"モバイルユーザビリティの問題が検出されました"ので、対応しました
こんにちは。@sakay_yです。今日はサイボウズ開発本部のコネクト支援チームで運用しているエンジニアサイトの話です。
ことの始まり
Cybozu Techは、Google Search Consoleに登録して、検索されているか調査しています。これをもとに、簡単なSEOもやったりしました。サイトマップを正しく出力したり、URLの正規化をやったりです。
この辺でちょっとハマったこともあるんですが、今日は別のお話です。
ある日、このようなメールが届きました。

なるほど、「クリック可能な要素同士が近すぎ」るそうです。
詳細をGoogle Search Consoleで確認してみたところ、スライド関係のページで出てました。この時点で、「あーこれはタグだろうなぁ」と思いました。
対応すべき場所の洗い出し
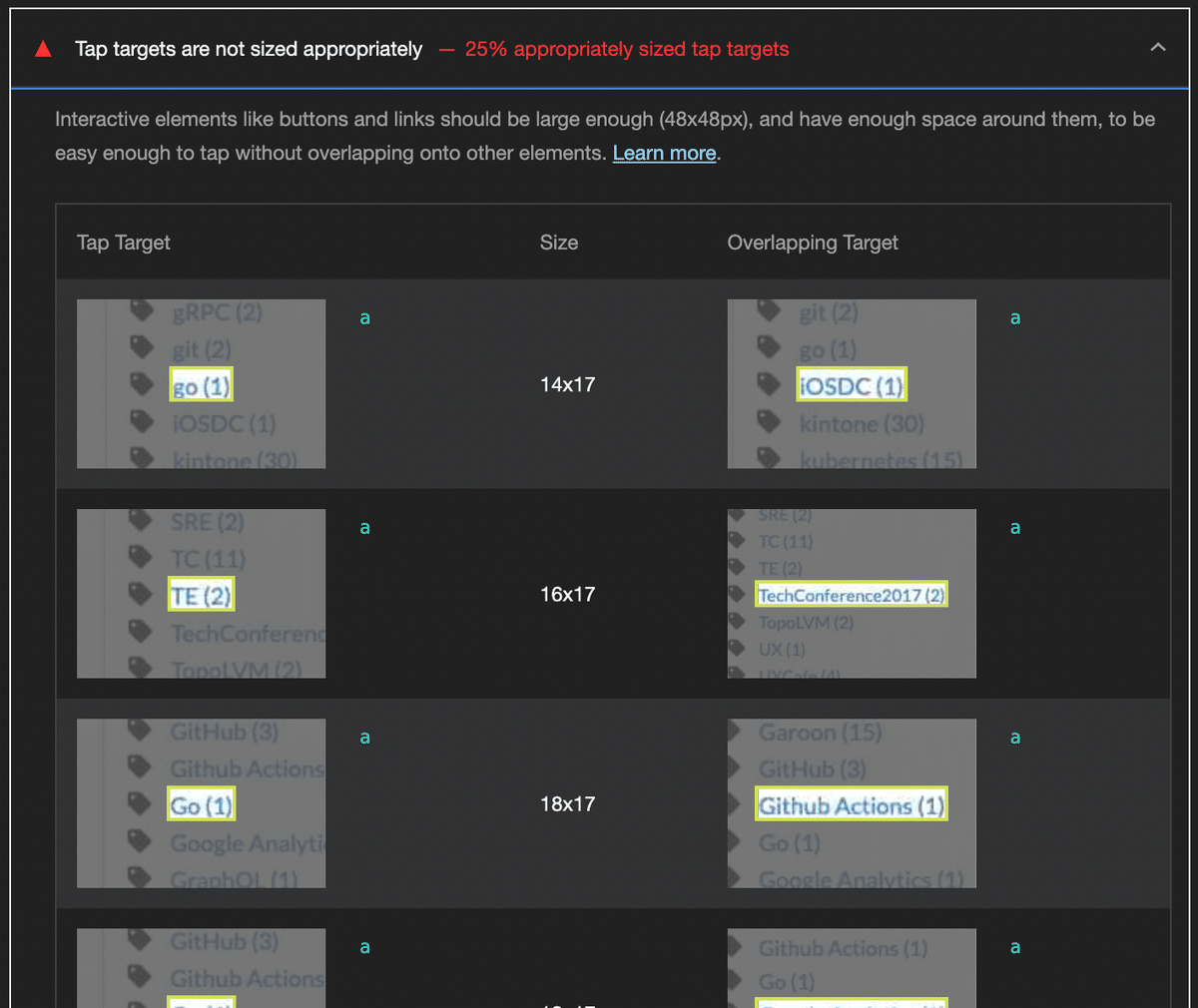
では、次はそのページを開いて、Chrome開発者ツールでLighthouseで分析してみます。
その結果、やっぱりタグがダメでした。

で、結果の文章にも書いてあるのですが、少なくとも48×48pxでなければならないようです。詳しくは以下のドキュメントに。
対応結果
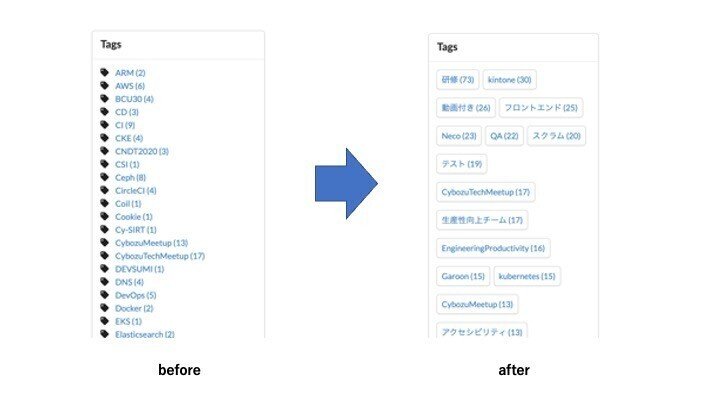
では、タグ一覧を改善していきます。単純に対応するなら、行の間隔を広げたら解決しそうです。ですが、現状はタグが多くなっていて、縦に長いのが前から気になっていました。このまま単純な対応すると、さらに悪化してしまいます。
ので、タグを1行に1つではないようにしました。さらに、タグ名昇順だった並びを、数が多いもの降順で表示するようにしました。わざわざタグを探して表示する人が少ないのであれば、たくさん発表されているタグにアクセスしやすいほうが良いかなーと考えたためです。
というわけで、以下のような見た目に変更しました。

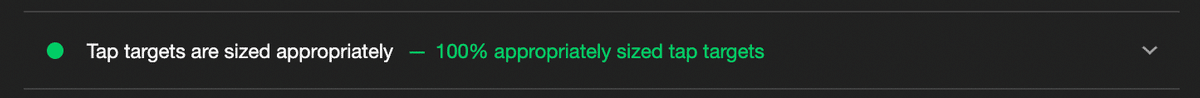
で、先程のLighthouseを再実行してみます。

バッチリ対応できていることが確認できました。
あとは、Search Console上で、再検査を依頼しておきました。
まとめ
モバイルのタップ間隔の問題を指摘されました
Chrome開発者ツールのLighthouseで確認できました
対応してバッチリになりました
ちょっと見やすくなったCybozu Techを、どうぞよろしくお願いします。
サイボウズのエンジニアが発表したスライドを、たくさん掲載しています。
この記事が気に入ったらサポートをしてみませんか?
