
BAYCREW'S GROUPコーポレートサイト | サイトレビュー【15】
サイト名
BAYCREW'S GROUP コーポレートサイト
URL
ターゲットユーザー
・採用希望者
・パートナー希望の企業
・広報関係者(雑誌・TV)
・店舗、オンラインショップ利用ユーザー
※非上場なので株主向けの情報はなかった。
サイトの目的
・グループ全体の最新情報の発信
・グループの事業と理念の紹介
・採用情報の発信
サイトの印象
ファッション事業が中心の為か、美しいビジュアルが多くおしゃれ。そういった写真が映えるような色数を絞ったシンプルな配色と、ナビや見出しなど少し太めの欧文(セリフ体)の使用、白い余白を生かしたデザイン等クールでかっこいい印象を持った。
デザインで気になったところ
配色
ベース:ホワイト(#ffffff)
メイン:ブラック(#000000)、(#333)
アクセント:グレー(#f8f8f8)(#909090)
写真やメインビジュアルが1番映えるように、色数が少ない。
ファッションや飲食関連のサイトはビジュアル重視であれば、他の要素は出来るだけシンプルにした方がいいのかもしれない。
フォント
見出し欧文:Poppins(https://fonts.adobe.com/fonts/poppins)
本文:ヒラギノ角ゴ Pro
全てNoto Sansで統一されていることで、サイト全体も統一感が出て読みやすい。
トップページ
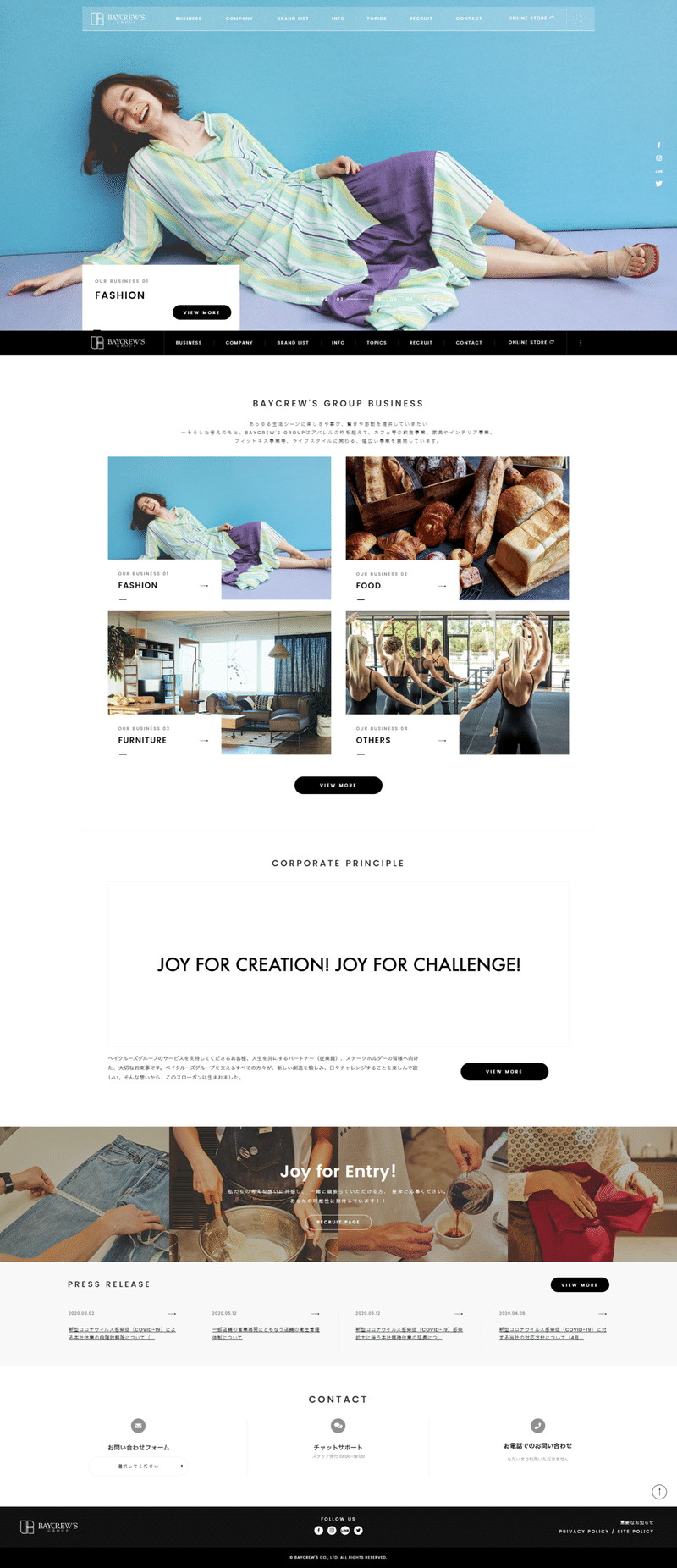
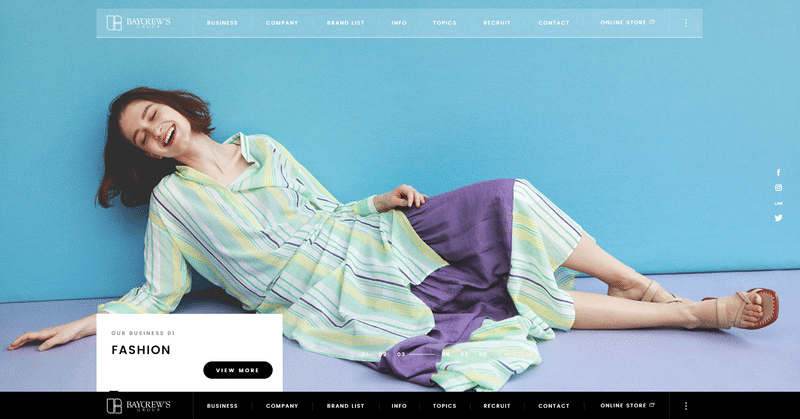
・トップのナビは透過されており、清潔感とおしゃれな感じが出ている。
ただ、白っぽい写真やメインビジュアルが出るとかぶってしまいメニューが何も見えなくなるのでそこは注意が必要だと思った。(実際、現在実施中のセールビジュアル(白い)が出ると何も見えなくなる)
![]()
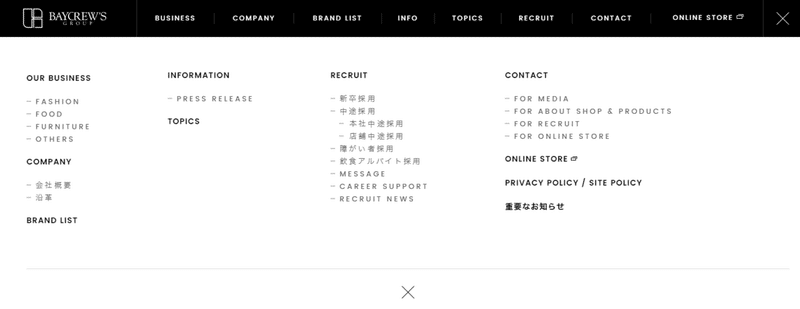
右端に・マークがあり、クリックすると背景がブラック+メガメニューとなりサイトの全体把握がしやすくなっている。また、フッターにサイトナビがないのでそちらの代わりにもなっている。
上階層はブラック太字で、下の階層は文字前に「ー」とグレーの通常文字にすることで階層に差をつけている。

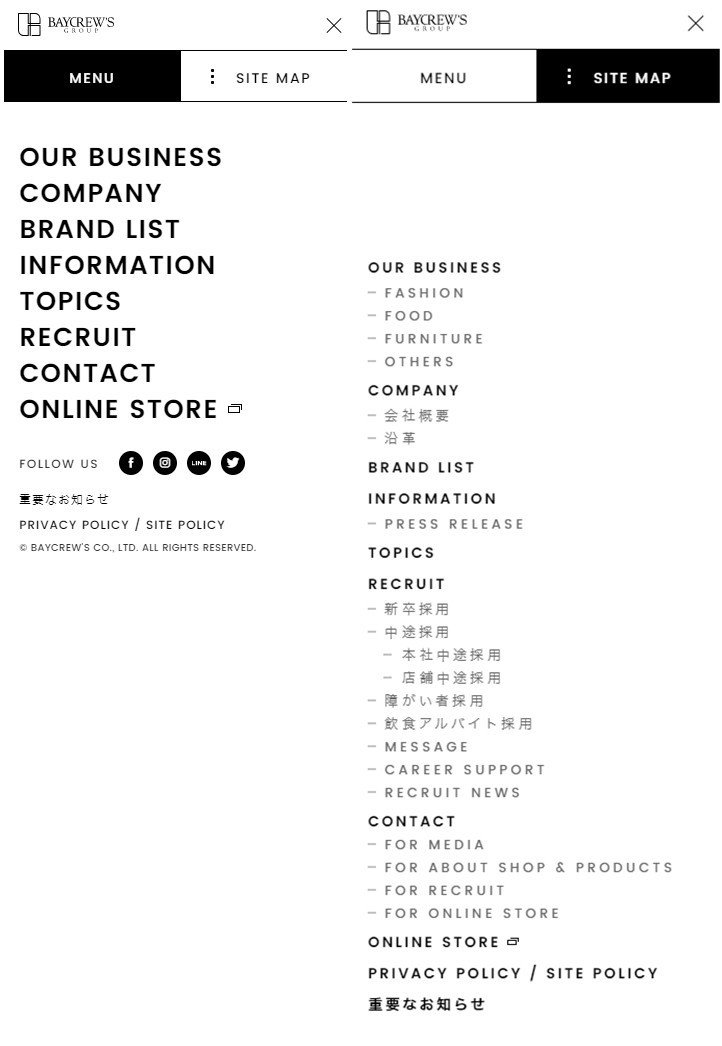
サイトで見やすい!と思ったのが、ナビのSPデザイン。
上部のボタンで、上階層のナビとサイトマップ全てを切り替えれるように出来ている。最優先で見せたい情報や、SNSリンクなどをMENUの方に集約、そのほか含めてSITEMAPに入れておけば、1画面に詰め込みすぎてごちゃつくのを防げるので良いなと思った。ドロップダウンで見せる方法が多い中、こういう見せ方もあるんだと参考になった。

・メインビジュアルスライダー、最新情報と事業ごとに1枚ずつ。左側に見出しとリンクが入った白いブロックを固定。(左下の黒くて短い線はなんだ?と思った)
スライダーがアニメーションで線がずれていく、おしゃれ!
こちらは下層でも使用されている。矢印のナビがついているとスライダーというのが分かりやすい。

・メインビジュアル下は事業の紹介コンテンツになっている。(コーポレートだけど、プレスリリースや最新情報が1番上ではなかった。上場しているわけではないのでいいのかな)
背景の白を生かしたデザイン。メインビジュアルと同じような作りだが、メインで謎だった左下の黒線がhoverで伸びる+view moreが浮かび上がってくる。

・「VIEW MORE」「RECRUIT PAGE」へのリンクなど、ボタンは角丸で統一。問い合わせフォームへのプルダウンなども角丸になっている。

・企業理念は大きく幅を取り、文字だけで見せている。
上の事業紹介と背景は同じ白だけど、グレーのラインを1本引くことでコンテンツを分けている。
また、理念の「JOY FOR~」の部分も同じグレーのラインで囲われているが、無くすと上の見出し「CORPORATE PRINCIPLE」と同じような太さ・大きさのため区別をつけているためなのだとわかった。
・採用の部分は事業を表す人の手元ビジュアルをバックにしたデザイン。
RECURUITページも同じように背景に写真を使用したリンクになっている。
採用コンテンツ部分にこういった写真を背景にするのが多い気がするのは、働いている姿をビジュアルで見せる事で採用ページ(もしくはコンテンツ)と分かりやすくするためなんだろうな。
背景画像を暗めに、フォントとボタンはホワイトにする事で明暗をくっきり分けて見やすくしている。
・プレスリリースは下部に設置。上部にはないけれど、サイトのフッターとして設置する事で、閲覧者がどのページにランディングしても目に入るようになっている。
リンク先はINFOMATIONページ。このページはカテゴリがINFOMATIONとPURESS RELEASE(と合体したALL)で分けられている。
上記とは別でクリティカルなインフォメーションが記載された「重要なお知らせ」ページがある。(サイトマップとフッターに掲載)
・お問い合わせ部分はアイコンを使い、余白が広め。パッと見て何の問い合わせ方法があるか分かりやすい。

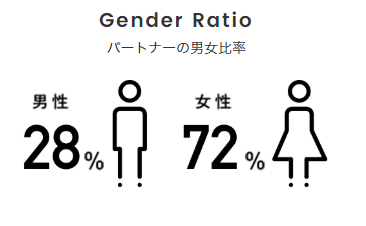
・COMPANY INFOMATIONのページの社内の数字部分もアイコンが使用されている。黒で統一することでポップになり過ぎずにかっこいい印象。
(2018年9月現在と記載があるので数年ごとに数字を変更するのかもしれない。この部分は画像ではなくてコーディングで対応できると、後から更新が楽でいいなと思った。)

・ページのメインビジュアルの部分に、さりげなくページナビとパンくずが入ってるのは斬新。

・コンテンツの背景に見出しの英語が薄く入っているデザインは、かっこいいサイトによくあるなと思った。(先日のPLATFORMのサイトもそうだった)

キャプチャ