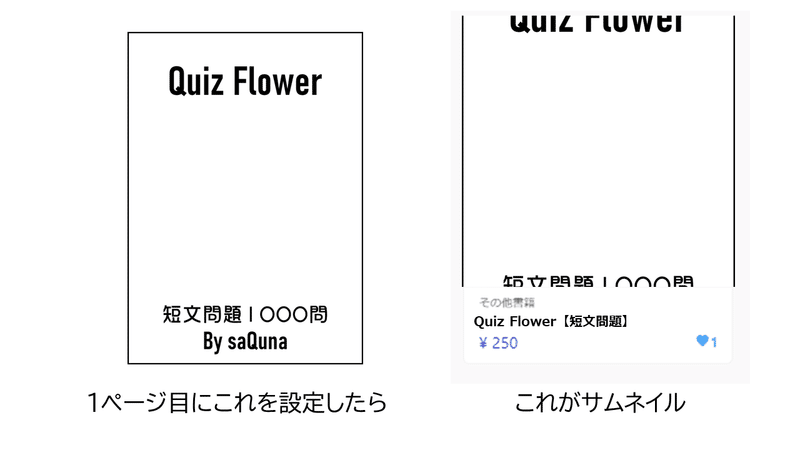
④正方形の外側、つまり上の画像でいう『白部分』には「サムネイルには要らないデザイン」を入れておくとよいと思います。なくても問題ありません。

↑これは、サムネイルではこう見える↓

⑤完成したスライドを画像にします。png出力とかがありますが、スライドショー開始からのスクショで問題ないと思います。
⑥それを「1ページ目」にします。
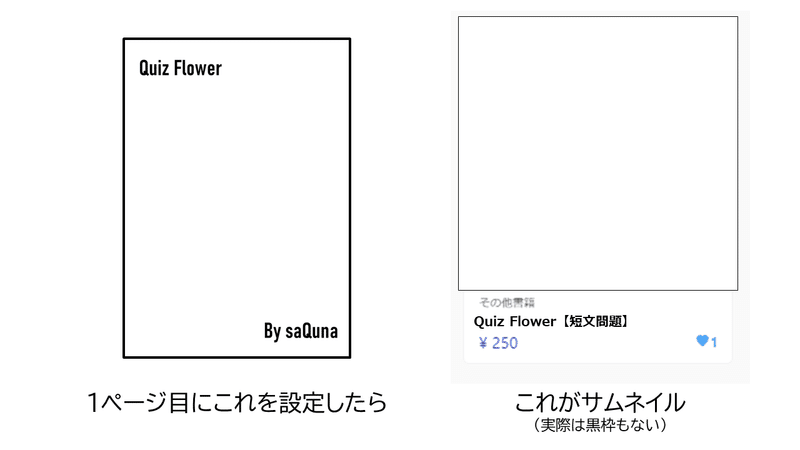
よく、B5サイズの本の表紙をそのままBOOTHの1ページ目にしてかなしいことになっている商品を見かけます。特にシンプルな表紙なら、以下のように残念すぎますね。


けっこうかなしいので、たとえB5サイズの表紙画像がすでにあったとしても、BOOTHで売る際には「正方形を意識した横長の表紙」を別途用意するとよいと思います。
twitter共有するために
正方形サムネイルの作り方は以上でOKですが、「twitterサムネ」に着目する必要もありそうです。販促のメインツールがtwitterという人が多いと思うので。
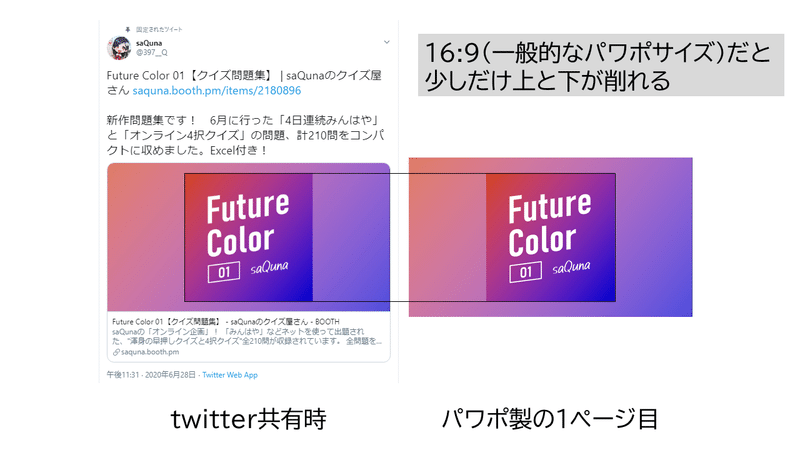
BOOTHの商品をtwitterで共有すると、「1ページ目」の画像がリンク部分に表示されます。ここが横長であるがゆえ、1ページ目には横長画像が推奨され、縦長や正方形の画像は推奨されないわけです。
ただし、ツイートに表示される領域は、16:9の画像(=一般的なパワポのサイズ)よりちょっとだけ縦に狭い(下画像)ので、この記事で解説した作り方での「1ページ目」の画像には、特に上下で余白を十分に取りましょう。

これで、「BOOTHのサムネ」「twitterの共有」の双方に耐えうる画像が完成です。
頂戴したサポートは、よりよい作品づくりに活用させていただきます。よろしくお願いします!
