
Kamomefan(カモメファン)公式サイト | サイトレビュー【22】
サイト名
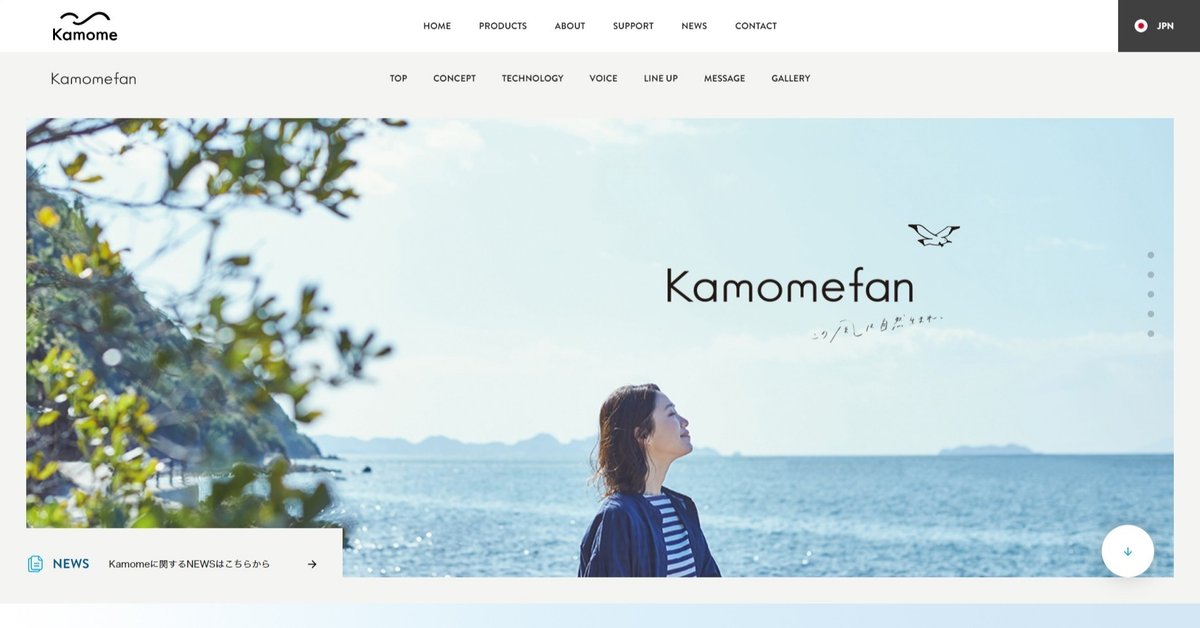
うちはやさしい風がふく。 – Kamomefan(カモメファン)公式サイト
URL
https://www.kamome-d.jp/kamomefan/
ターゲットユーザー
20代後半~40歳ぐらいの男女
サイトの印象
海を映したメインビジュアルや、連想させる青色がベース。明るめの配色と写真でさわやかで柔らかい印象を持った。手書きの文字や、こころ明朝体などの親近感のあるフォントの使用や、カモメのイラストがカジュアルで優しい印象を増しているが、ロゴを含む英字フォントや写真の綺麗さが子供っぽくなり過ぎずおしゃれな印象。
デザインで気になったところ
配色
ベース:ホワイト(#ffffff)
メイン:薄いブルー(#f5fbfe)
アクセント:ライトグリーン(#9dc815)、ブルーグリーン(#28b7b9)、ブルー(#2ea7e0)、イエロー(#fff100)、薄い紫(#9688b1)
薄いブルーをメインとして、アクセントカラーが多い印象。扇風機のアンケートの項目ごとにキーとなるカラーを変えて、色味が単調にならない工夫がしてある、一番重要な部分は高彩度のイエローを使用しており、パッと見てここが重要と分かる工夫がしてある。
フォント
ナビなど欧文:brandon-bold
POINTの部分の見出し:こころ明朝体
MESSAGEの部分の見出し:游明朝
本文:ヒラギノ角ゴシック Pro N
他ページ見出し:ヒラギノ明朝
上記にプラスで手書きの文字など画像で処理されている部分もあり、素直にフォント数が多いと思ったが、ごちゃついていると感じる事はなくコンテンツごとに最適なフォントを選択しているのかなと思ったし、それだけデザインに対するこだわりが強いんだなと想像。
フォントの指定部分が↓みたいな書き方になっていて、こりゃなんだ??と思って調べたところ、js構築でCSSを読み込むための機能?(css-loader)らしい。
font-family: \\6E38\660E\671D,YuMincho【参考】
css-loader と style-loaderを間違えない ~css-loaderを使わずにcssを使ってみる~
このサイトで動きの部分はそんなに多くない・複雑じゃない印象だったけど、色々組んであるんだと分かったけど詳細まではサッパリ分からなかった(GSAPとか…)ので、もっとjsの知識を付けないといけないなと思った。
サイト全体
・メインビジュアルや使用されている写真は青みが強く、かなり明るめのものを使用。サイトのイメージに合っている。

・ナビはKamomeのサイトのGナビの下に、Kamomefanのサイトのナビがついている。同じサイトなので、フォントや間隔などを合わせている。
SPになるとKamomefanの方のナビは消えてしまう(ちょっと残念)
・1ページスクロール型のサイトみたいな、右にページャーがついている。

・ブランドサイトらしく?コンテンツの最初はプロローグと題して、エッセイのような文章を載せており、kamomefanのイメージ、世界観を伝えている。
・商品の特徴コンテンツの後、シリーズ商品への案内になるが、その部分をアンケート結果(扇風機に関する一般アンケート)と併せて紹介しているのが面白い。見る人にとっては何を選んだらいいのか分からないから、こういった「みんなはこう思ってるけど、それにはこれがおすすめ」みたいなコンテンツを用意してもらえるのはうれしい。(Webでの全国調査をされているのでコストと時間はかかるかもしれない。時間とお金に余裕があればやってみたいな~)
・最後のGARALLYは、意外にもkamomefanの実物が一切出てこなくて驚いた。あくまで世界観優先と言う事なのだろうか。購入後のイメージを膨らませるのにはいいのかもしれない。
他に参考になったデザイン
アクセントカラーを使ったデザイン

ファンの風の到達距離を見せる動画、素直にこの独自の羽の形のおかげなんだとビジュアルで分かるので良い!

一部分が抜けたフキダシなどのデザイン。細い線と相まっておしゃれ。


キャプチャ

