
満足(ストッキング) Hello!びっくりの心地よさ。| サイトレビュー【21】
サイト名
満足(ストッキング) Hello!びっくりの心地よさ。(福助株式会社)
※満足ストッキングシリーズの特別サイト
URL
ターゲットユーザー
20代前半~40歳ぐらいまでの女性
TVCMを見て検索してきた人
福助オンラインストアから来た人
→認知拡大、オンラインショップへの誘導
サイトの印象
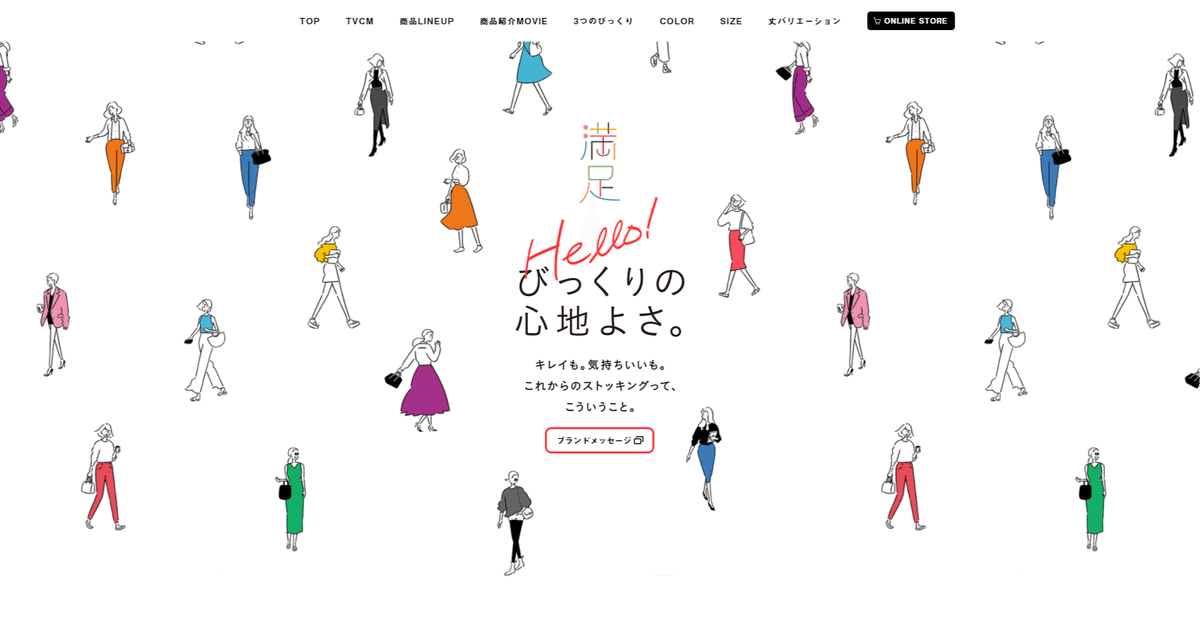
ベースがホワイト文字もブラックでシンプルだけど、それがカラフルなイラスト、各カラーのロゴの色やストッキングの各カラーを映えさせている。イラストにもよるけど、優しくてかわいい印象になる。
他のサイトでもそうだが、カラフルなイラストや写真を生かしたい時は、サイト自体はシンプルなカラーで引き立ててあげるのがよさそう。
デザインで気になったところ
配色
ベース:ホワイト(#ffffff)
メイン:ブラック(#000000)、グレー(#E7E9E9)
アクセント:レッド(#FF3537)
サイト自体はめちゃくちゃシンプルな配色。
その分ストッキングのイラストのカラーが引き立っている。
ストッキングは種類ごとに明るさが同じぐらいの別色相カラーで分けられており、どの商品かの区別がしやすい。
フォント
見出し:A-OTF 見出ゴMB31 Pr6N
サイズ部分の英語や数字:Montserrat
A-OTF 見出ゴってwebフォントにあったんだ!
このページ全体的に太目のウェイトだからか、文字がはっきりしており見やすい。ちょっと太目でカジュアルな印象があり、時々ある手書き文字(こちらは画像)との相性がいいなと思った。
サイト全体
・テキストとイラストが中心のシンプルなサイト。上にも記載したが、イラストのカラフルさとストッキングのカラーを生かせるサイトデザインだと思う。
・ノーマルタイプと着圧タイプを真ん中で2分割して、背景を変えて分けている。SPになるとロゴは上に、商品は縦1列に。

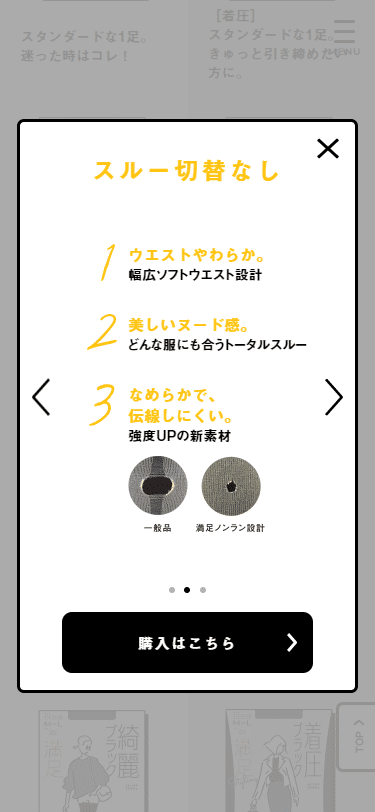
Clickはhoverでちょっとアップに。押すとポップアップで商品の特徴が出て、文字のカラーが商品のカラーとリンクしている。SPはポップアップにプラスしてスライダーになっており、ポップアップすると枠で画面幅が小さくなり見づらくなる問題を解消している。クリックされないと見てもらえないリスクはあるものの、優先順位が低めのコンテンツだけどポップアップで何とか入れたい!という時にマネしたい。

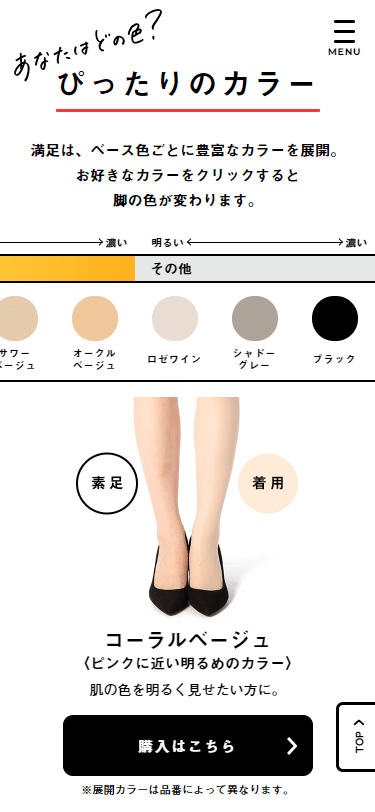
・ストッキングのカラー選びの部分、カラー展開が多い商品をお客さんに分かりやすく見せる方法が気になったが、ベースの色で区分け+クリックすると着用写真(しかもちゃんと素足の色もわかる)が切り替わるのはとても分かりやすい。
一番参考になったのはSP。カラー展開の部分と着用写真を縦に積むと確実に1画面では収まらずに、カラーをクリック→下へスクロールして着用写真を確認、という手間になる。(過去同じようにサイズ展開が多い商品をコーディングした際、実際にそうなって見にくいかも…となった)
こちらではカラー選択の部分をスライダー表示にして縦幅を短縮し、1画面に購入ボタンまで収めれている。

サイズ部分も同じく、スマホになるとスライダー形式。身長別・ヒップサイズ別で色分け+女性の体形別のイラストがあるので、自分がどれに当てはまるのかしっかり分かったうえで購入へ進める。すごいな、サイズ違いのクレームあんまり無いだろうな…
●部分の文字が小さくなるので、クリックで拡大できる気遣いがいいなあと思った。

・そのほか、手書き文字を重ねているのがかわいいし、実際にイラストの女性が話してくれている感じ。親しみ感がアップすることを学んだ。


キャプチャ

