
SOLES GAUFRETTE(バターゴーフレット専門店) | サイトレビュー【13】
サイト名
SOLES GAUFRETTE(バターゴーフレット専門店)
URL
ターゲットユーザー
・20代後半~30代の女性(にプレゼントを贈る男性)、センスがありかつ品質の高いお土産や、プレゼントを探している人
サイトの目的
・使用している素材の質の高さ、こだわりの製法・デザインで魅力を訴求
→バターゴーフレットの認知。最終的に店舗が自社オンラインショップで購入してもらう。
サイトの印象
こだわって撮影されたビジュアル、少し暗めの配色・明朝フォントが印象的で、30代~40代向けの雑誌のような、おしゃれで品格があるサイト。
誰かにお土産を渡すとき、センスいいね!と言ってもらえる物を贈りたい時にピッタリだと思った。
デザインで気になったところ
配色
ベース:ピンクベージュ(#c6a289)
メイン:ダークネイビー(#222a34)
アクセント:ホワイト(#ffffff)
ピンクベージュがメインだが、暗めのトーン+ダークネイビーで若くなり過ぎず、高級感のある配色。
フォント
見出し英語:Baskerville PT
日本語:游明朝
セリフ体・明朝体を使用し、落ち着きのある雰囲気。
セリフ・明朝体=フランスの伝統的なお菓子を表現。
ボタン・リンクはサンセリフ・ゴシック体を使用して可読性を良くしている。
トップページ
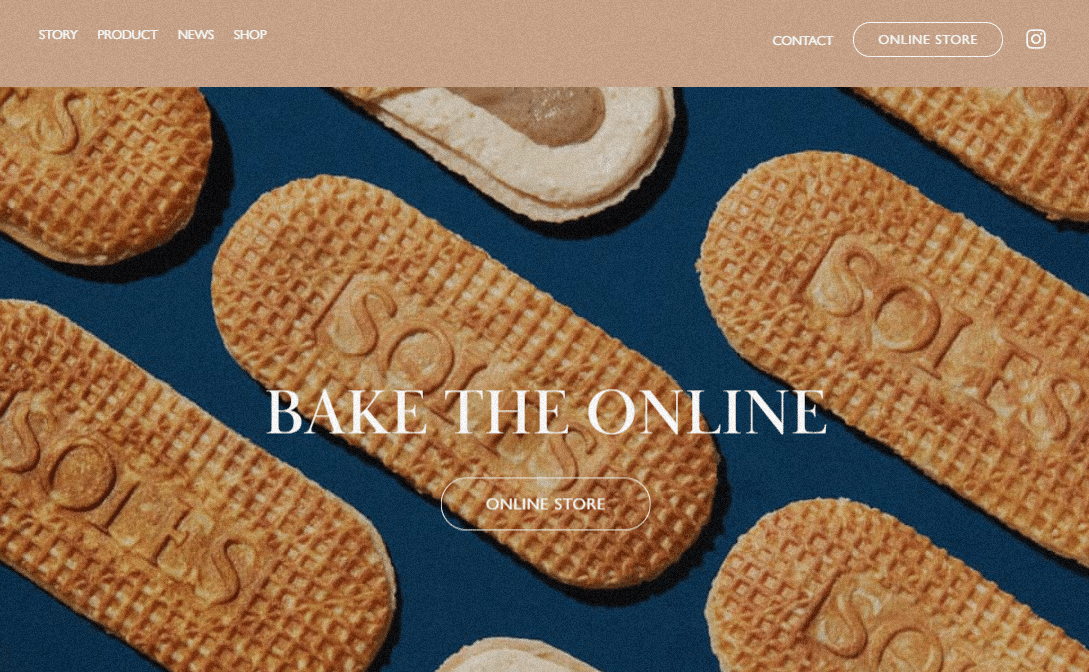
・全体にうっすらノイズがかかっており(canvasで記載されている。中身を見てもさっぱりだったけどこんなノイズも出来ちゃうらしい!)、雑誌のページ(もしくは映画のフィルム)チックな演出がなされている。
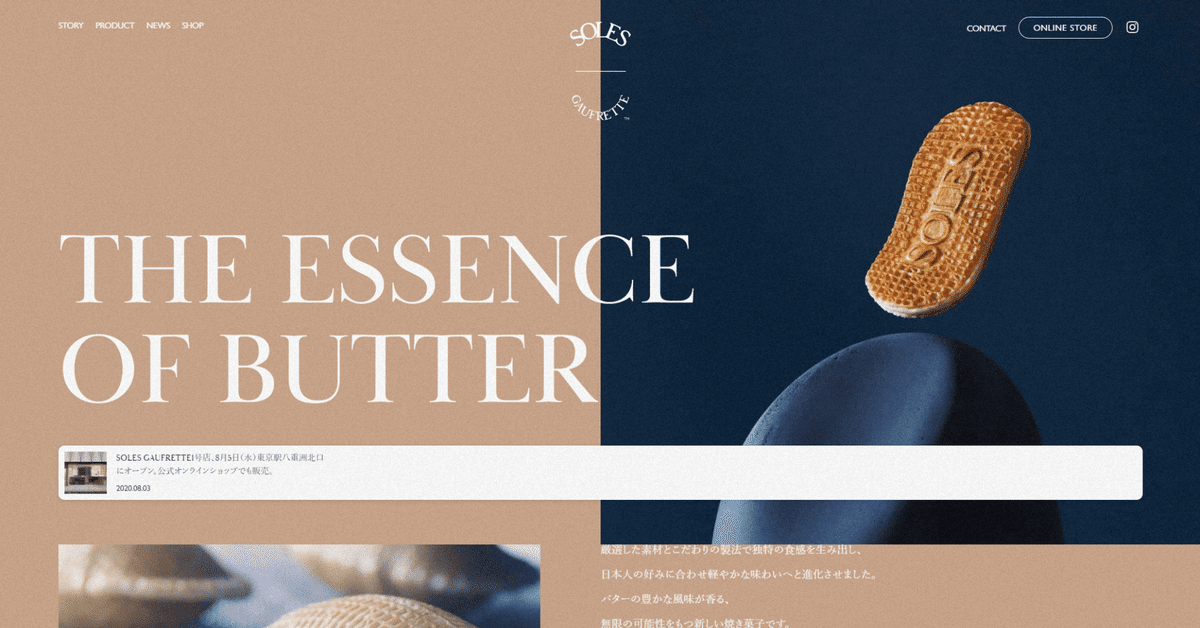
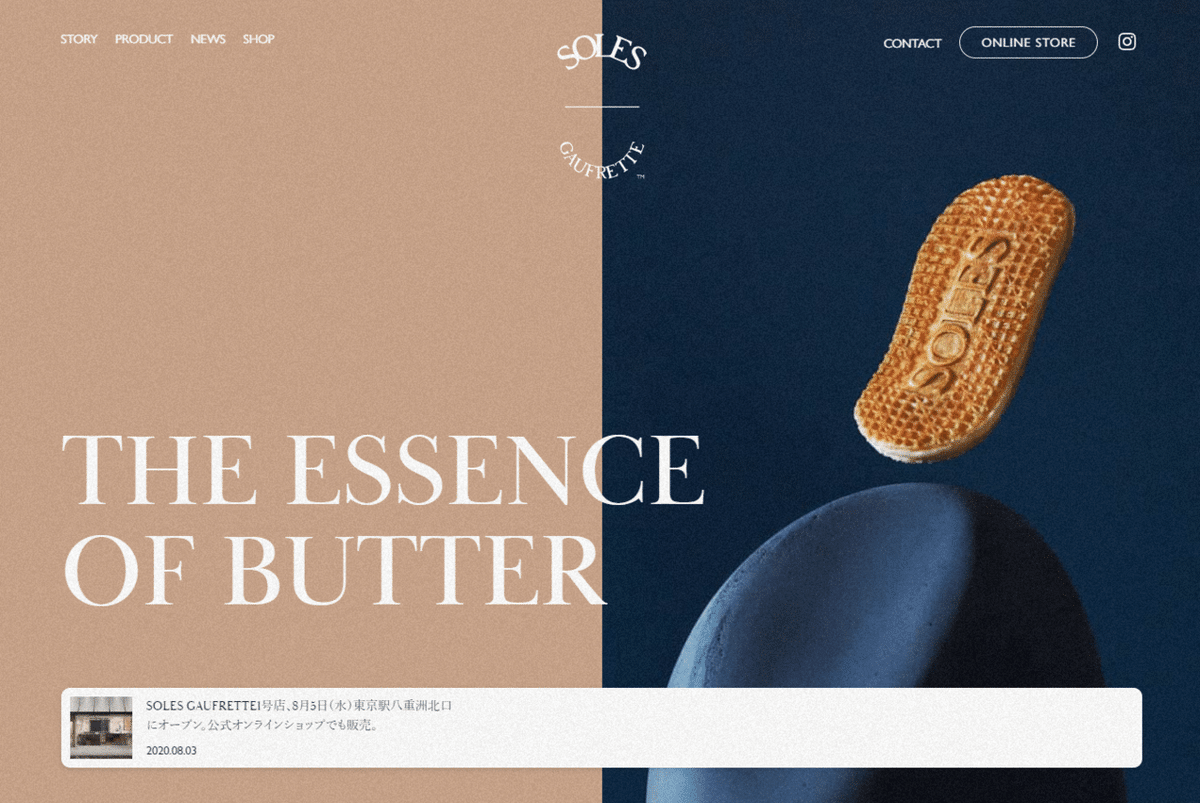
・メインビジュアルは左右2分割。
左に大きく「THEESSENCE OF BUTTER」(バターの本質?エキス?)の見出し、右にビジュアル。ビジュアルはデザインコンセプトに記載されているような、伝統的を表すネイビーを背景に、お菓子が足跡を残して前に進んでいる(進化している)のを表すようなデザイン。
レスポンシブでスマホになると、お菓子のビジュアルがメインになり、見出しは下へ。

・メインビジュアルの下はゴーフルの紹介を端的に掲載。
ゴーフルが大きく膨らむところを見せた動画が印象的で目を引き最後まで見てしまう。足早に素材やパッケージを見せる⇒コンテンツの下のビジュアルは使用している素材(卵やバター)と完成品の商品を見せている。全体感を閲覧者に見せている。

・各コンテンツのリード文は短く、行間を開けて見やすく。
line-heightではなくmarginで行間を取っているのにこだわりを感じる。
font-size:18px;
margin:8px 0;・PRODUCTの部分は伝統的な製法の商品=背景をネイビーカラーに。
画像をただ配置するのではなく、大小ずらした配置でメリハリをつけている。
また、大きい写真は素材そのものを表し、小さい方は画像を補足する動画にすることで、素材が商品のどんな部分に影響しているのか分かる。大→小の流れで視線を集める事が出来る。

・プライスの部分も2分割レイアウトになっており、単品とセットの対比になっている。
・ショップへ住所とニュース→オンラインショップのコンテンツ順で、店舗に行けない顧客を、最後にのオンラインショップへのリンクを表示する事で刈り取る導線となっている。