
PLATFORM | サイトレビュー【14】
サイト名
PLATFORM(モバイルオーダー運用ソリューション)
URL
ターゲットユーザー
下記を検討している店舗運営者、経営者
・顧客のデータを収集し、データに基づいたマーケティングがしたい
・キャッシュレス決済を導入検討している
サイトの目的
PLATFORMの3サービスの情報提供→資料請求
サイトの印象
メインカラーのイエローが目を引き、おしゃれなジュース(がはめ込まれたモック)のビジュアルで若々しさや今時感を感じる。
ただ、BtoBサイトなのもあり、余計な装飾はほぼ無く、シンプルな文字の見出しや分かりやすいアイコンの使用で、可読性がとても良いサイトだと思った。
デザインで気になったところ
配色
ベース:ホワイト(#ffffff)
メイン:イエロー(#f5bf1e)
※メインビジュアルやフッターはグラデーションの背景画像を使用
アクセント:グレー(#4c4d55)、ブラック(#1a1a1a)
イエローのグラデーションをメインに、文字やリンクはブラック・グレーを使用しポップになりすぎない様に引き締めている。
※背景にグラデーションを敷くのはバナーをトレースしていても良く出てくるので、のっぺりを防いだり奥行感を出すのに使えるんだなと分かった。
フォント
見出し~本文:Noto Sans JP
全てNoto Sansで統一されていることで、サイト全体も統一感が出て読みやすい。
トップページ
・ナビは視点のスタートとなる左からロゴ、中央にナビ(日本語のみ)、右に資料請求ボタン。
下にスクロールするとナビは消えるが、上にスクロールすると背景白でナビが出てくるようになっており、コンテンツを読む邪魔はせず、丁度他のページへ遷移したいときに出てくるので、細かい所に手が届く感じが上手い!と思った。(SPはハンバーガーメニューになっている。きれいに枠に囲まれており見やすい)
・トップ下の導入企業のロゴはITサービスでよく見かける!自動で流れることによって導入企業数の多さを訴求しつつ、ただ並べまくると縦に長くなってしまうのでスライダーにして幅を短縮。(後ろにさりげなくCLIENTSの文字も速さを変えて流れている。Nuxt.jsで記載。vue-awesome-swiperかな?)

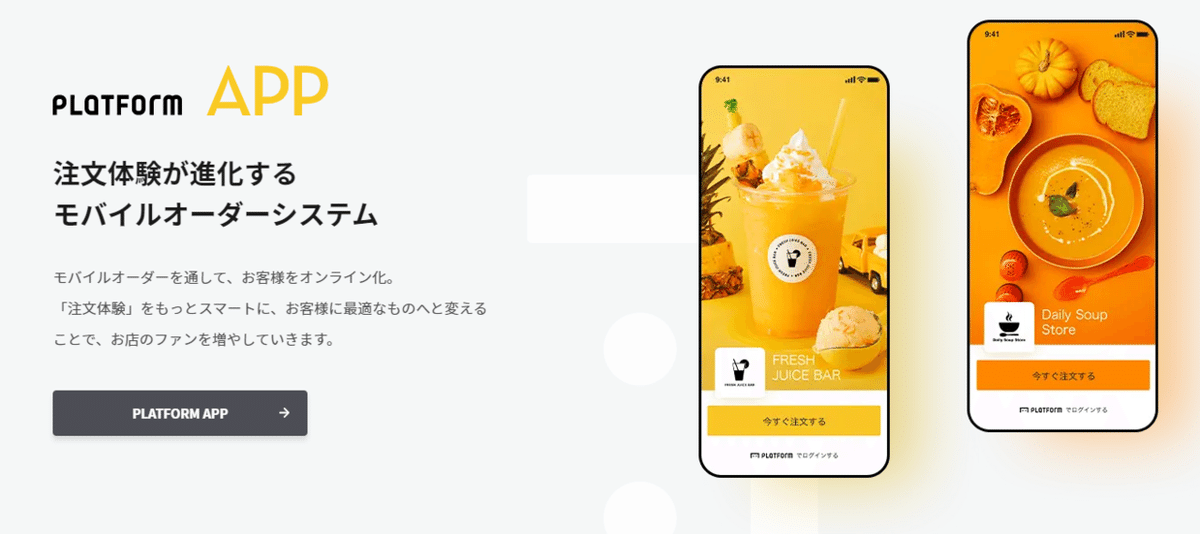
・次に3つのサービスを端的に紹介、各サービスの詳細ページへ。
配置を左右で変えるたり、背景にうっすら縦でロゴを入れスクロールで視差を付け動きを出すことで、下へ行くリズムを作っている。
スマホやタブレット・PCのモックにサービスの画面を入れることで実際にどういった操作画面になるのかイメージがつく。

・最後にアイコンを使い、端的にサービスの機能をまとめて紹介→詳細は別ページへ。

・導入事例はメインをビジュアル付きで1社。企業の方の顔写真付きで1社紹介することで、信頼感が増している。他3はスライダーで見せており、繰り返しになっていることで3社以上にも見えている。

クリックすると企業ごとの事例ページへ遷移するが、雑誌のインタビューのようにかなりしっかり取材されており、企業がどういった課題を持っていて、なぜPLATFORMを選んだのか?導入することで何が良くなったのか?が詳細に語られている。
自分が導入を迷っている店舗運営者だったら絶対読むし、導入後のイメージが明確になり資料請求してみたくなるコンテンツだと思う。
・ニュースリリースはサイト上部と下部に2か所。上部は最新情報のみで必要最低限、下部はリリースとメディア情報に分けられており、掲載スペースが6か所あるため、たくさん掲載したい意図がある時に良いと思った。
・トップ最下部はストーリーへのリンク。実際に運営しているサラダのお店の写真を使用しており、「飲食の現場を知っているからこそ~」の文章にもマッチしている。
ストーリーのページでは開発についての想いを伝えている。
ここが他社との差別化できる部分(開発した会社が実際に長年飲食店を経営しており、現場を熟知しているからこそ開発できるサービス)を語っており、それをビジュアルで見せるように、サラダの店舗現場の写真(PLATFORMを使用している)が豊富に配置されている。
メインと下部は視差効果、画像に対してはフェード?が使われており、読ませるページな分画像で動きを付けて単調にならないようになっている。
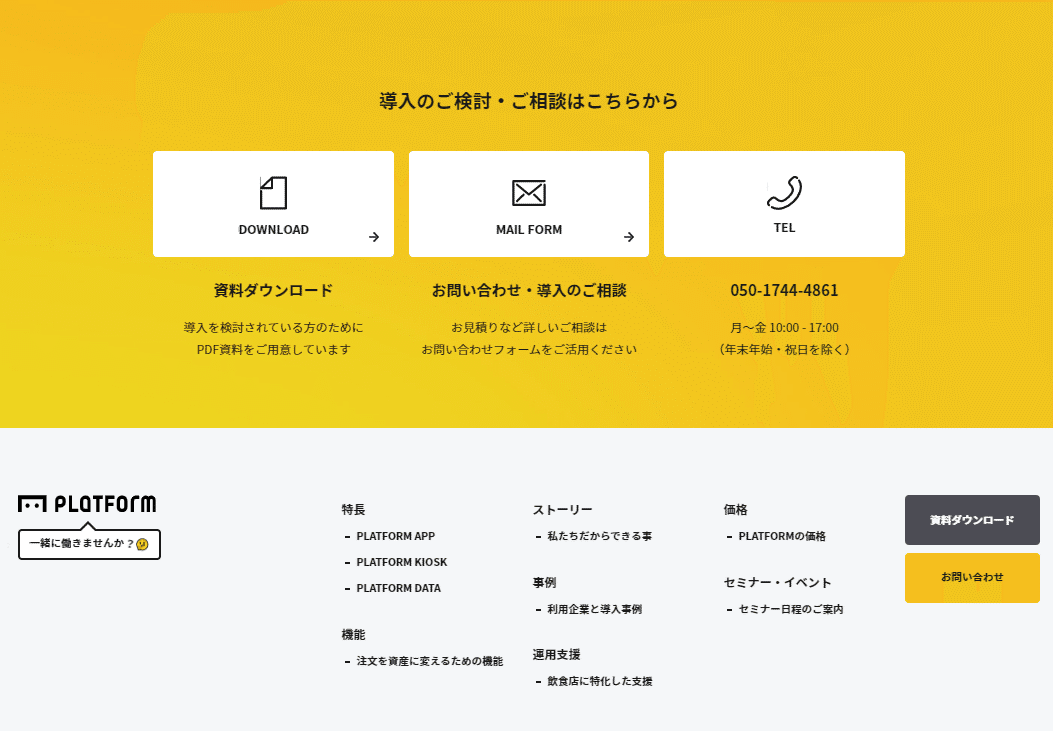
・フッターは2段(上部・下部)に分かれており、上部は資料請求・問い合わせなどCVに関わる部分なのでメインカラーのイエローとアイコンボタンで目立たせている。
下部はサイトマップだが、ここにも資料請求・問い合わせボタンが設置されている。何で2か所も?と思ったけど、スマホにして見ると、縦長になるので上下フッターの位置が遠くなる→CVボタンが一瞬どこにあるか分からなくなるので2か所に入れているのかなと思った。

キャプチャ

