
Renoca By FLEX | サイトレビュー【19】
サイト名
リノベーションカー Renoca by FLEX
(ランドクルーザー・ハイエース専門のFLEXのリノベーションカー専門サイト)
URL
https://www.flexnet.co.jp/renoca/
ターゲットユーザー
30代後半~50代の男性(家庭があるイメージ)
車好きで、自らカスタムなどを楽しんでおり、色や内装にこだわりたい人。
サイトの印象
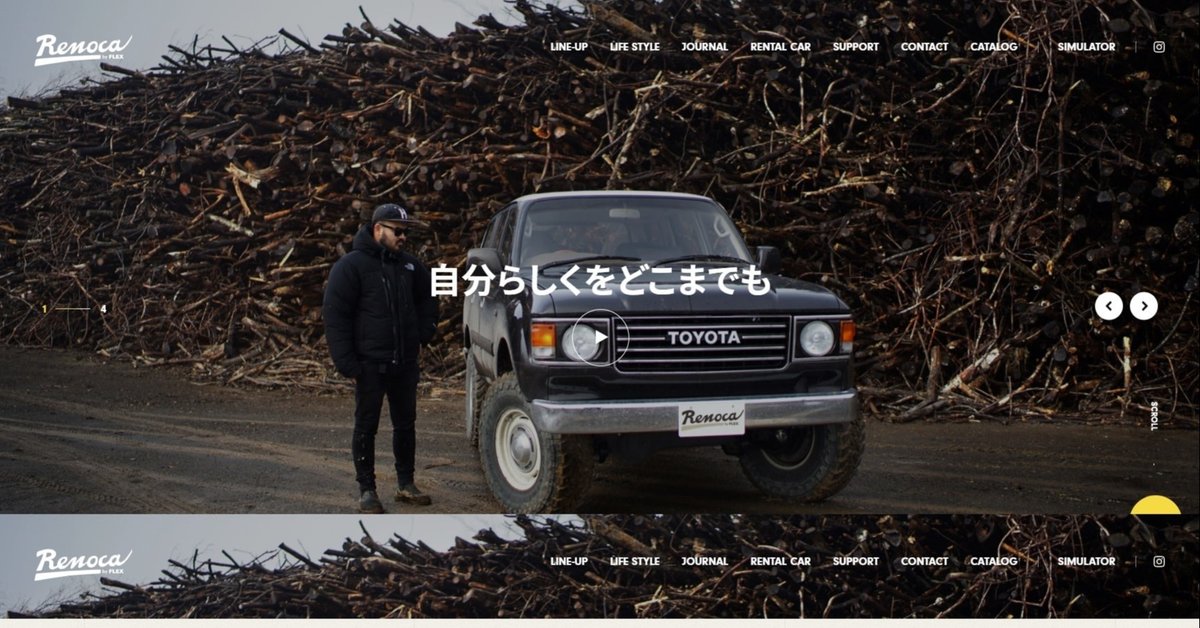
グレーやベージュで落ち着いた印象の配色・明度を下げた写真がクールでかっこいい印象。うっすら背景にグリッドが引いてあり、その線に沿ってコンテンツを配置している。が、あえてはみ出したりしている部分もあったり遊びがあるので、真面目過ぎないレイアウトになっている所がさらにかっこいい。
デザインで気になったところ
配色
ベース:グレーベージュ(#EDEAE1)
メイン:ホワイト(#fff)、ブラウンベージュ(#E6E3D5)
アクセント:レッドオレンジ(#FF0000)、イエロー(#f5da44)
ベージュ系の紙っぽい背景画像を敷き、一部強調したい部分のリンクやコンテンツのテキスト部分をホワイト使用して見やすく、hover時などの色のアクセントではイエローを多く使用している。PHOENIXのイエローなどを見ると、販売している車のカラートーンに合わせているように見える。

フォント
見出し欧文:Neuzeit-grotesk
見出し日本語:Noto Sans JP
本文:游ゴシック体
線の太さが均等な欧文(Neuzeit-grotesk)をナビや見出しに使用。見やすさとクールさを両立しているように思える。
本文に関して、コンテンツの見出し横の小さい文字はNoto Sans、右側のリード文などは游ゴシック体を使用するなど、部分部分によってフォントを変えている。デザイン上の理由なのか気になった。
サイト全体
・背景にグリッドを引いており、コンテンツがそこに沿って並ぶようなデザイン。ただ、必ずしも枠にはめるのではなく、はみ出したり外しを入れることで真面目過ぎないデザインになっている。
・トップのスライダーは、スマホになると表示中の画像が横にスライドしている。
・ナビやパンくず等、現在activeになっている部分はイエローの蛍光マーカーで引いたようなデザイン。
![]()
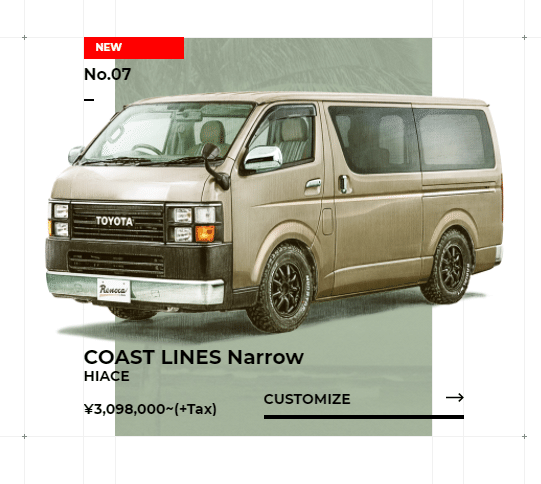
・車のラインナップの部分は車の切り抜き画像を並べ、背景にNoを大きく入れたり、欧文を入れる事で武骨な印象になっている。
hoverは写真が少しアップになる+矢印が動く。
スマホではスライダーへ変化する工夫がされている。高さを出せない部分はスライダーにするのが常套手段なんだなと最近感じる。

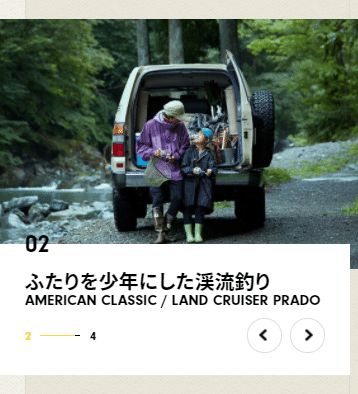
・LIFE STYLEの部分とページは、Renocaを購入後のイメージを購入検討者に想起させている。女性組や家族など、様々な年齢層をこちらで入れ込むことでターゲット層を広げている。ここはスライダー(メインビジュアルと同じ)を使用して1つのビジュアルを大きく見せている。
・カスタムシミュレーター部分は右にホワイトのボックス、上にイエローのアクセントカラーを入れており、他のコンテンツとは異なったデザインになっている。
カスタムシュミレーターのページ(https://www.flexnet.co.jp/renoca/simulator/)では、車をイラストで表示させ、下にスクロールすると背景に設計図のようなグリッドが入り、レトロ感を感じるのと、プラモデルのパッケージを見ているようなデザイン。男の人はワクワクするだろうな~。

他、参考になったパーツ
スライダーのパーツ。矢印のデザインは複数個所で共通。

上部のインフォメーションは3行→1行でたためるようになっている。1点間隔でスライドし、邪魔にならずに複数情報を伝えることが出来る。

画像の上にボックスを置いたデザイン。数字をはみ出しているのがおしゃれ。

キャプチャ

