
BottleBrew | サイトレビュー【17】
サイト名
BottleBrew | CRAFT YOUR OWN SOY SAUCE
URL
ターゲットユーザー
下記のユーザー・店舗経営者。
・調味料(醤油)を自分で作ってみたい
※自分でぬか床を用意して漬物を付けてるぐらい、料理好きな人のイメージ。
・醤油にこだわりがある
・身体に優しい食材を使用したい
上記のユーザーへBottleBrewのサービスや始め方、レシピを紹介。
→最終的に、会員登録(無料)or体験会予約(と動画視聴)させる。
サイトの印象
勝手な料理や醤油のイメージとして、和風のデザインをイメージしていたが、明朝フォントや和の要素がほぼない、既存の醤油のイメージを覆すモダンなデザインで驚いた。(ロゴのBOTTLE BREWの薄いブラウンも相まって最初はコーヒーのサイトかと思った!)
デザインで気になったところ
配色
ベース:ホワイト(#ffffff)
メイン:ブラウングレー(#3d3531)、グレー(#f7f7f7)
アクセント:ブラウン(#f8f8f8)
ホワイトをベースに文字やボタンはグレー、フッターはダークブラウンで締めている。ブラックではなくグレーを使用する事で、明暗のくっきりさが緩和され、優しく温和な感じが出ている。
また、アクセントのブラウンはhoverの色やロゴの色の変化、各ページ(つくる、つかう、つなげるのNoのアイコンや、ページ内のコラムの背景など)によって濃さが異なる。醤油の熟成・発酵の段階をサービスの流れとかけて表現しているのだと感じた。
フォント
見出し:中ゴシックBBB
本文:ヒラギノ角ゴ Pro W3
欧文:Open Sans
見やすいゴシック体で統一。文字は大きめのサイズ感で、行間が大きく取られている。またしょうゆ、と意図的にひらがなで記載することで、広い行間と相まって余裕や落ち着きが感じられる様に思う。
欧文はあまり使用されていないが、グロナビや、各コンテンツ・ページの見出しの下に一部使用している。あしらいとして使用しているだけでなく、外国の方への配慮もあるのかな?と考えたが、それだったら英語のサイトを作るはずか…
トップページ
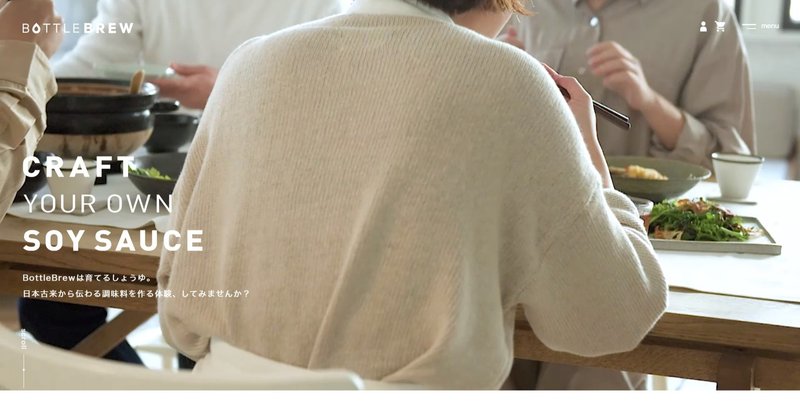
・トップのナビは、PC、SP共に透過されたハンバーメニューになっている。ログインボタンやカートボタンはシンプルにアイコンとしてメニュー横に設置。スクロールすると左上のロゴが消えて、グレーのログイン・カートアイコンが出てくるので見やすくなる工夫がされている。
・メインビジュアルはPCは自家製しょうゆを使用して料理をする姿や食卓を囲んでいる動画。写っている人物の服装やインテリアが洗練されており、丁寧な暮らしをしたい30〜40代女性をターゲットにしているのかな?と思った。実際に動画として表現すると、閲覧者が使用した時(未来のイメージ)を想起させるので制作費があるのであれば動画はいいなと思った。
スマホにすると静止画のスライダーに変更されている。
個人的にPCとSPで表現を切り分けるのは、携帯を見るのが外でWifiを使えない時もあるし、ページが重くならないので良い方法だと思った。
左端にスクロールのアイコン。メインビジュアルが全幅だと下にスクロールせずに離脱してしまうと思うので自分も今後は気を付けていきたい。
![]()
・メインビジュアル下はBottle brewの簡単な説明。(商品やサービスの紹介サイトは、ページの初めの方でこのサイトは何の商品のサイトなのか?を担的に述べている事が多い。閲覧者にとって早めに理解出来た方が、確かに自分が今なにを観ているのか不安にならずに良いと思う。)
「それは、わたしがつくったしょうゆ」の部分は、人が話しているようなアニメーションで1文字ずつ表示される。(spanで1文字ずつ区切ってある)
そして、いきなりもう「Bottle brewを始める」という申し込みへのフロー説明のページや、マイページへ飛ばしているのが意外だった。ニュースなどで話題になったサービスなので、既に事前情報を持っている人に向けてだったり、既に登録済みの人がマイページにすぐにたどり着くようになのかな?
・Bottle brewを始めるの部分は、動画と同じく実際に使用しているシーンの写真を集めたビジュアル。自分が使用する想像が掻き立てられてワクワクする!

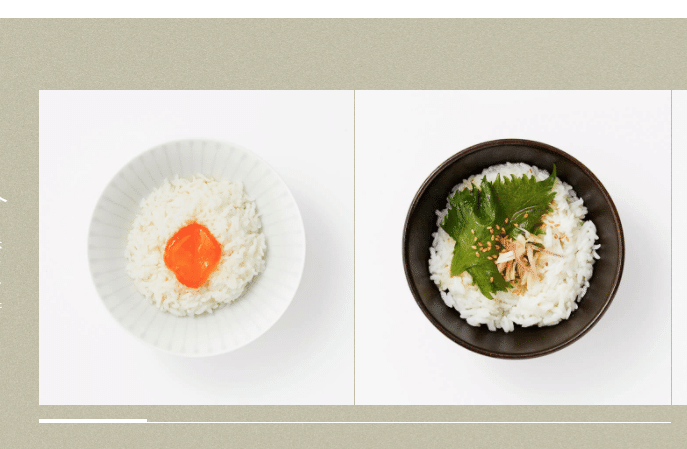
・レシピ紹介は背景を紙っぽい質感(テーブルクロスにも見える)にして、コンテンツを分けている。料理の写真が左へスクロールするようになっており、3枚目がチラッと見える事でスライダーだという事を伝えている。
下のナビもスクロールできる事を表現している。

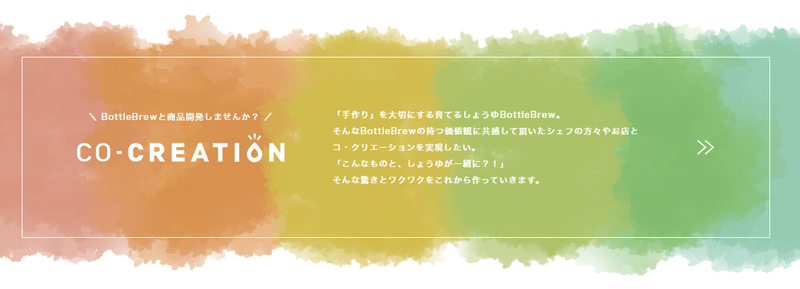
・CO-CREATION(共創)の部分は一転カラフルになっている。様々な企業や店舗の人たちとのコラボを、色と水彩がまじりあったデザインで表現している。色が鮮やかすぎないので、サイトのデザインから浮かずいい具合に他のコンテンツとの差別化になっている。
一見ボタンに見えないが、横に>>を付ける+hoverの動きを付ける事で押せることが分かる。(そして、>>のアイコンはページ遷移の共通アイコンとして機能している。)

・パンくずの縦配置はあまり見たことが無いのであしらいとしておしゃれ。

キャプチャ

